はじめに
このプロジェクトでは、宇宙をテーマとした魅力的なキャルーセルレイアウトを備えたSwiperキャルーセルのWebアプリを作成する方法を学びます。このアプリでは、ユーザーが異なるスライドをナビゲートし、宇宙に関する興味深い事実を表示するカードを見ることができます。
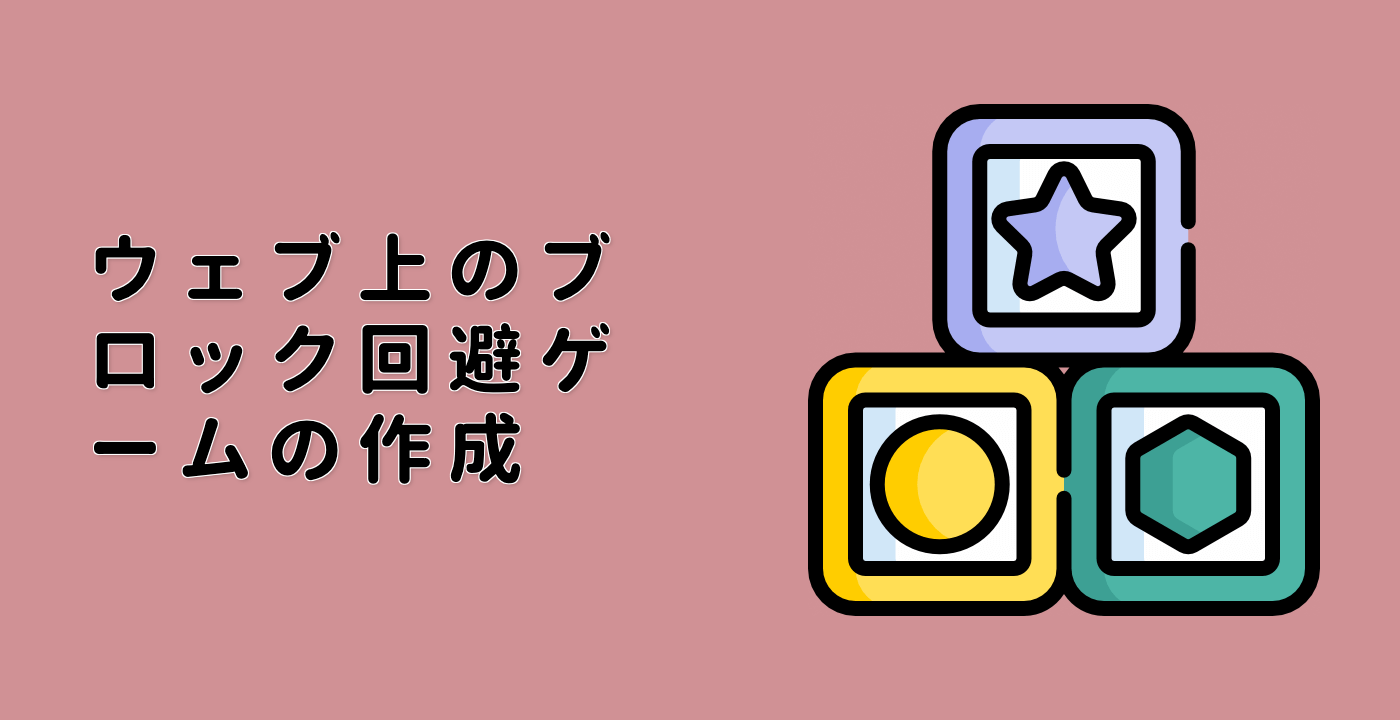
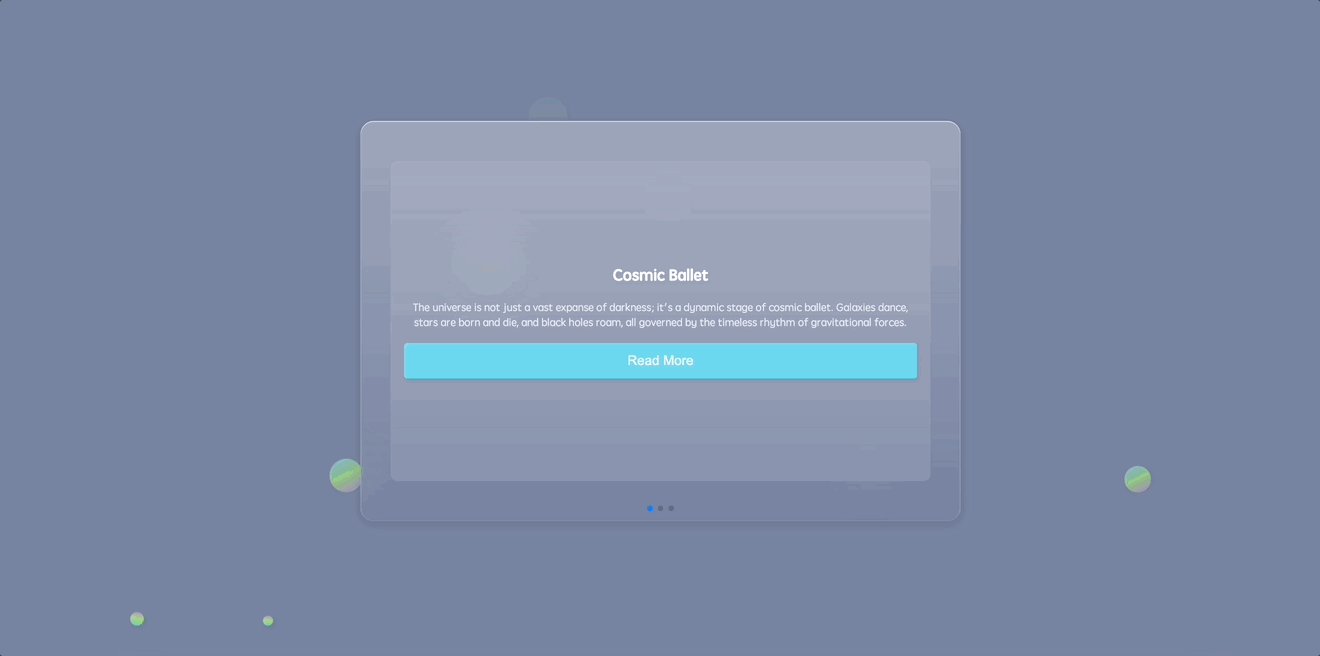
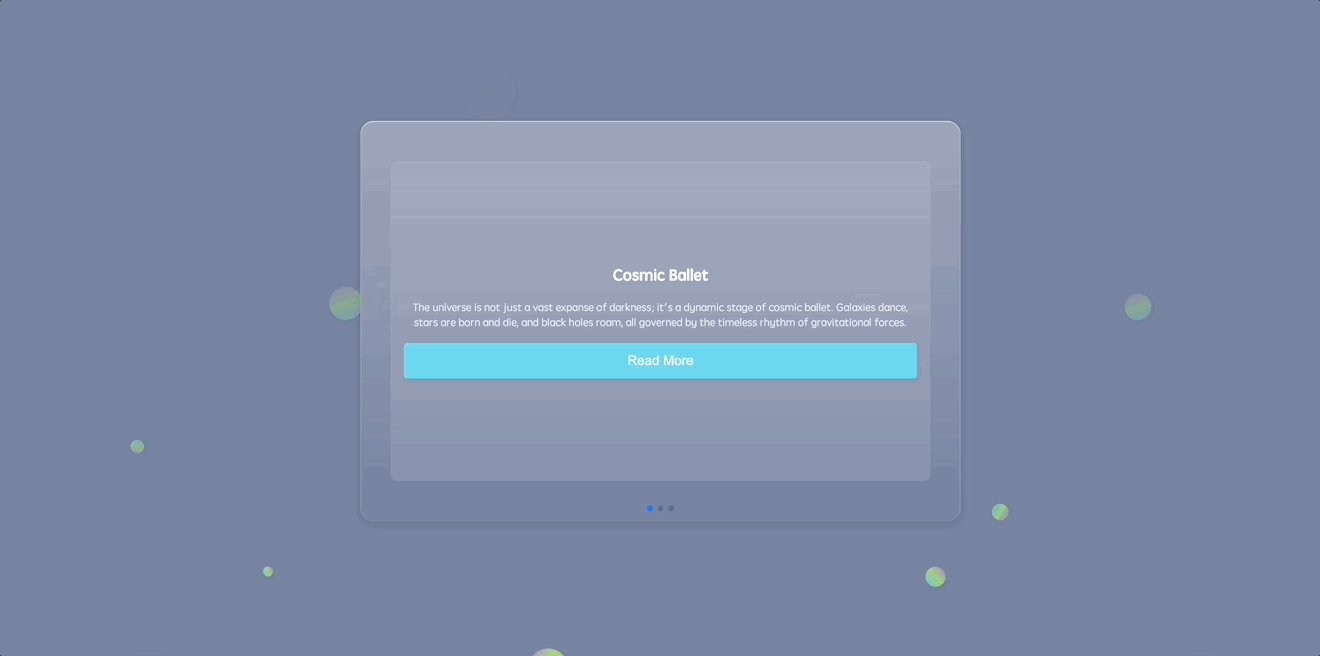
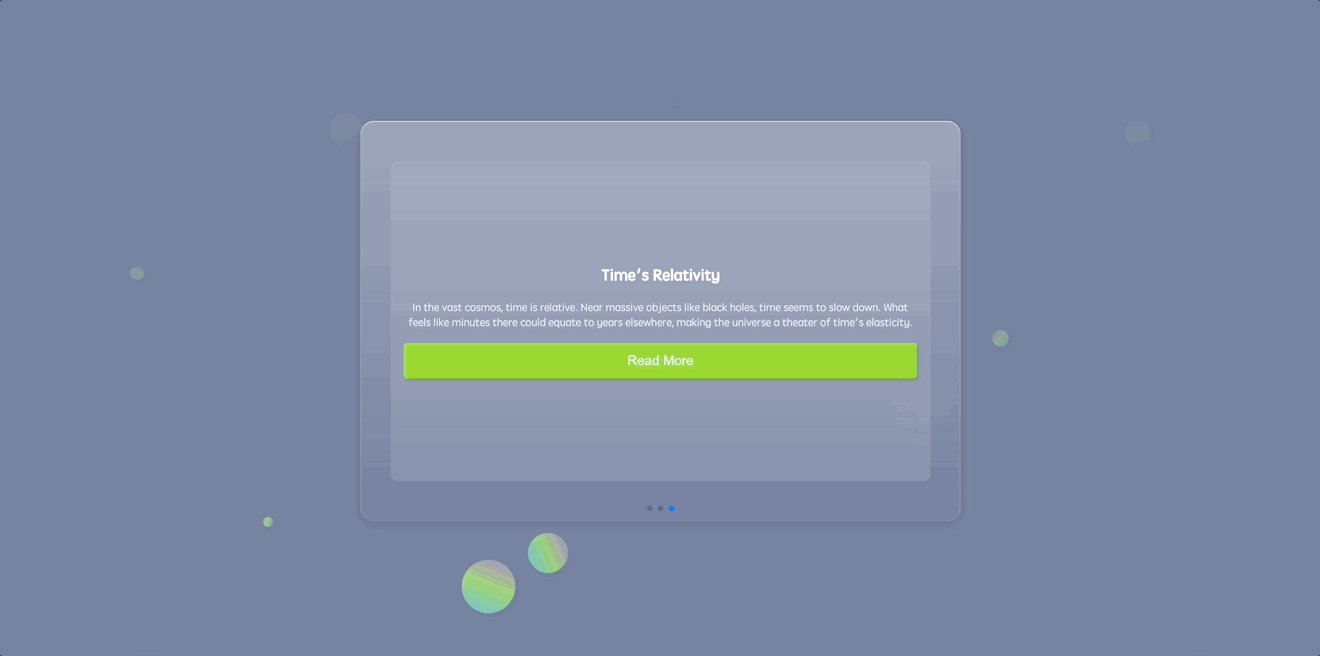
以下は、Swiperキャルーセルのプレビューです。

🎯 タスク
このプロジェクトでは、以下を学びます。
- WebアプリのHTMLの骨格を構築する方法
- SwiperキャルーセルをHTML構造に埋め込む方法
- アプリの背景に円とアニメーション付きの浮遊円を追加する方法
- ブラウザ間で一貫したスタイリングを保証するための基本的なCSSリセットを実装する方法
- アプリのメインセクションとコンテンツホルダーをスタイリングする方法
- 背景の浮遊円をデザインしてアニメーションさせる方法
- Swiperキャルーセルとそのコンポーネントをスタイリングする方法
- JavaScriptを使用してSwiperキャルーセルを初期化する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- 宇宙をテーマとした魅力的なSwiperキャルーセルのWebアプリを作成する
- WebアプリのHTML構造とレイアウトを実装する
- CSSのスタイリングとアニメーションを適用してユーザーインターフェイスを向上させる
- JavaScriptを使用してSwiperキャルーセルを初期化して設定する