はじめに
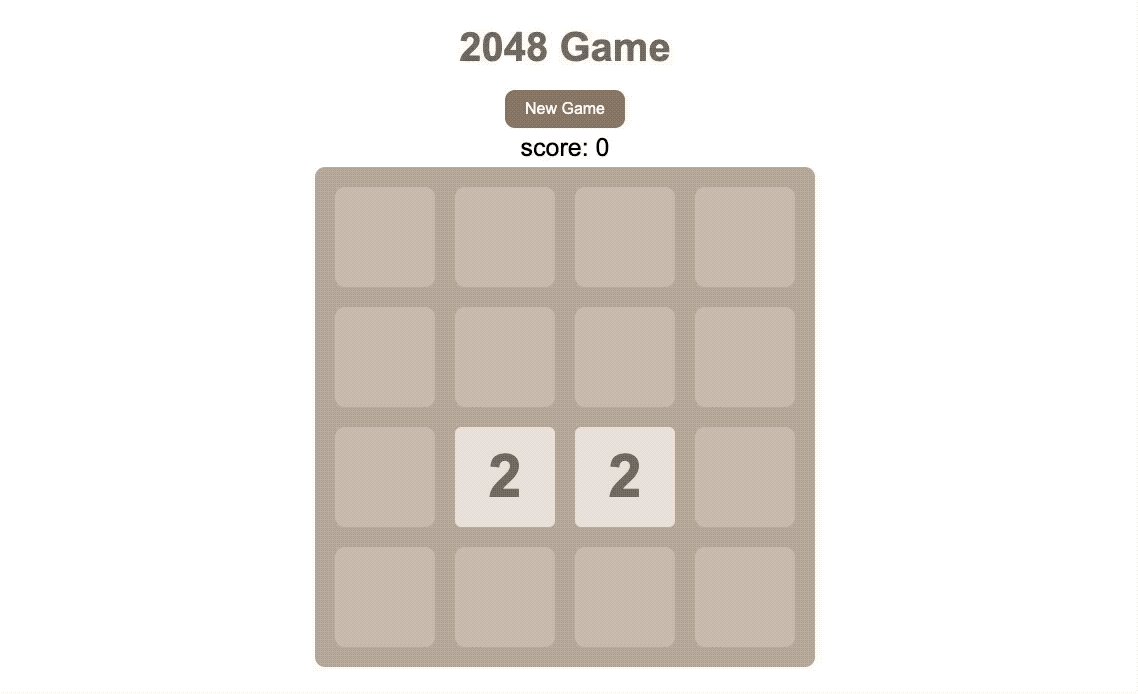
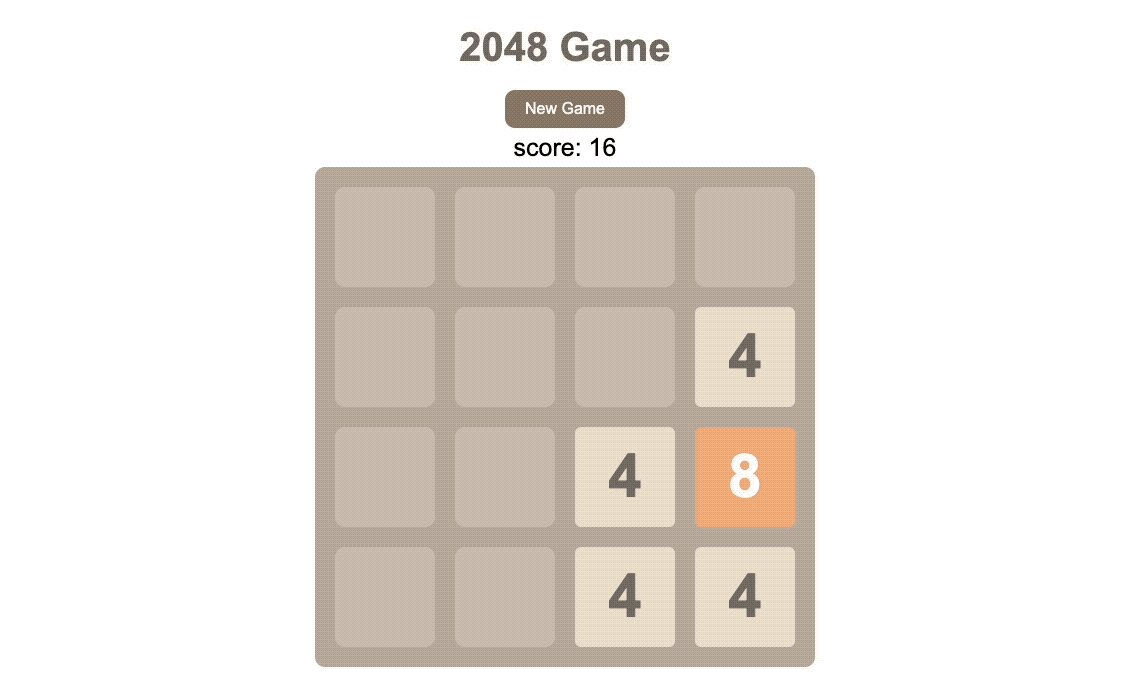
2048は、世界を席巻した非常に人気のある学びやすいゲームです。まだ遊んでいない場合は、携帯電話でダウンロードして試してみることができます。このプロジェクトでは、HTML、CSS、JavaScript、およびjQueryを使用して2048ゲームのWebバージョンを作成する方法を案内します。
- Webアプリケーションの開発プロセスを学ぶ
- アプリケーションをモバイルデバイスで応答性を持たせて、さまざまなサイズの画面に対応し、レイアウトと初期化を処理する方法を探る
- JavaScriptとjQueryを使用してゲームのロジックを記述し、ブロックの移動を実装し、ゲームの結果を判断する
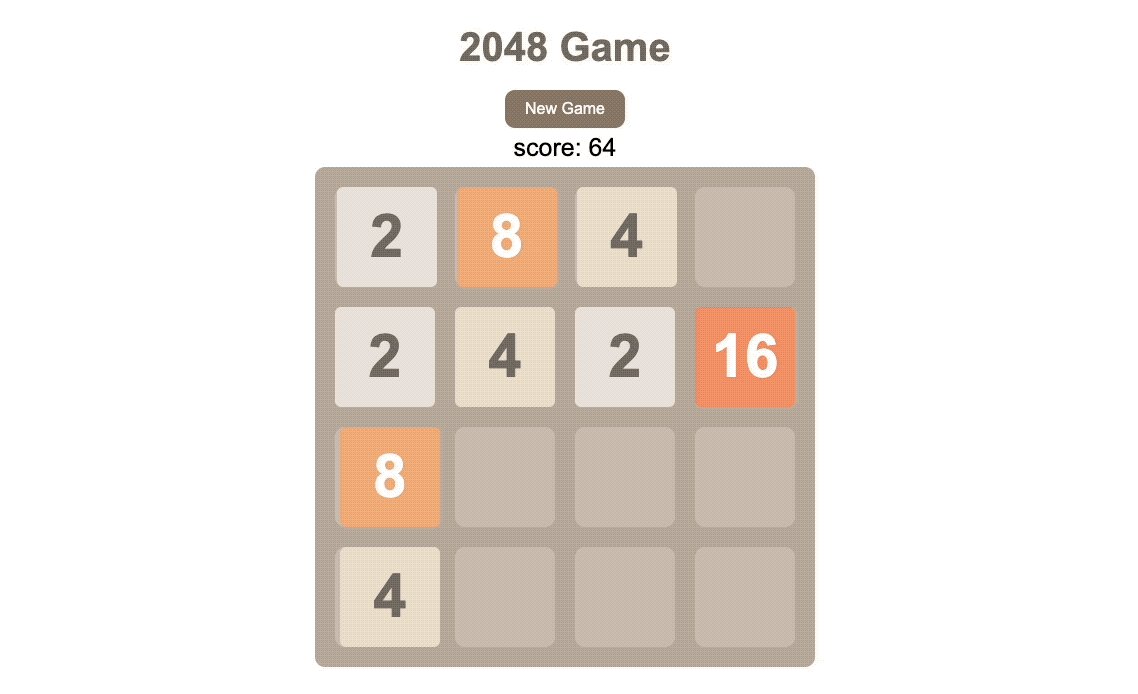
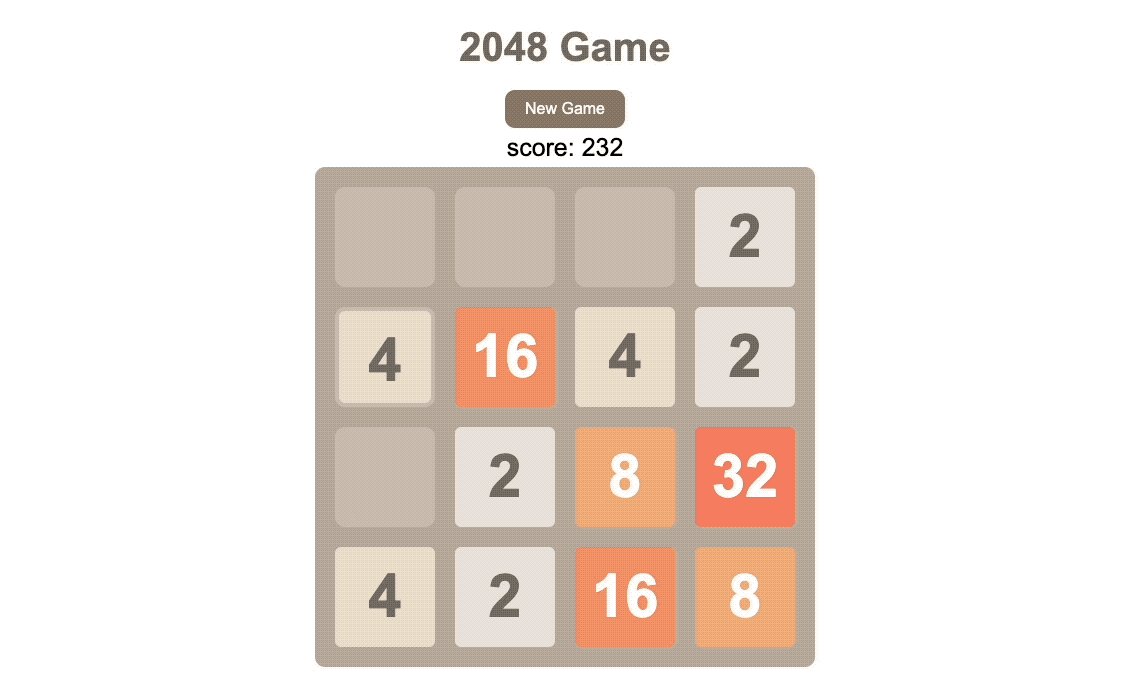
👀 プレビュー

🎯 タスク
このプロジェクトで学ぶことは以下の通りです。
- HTMLとCSSを使用して2048 Webゲームのページレイアウトを作成する方法
- JavaScriptとjQueryでゲームロジックを実装する方法
- ブロックの移動とブロックのマージを処理する方法
- WebブラウザでWebゲームをテストして実行する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- 2048ゲーム用の応答性のあるWebアプリケーションを開発する
- JavaScriptとjQueryを使用してゲームのロジックと機能性を記述する
- ゲーム内でブロックの移動とマージを実装する
- WebブラウザでWebゲームをテストして実行する