はじめに
この「jQuery Flip Puzzle Game」プロジェクトは、JavaScript、jQuery、およびBootstrapに焦点を当てたウェブ開発の実践的な経験を提供します。JavaScriptにおけるオブジェクト指向プログラミングを含み、ウェブ開発の文脈における「this」バインディングの一般的な問題に対処します。ゲームは、ユーザーインターフェイスにjQueryとBootstrap 3を使用して実装されています。Bootstrapに慣れていると役に立ちますが、プロジェクトのコアロジックはjQueryとJavaScriptで構築されています。
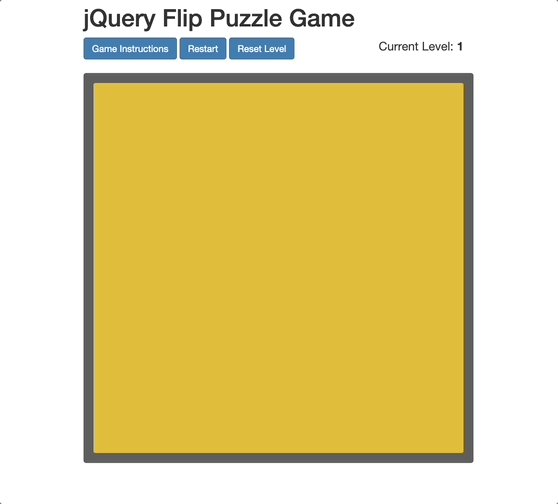
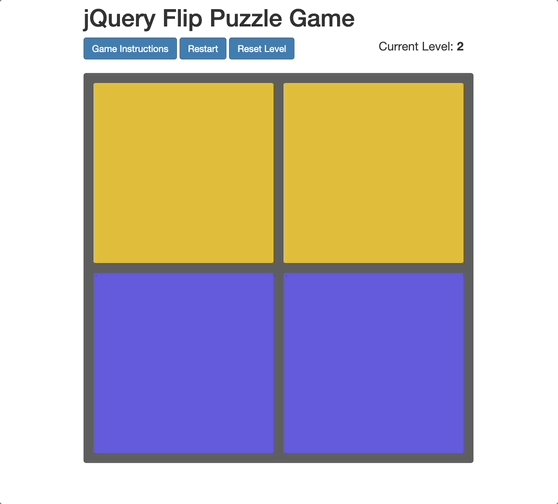
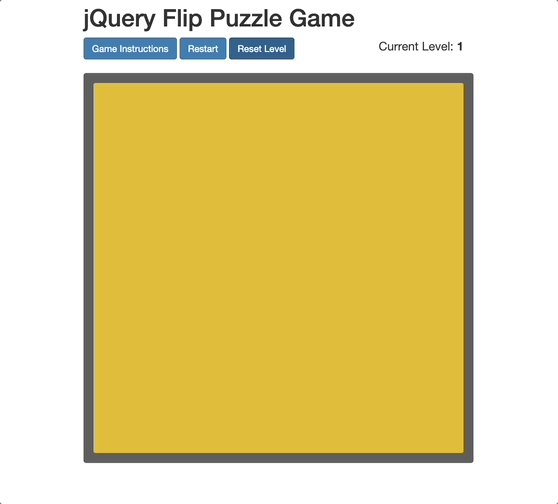
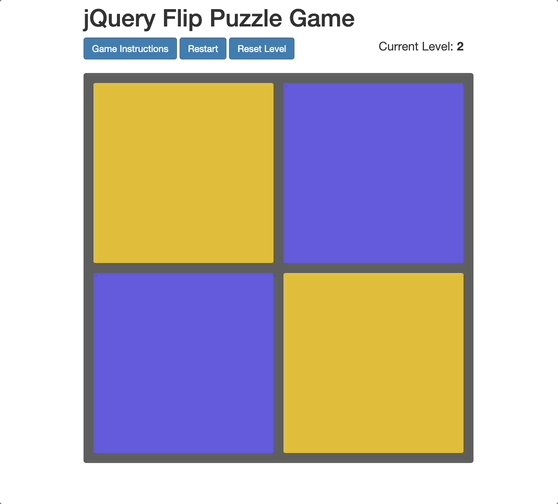
ゲームでは、プレイヤーはオレンジ色のブロックのグリッドから始めます。各ブロックは1面がオレンジ色で、もう1面が青い色です。プレイヤーがブロックをクリックすると、その色が反転し、隣接するブロックの色も変化します。ゴールは、すべてのブロックを青に変えてゲームを完了することです。
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- JavaScriptにおけるオブジェクト指向プログラミングの実装方法と「this」バインディングの問題に対処する方法。
- jQueryとJavaScriptを使ってゲームのコアロジックを構築する方法。
- プレイヤーがブロックの色を反転させて勝つインタラクティブなパズルゲームを作成する方法。
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- JavaScriptにおけるオブジェクト指向プログラミングの原則を適用する。
- JavaScriptにおけるイベントハンドリングとオブジェクトメソッドに対する「this」バインディングを処理する。
- jQueryを使ってインタラクティブなウェブゲームを開発する。
- Bootstrap 3を使って視覚的に魅力的でユーザーフレンドリーなインターフェイスを作成する。