Introduction
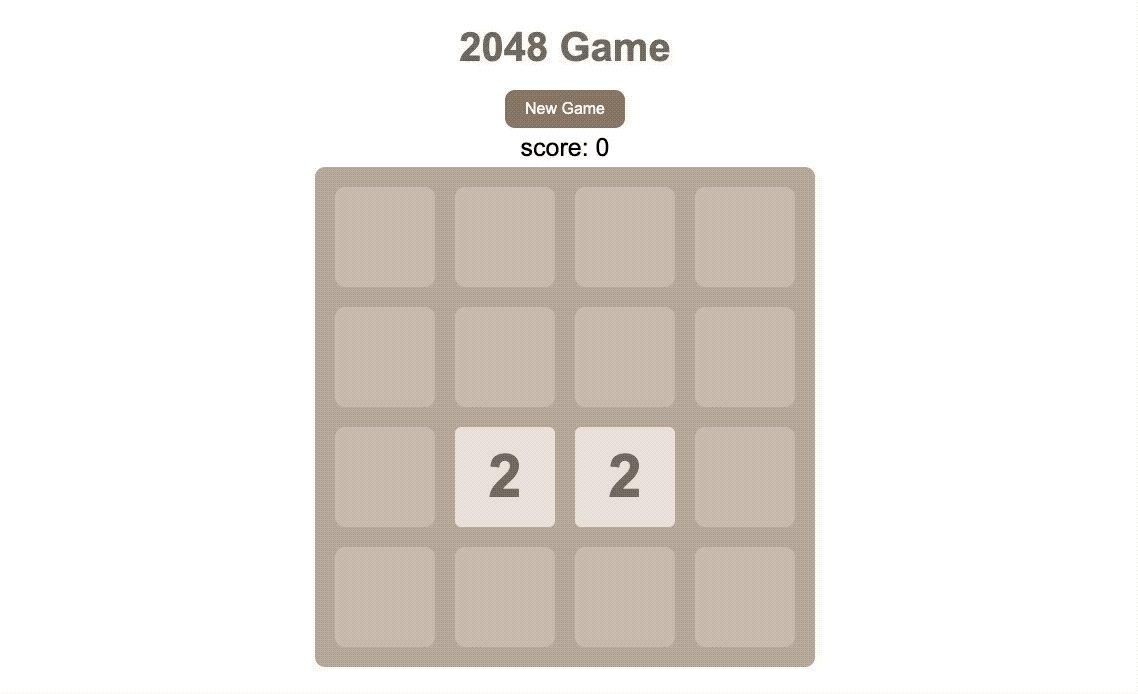
2048 is an extremely popular and easy-to-learn game that has taken the world by storm. If you haven't played it yet, you can download it on your mobile phone to give it a try. This project will guide you in using HTML, CSS, JavaScript, and jQuery to create a web version of the 2048 game.
- Learn the development process of a web application
- Explore how to make the application responsive on mobile devices to accommodate screens of various sizes and handle layout and initialization
- Utilize JavaScript and jQuery to write the game's logic, implement block movement, and determine game outcomes.
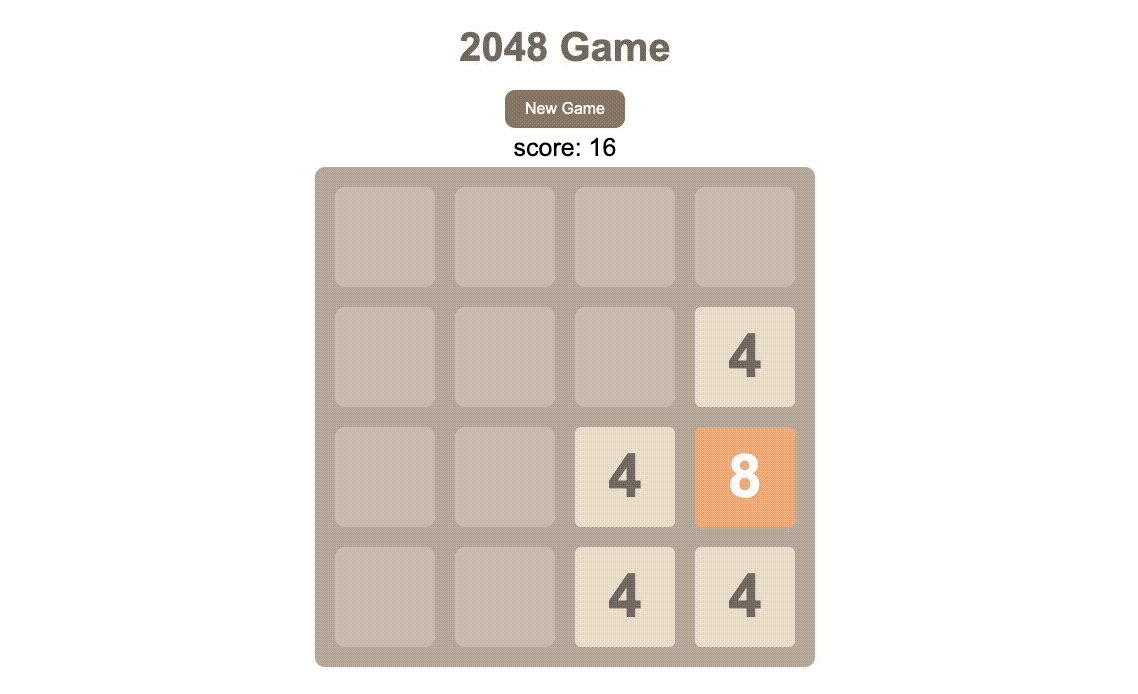
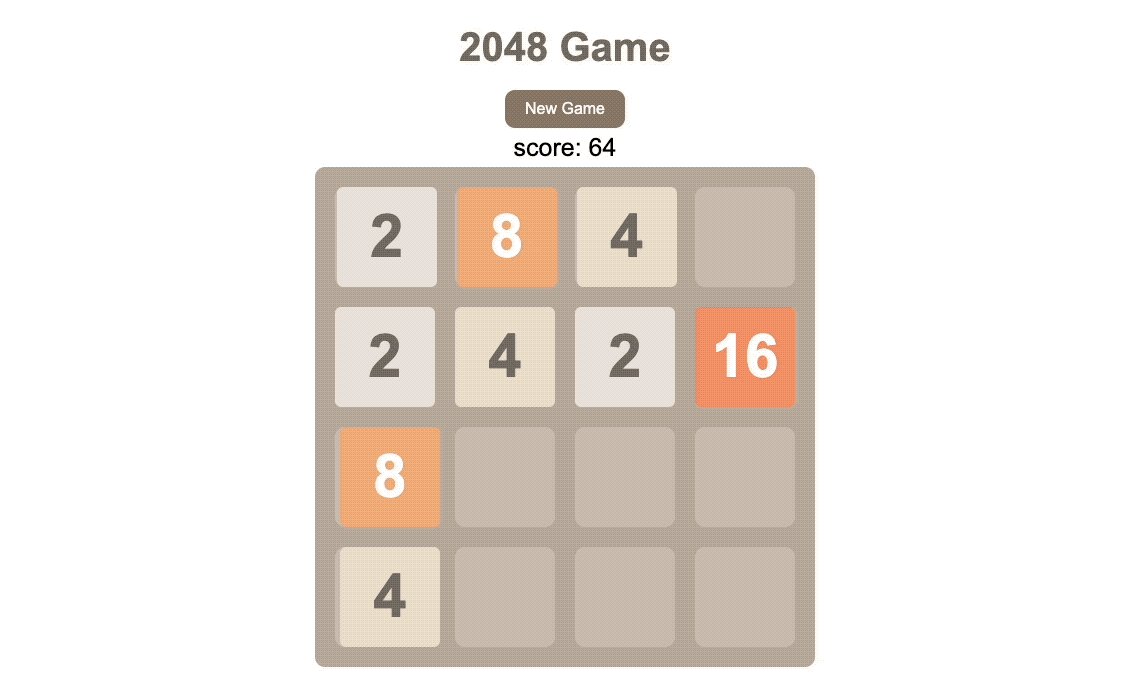
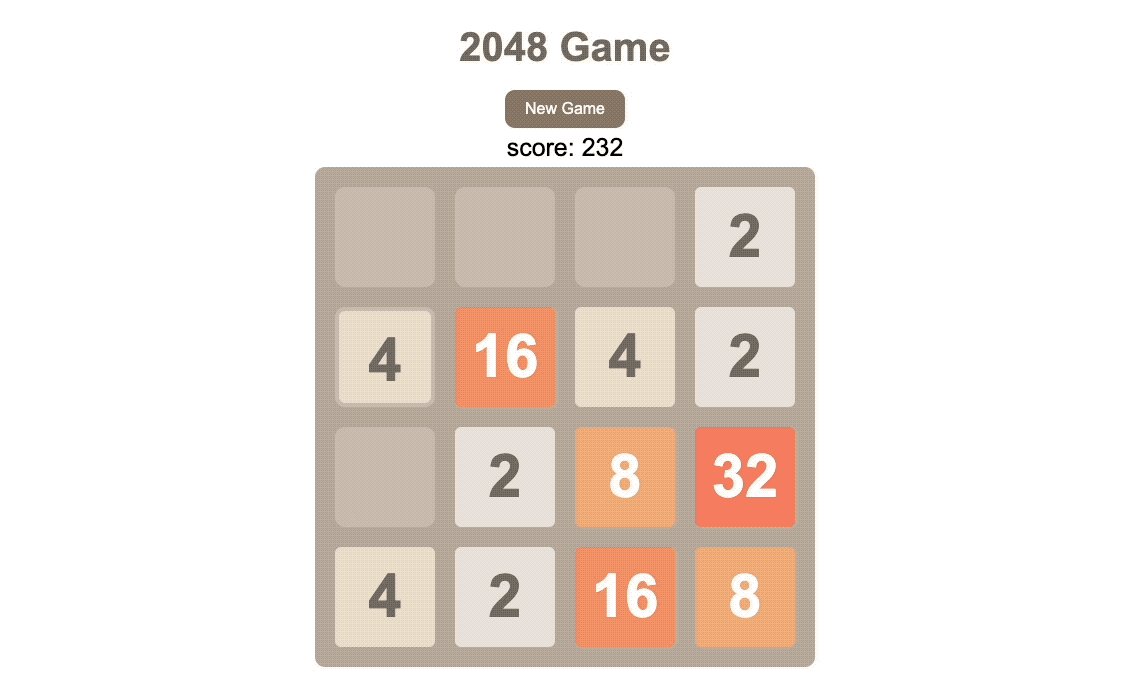
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to create the page layout of a 2048 web game using HTML and CSS
- How to implement the game logic in JavaScript and jQuery
- How to handle block movement and merging of blocks
- How to test and run the web game in a web browser
🏆 Achievements
After completing this project, you will be able to:
- Develop a responsive web application for the 2048 game
- Utilize JavaScript and jQuery to write the game's logic and functionality
- Implement block movement and merging in the game
- Test and run a web game in a web browser