はじめに
このプロジェクトでは、Reactを使って簡単なピクセルアートアニメータを作成する方法を学びます。このガイドを終えると、ピクセルアートを描き、その結果のアニメーションを見ることができる基本的なピクセルアートエディタができ上がります。このプロジェクトは初心者にも親切で、Reactとピクセルアートの世界に入り込む楽しい方法を提供します!
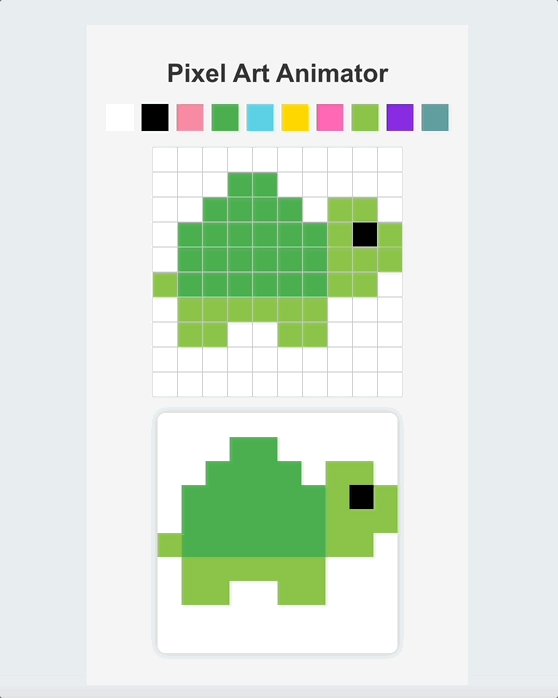
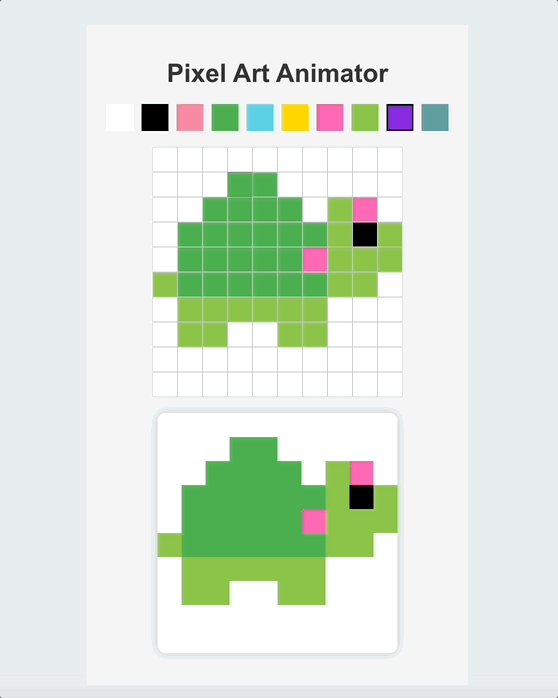
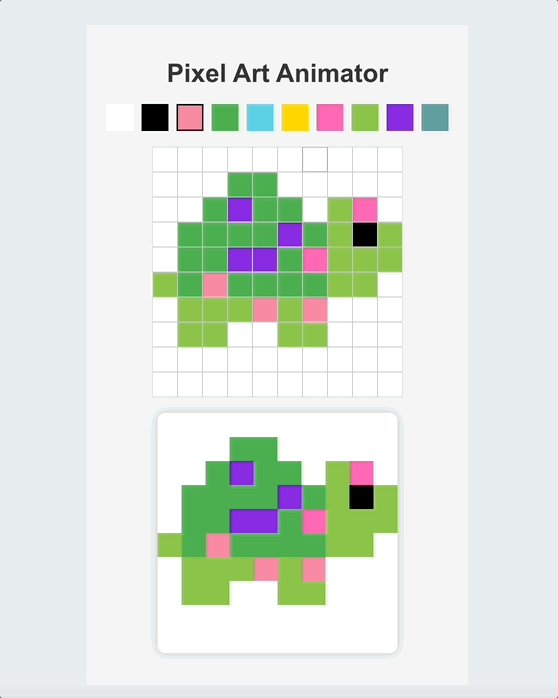
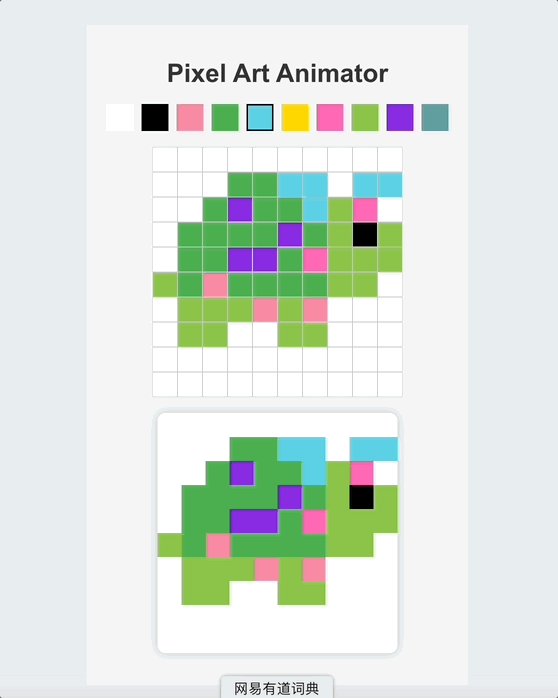
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- Reactプロジェクトを初期化し、必要な依存関係をインストールする方法。
- ユーザーが色を選べるように色パレットコンポーネントを作成する方法。
- ユーザーがピクセルアートを描けるように描画グリッドを作成する方法。
- 進行中のピクセルアートを表示するためのアートプレビューコンポーネントを実装する方法。
- メインアプリですべてのコンポーネントを結合する方法。
- ユーザー体験を向上させるためにアプリケーションをスタイリッシュにする方法。
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- Reactプロジェクトをセットアップし、依存関係をインストールする。
- Reactで機能コンポーネントを作成する。
- Reactの状態とpropsを使ってアプリケーションデータを管理する。
- Reactでイベントを処理する。
- CSSを使ってReactアプリケーションをスタイリッシュにする。