Introducción
En este proyecto, aprenderás a crear un gráfico de visualización de datos utilizando la biblioteca ECharts. El objetivo del proyecto es ayudar a Lucy, una usuaria de una plataforma de aprendizaje en línea, a visualizar mejor su tiempo de estudio diario.
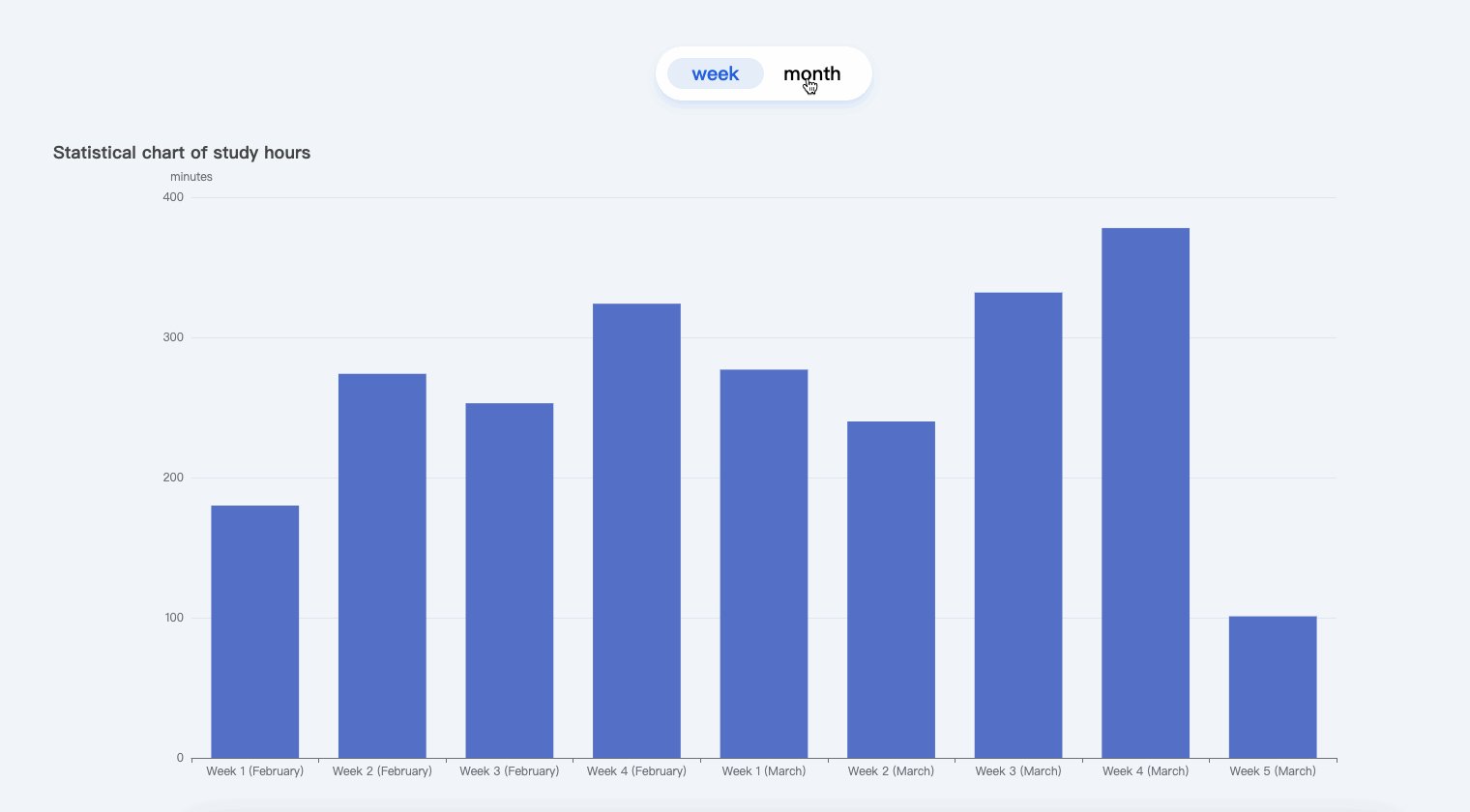
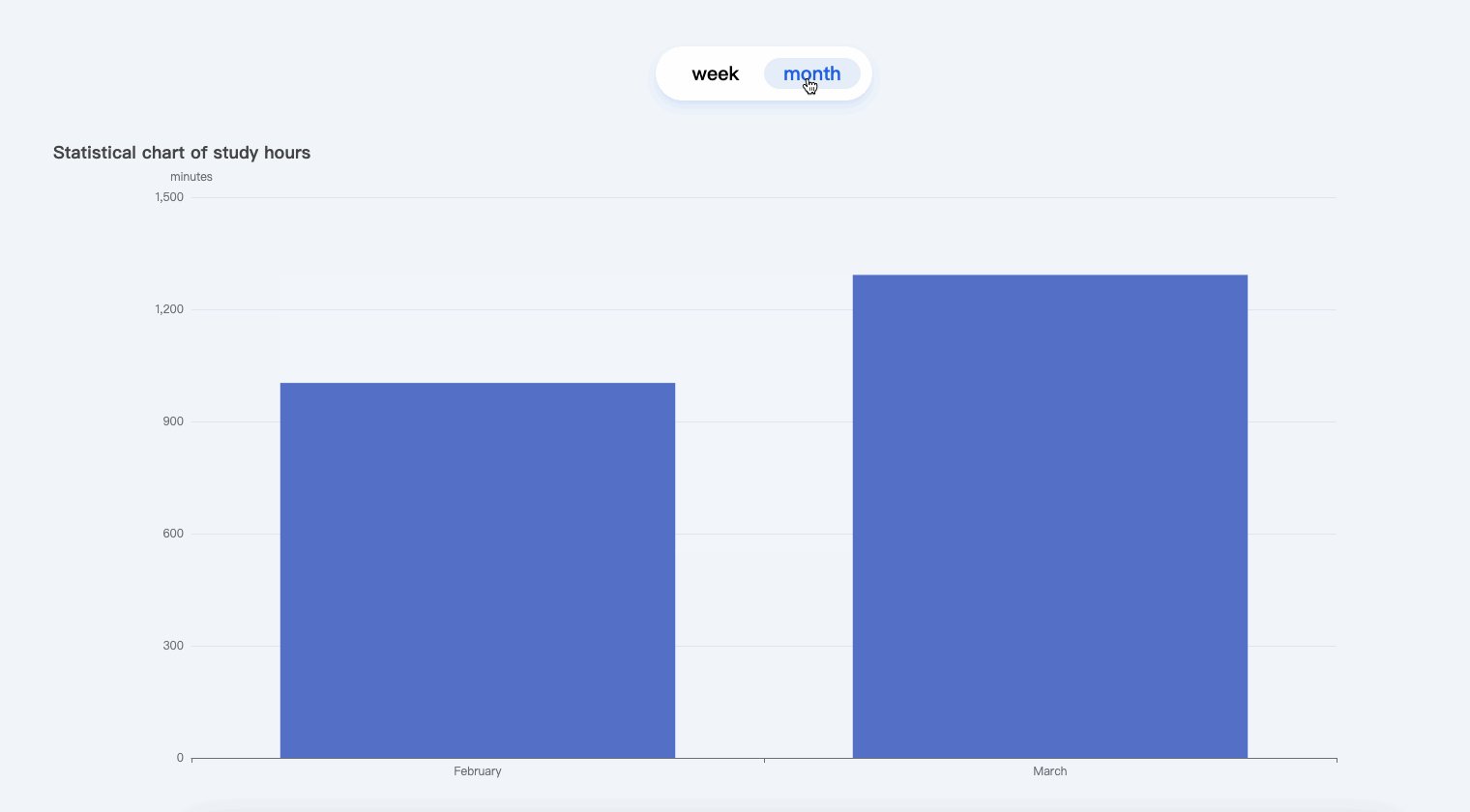
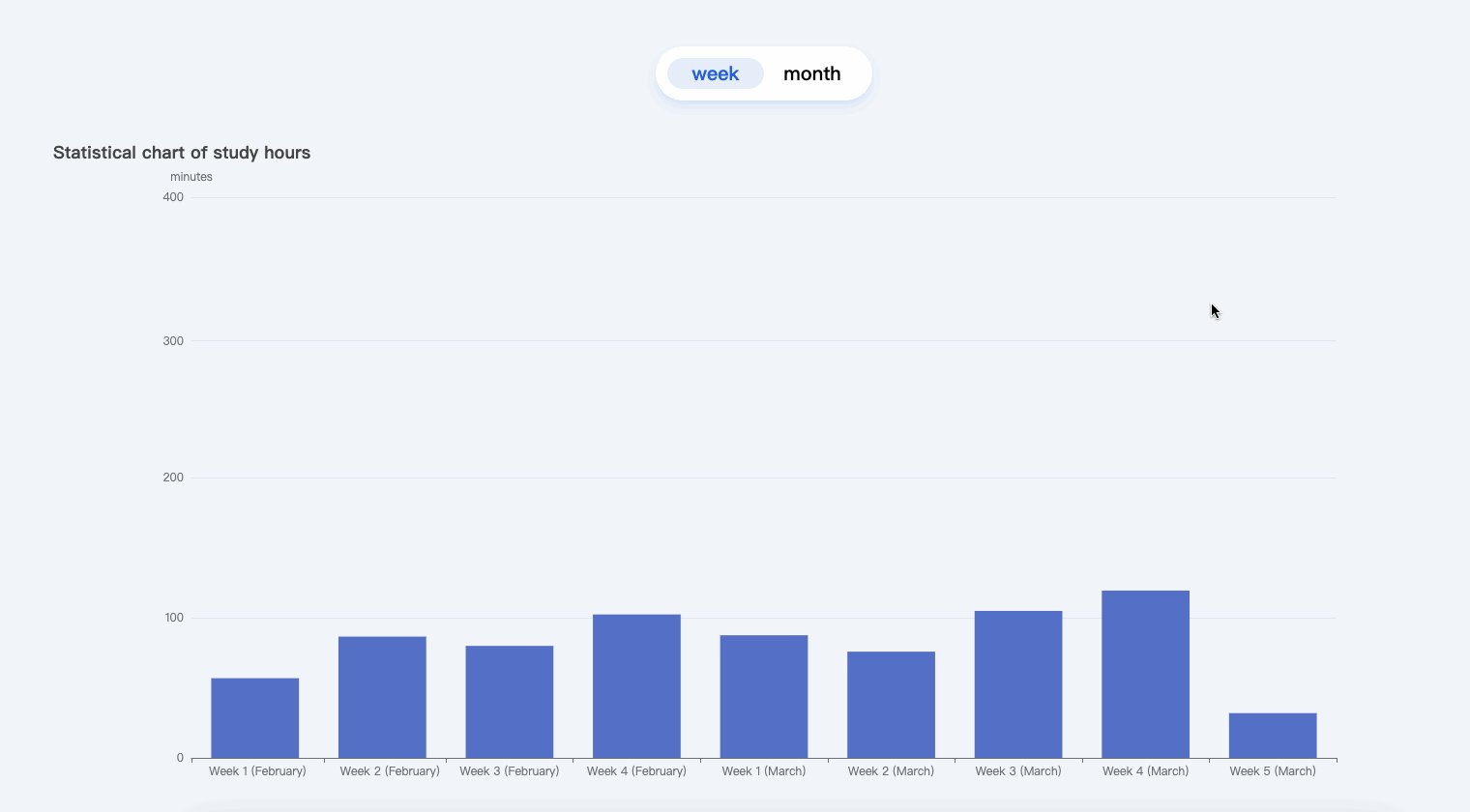
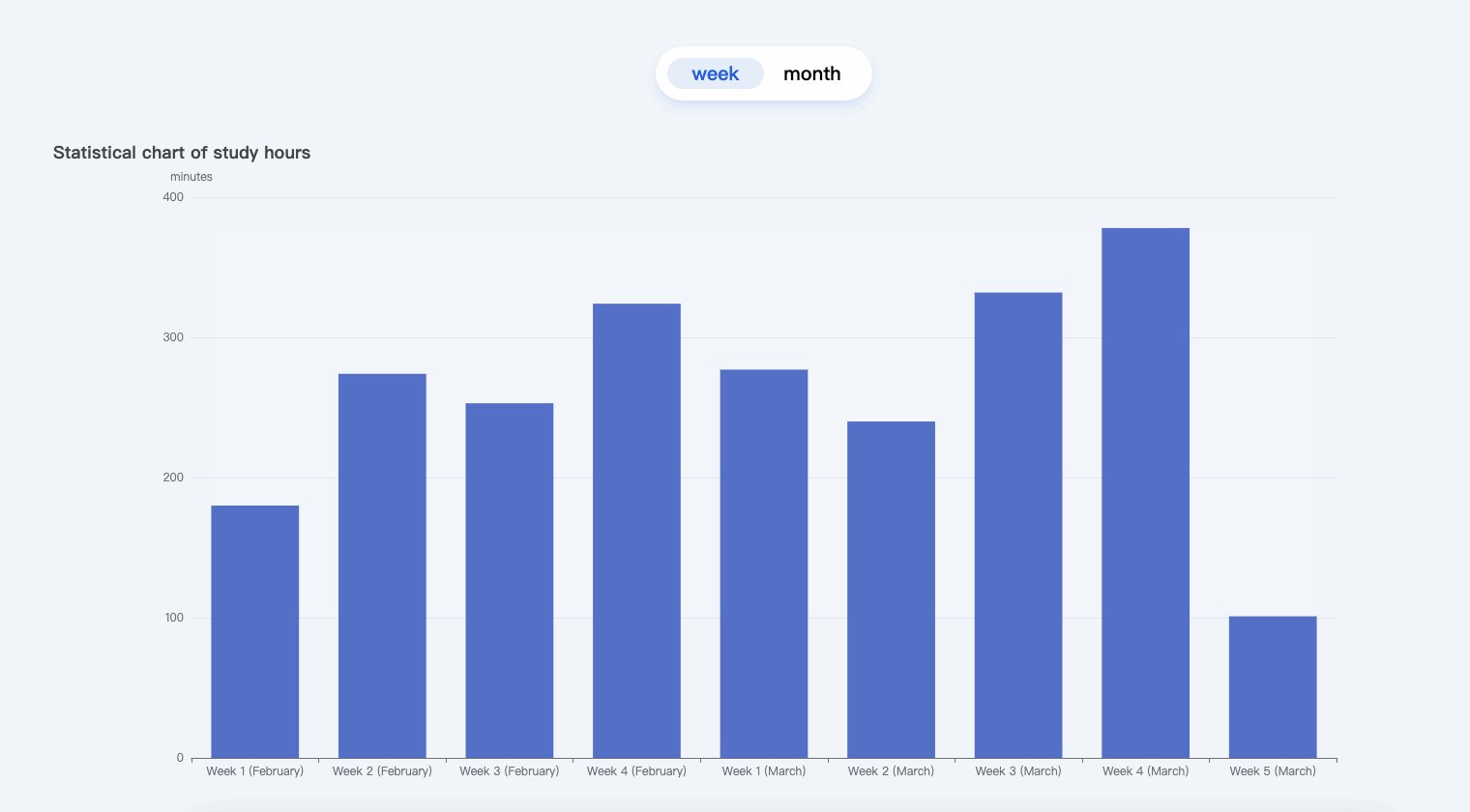
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo obtener datos de un archivo JSON y procesarlos para extraer la información necesaria.
- Cómo utilizar la biblioteca ECharts para crear un gráfico de barras que muestre las estadísticas de duración de estudio semanal y mensual.
- Cómo implementar interactividad para permitir al usuario cambiar entre las vistas semanal y mensual.
- Cómo redimensionar dinámicamente el gráfico cuando se redimensiona la ventana.
🏆 Logros
Después de completar este proyecto, serás capaz de:
- Obtener datos de un archivo JSON y manipularlos para su visualización.
- Configurar y personalizar un gráfico de barras de ECharts para mostrar estadísticas de duración de estudio.
- Agregar interactividad al gráfico y manejar las interacciones del usuario.
- Asegurarse de que el gráfico siga siendo reactivo y se adapte al redimensionamiento de la ventana.





