Introducción
En este proyecto, aprenderás a crear un componente de calificación multidimensional utilizando Vue.js y la biblioteca Element-UI. El componente de calificación permitirá a los usuarios calificar diferentes aspectos de una orden de comida para llevar, como la velocidad de entrega, el sabor de la comida y la calidad del empaquetado.
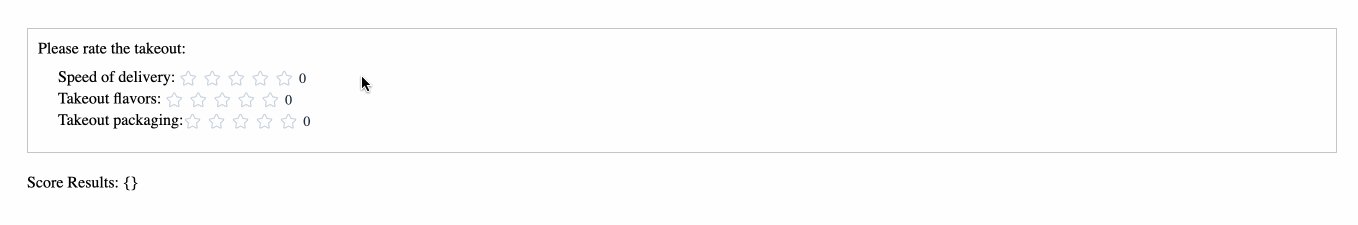
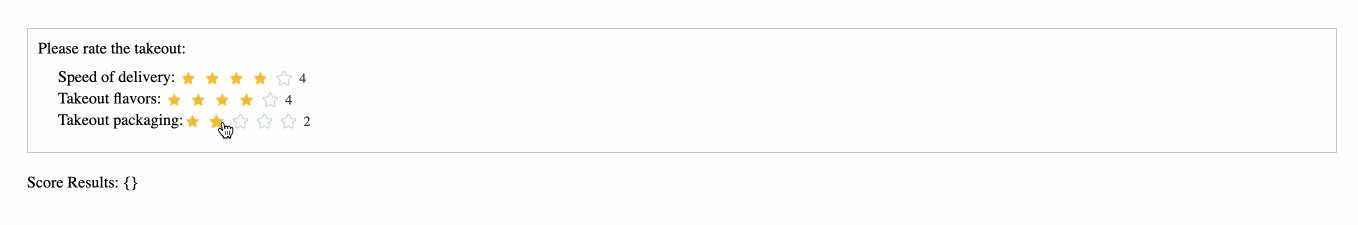
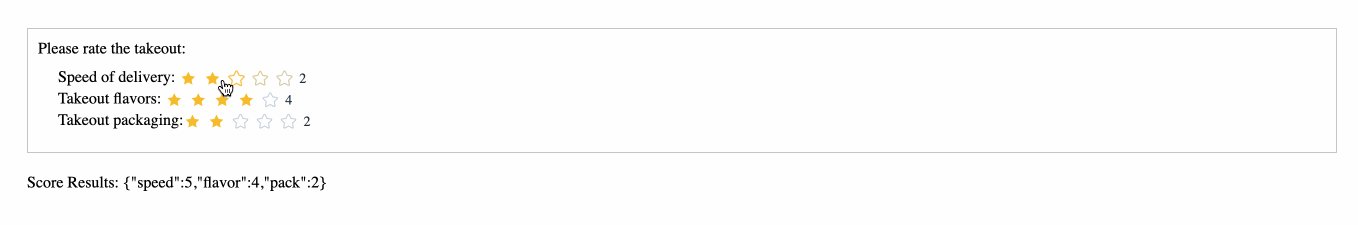
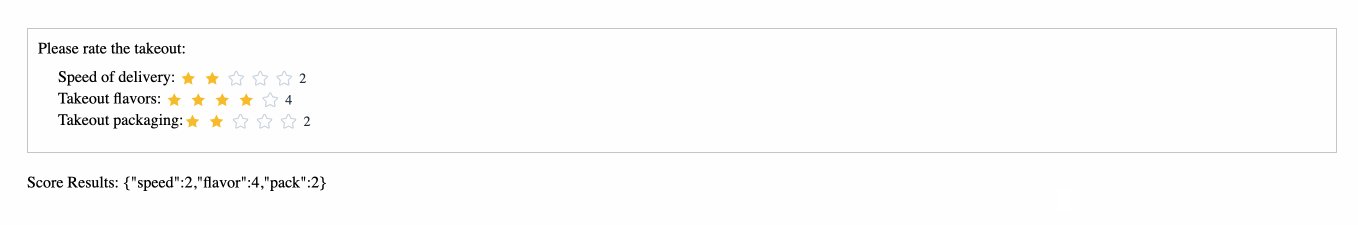
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo crear un componente personalizado de Vue.js llamado
my-rate.vuepara manejar la funcionalidad de calificación multidimensional. - Cómo utilizar el componente
el-ratede la biblioteca Element-UI para implementar las dimensiones de calificación individuales. - Cómo emitir un evento
changedesde el componentemy-ratepara notificar al componente padre cuando se actualizan las calificaciones. - Cómo personalizar el estilo y el diseño del componente de calificación para que coincida con los requisitos de diseño.
🏆 Logros
Después de completar este proyecto, podrás:
- Crear un componente reutilizable de Vue.js con funcionalidad personalizada.
- Utilizar la biblioteca Element-UI para construir componentes de interfaz de usuario complejos.
- Administrar y comunicar datos entre componentes padre e hijo en una aplicación de Vue.js.
- Estilizar y diseñar componentes de Vue.js utilizando CSS.





