Introducción
En este proyecto, aprenderás a crear una nueva dirección y a gestionar direcciones en una aplicación web. El proyecto implica implementar un menú desplegable cascada de estado-ciudad, validación de formularios, estilo de etiquetas y renderizado de nuevas direcciones.
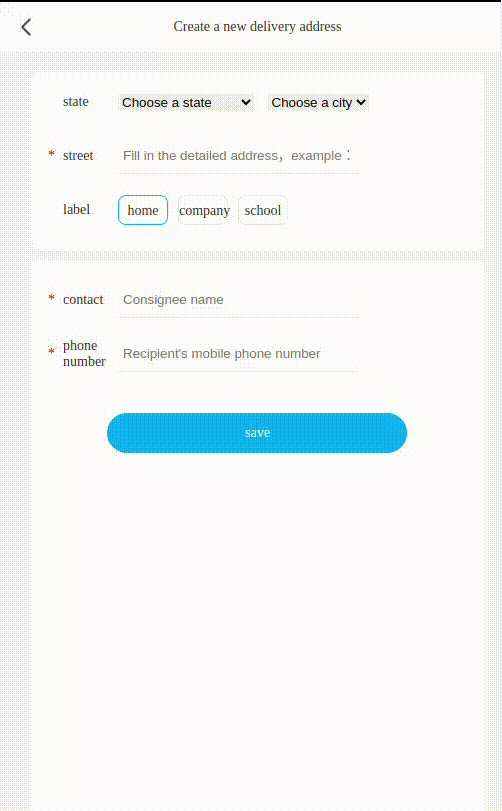
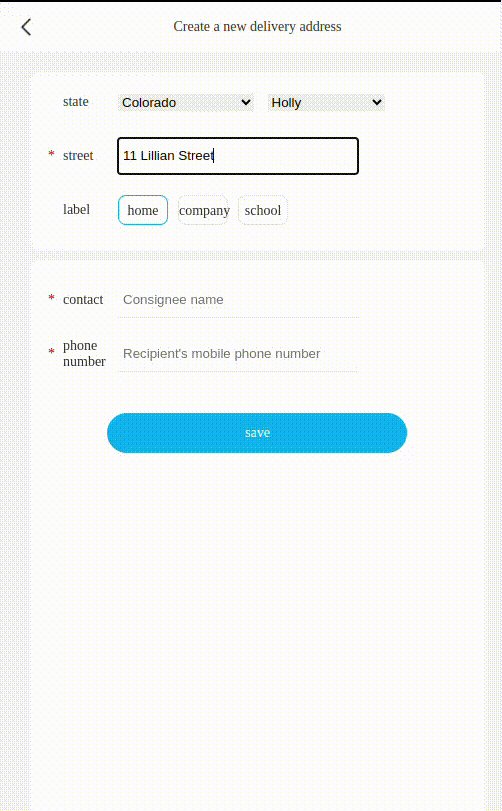
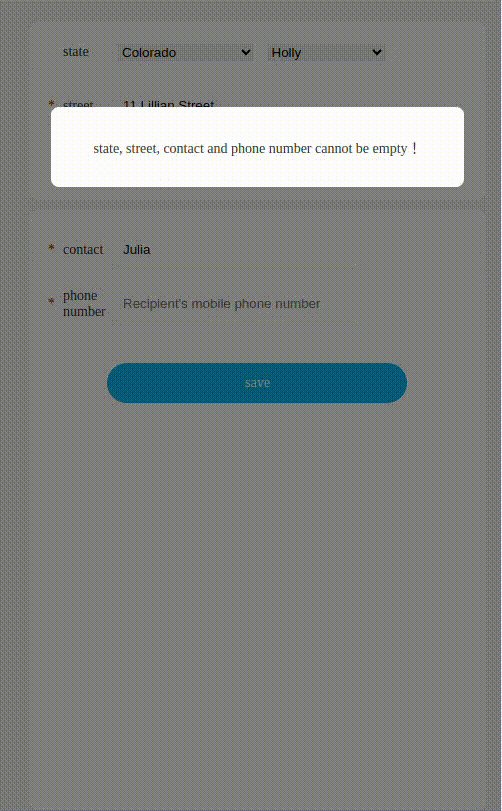
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo inicializar el menú desplegable de provincia con datos del archivo
data.js - Cómo implementar la funcionalidad del menú desplegable cascada de estado-ciudad
- Cómo agregar un evento de clic a las etiquetas de la lista de etiquetas, permitiendo que la etiqueta seleccionada se active y las demás se desactive
- Cómo validar los campos de dirección, contacto y número de teléfono antes de guardar una nueva dirección
- Cómo crear y adjuntar un nuevo elemento de lista de direcciones a la lista de direcciones
🏆 Logros
Después de completar este proyecto, podrás:
- Manipular el DOM usando JavaScript
- Manejar interacciones y eventos del usuario
- Implementar validación de formularios y manejo de datos
- Crear y adjuntar dinámicamente elementos HTML