Introducción
En este proyecto, aprenderás a crear una función de búsqueda simple utilizando Vue 2. La función de búsqueda permite a los usuarios buscar contenido y mostrar los resultados relevantes. Este proyecto te ayudará a entender los conceptos básicos de Vue.js y cómo implementar una característica de búsqueda en una aplicación web.
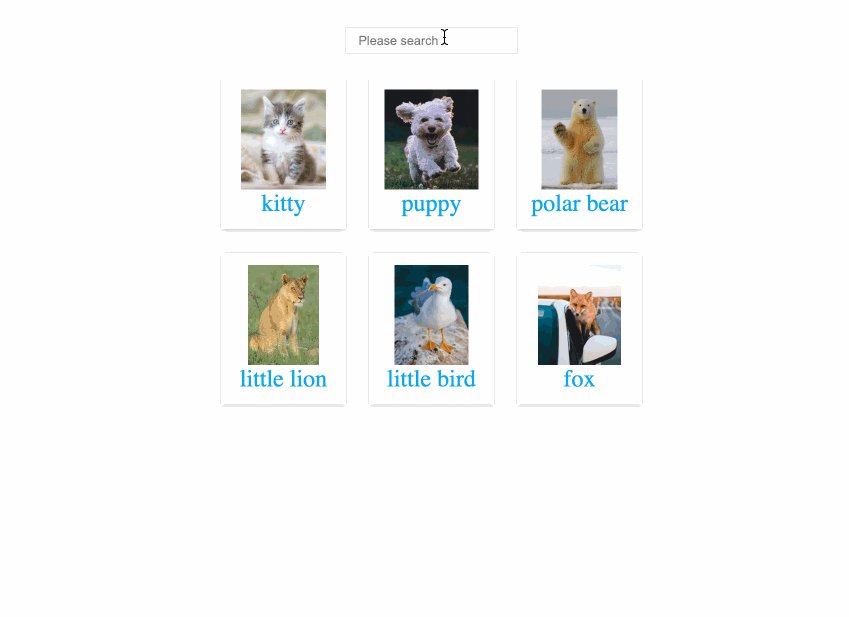
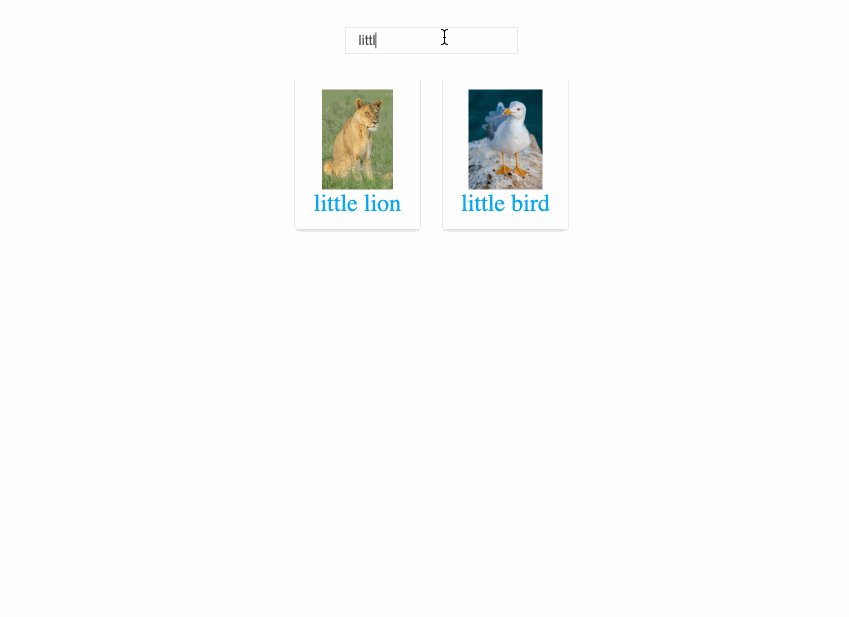
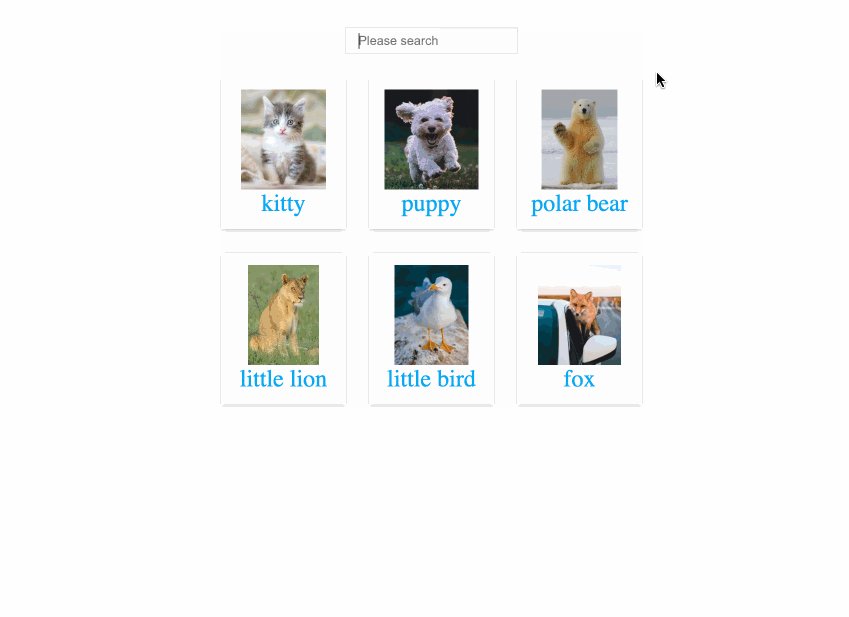
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar la estructura del proyecto y preparar los archivos y carpetas necesarios
- Cómo agregar la estructura HTML al archivo
index.html - Cómo implementar la lógica de JavaScript para manejar la funcionalidad de búsqueda
- Cómo dar estilo a la entrada de búsqueda y los resultados de búsqueda utilizando CSS
🏆 Logros
Después de completar este proyecto, podrás:
- Utilizar Vue.js para crear una interfaz de usuario reactiva e interactiva
- Implementar una característica de búsqueda que filtre y muestre contenido relevante
- Integrar HTML, CSS y JavaScript para crear una aplicación web completa
- Trabajar con datos y propiedades computadas en Vue.js