Введение
В этом проекте вы научитесь создавать диаграмму визуализации данных с использованием библиотеки ECharts. Цель проекта - помочь пользователю онлайн-обучения Lucy лучше визуализировать свою ежедневную учебную нагрузку.
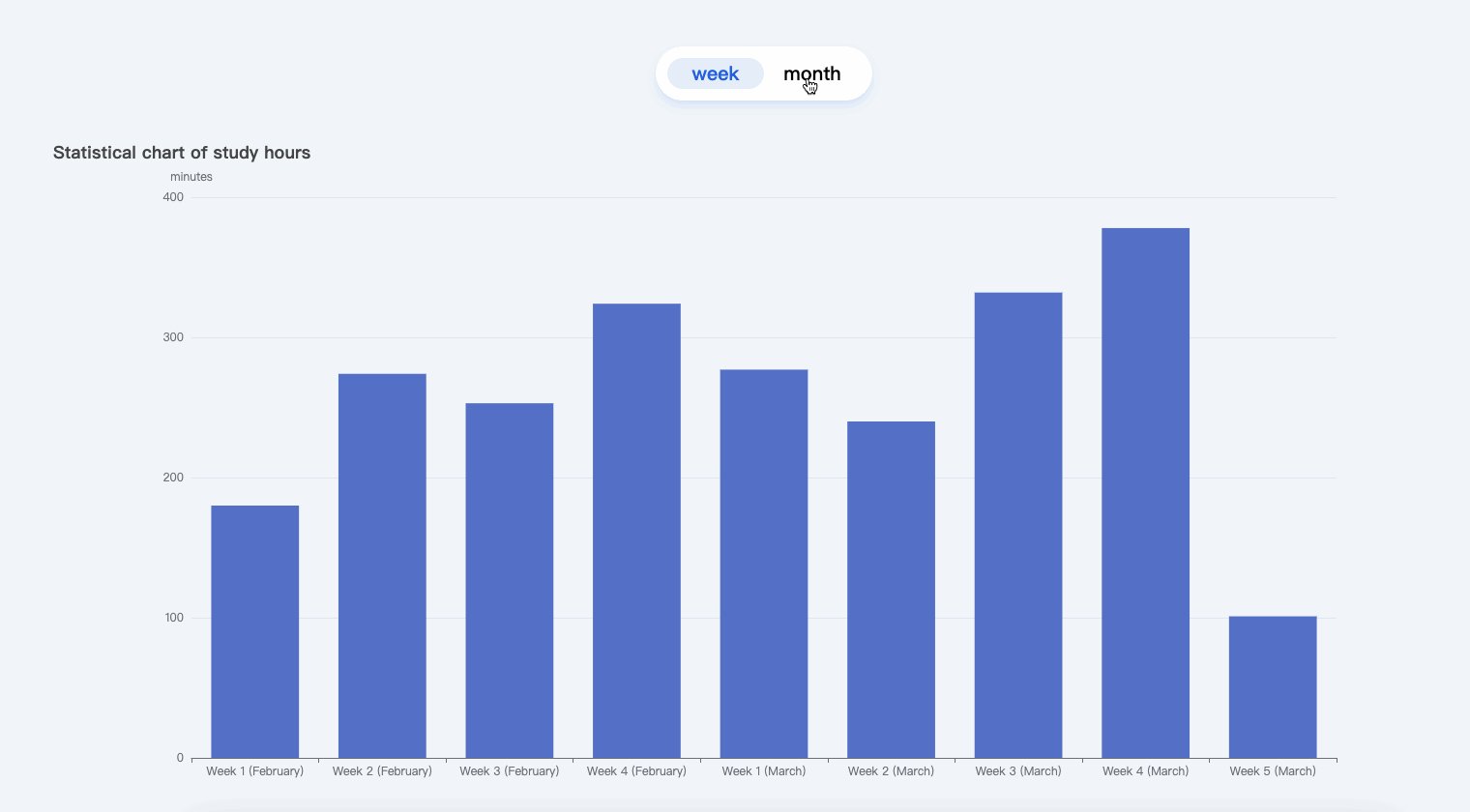
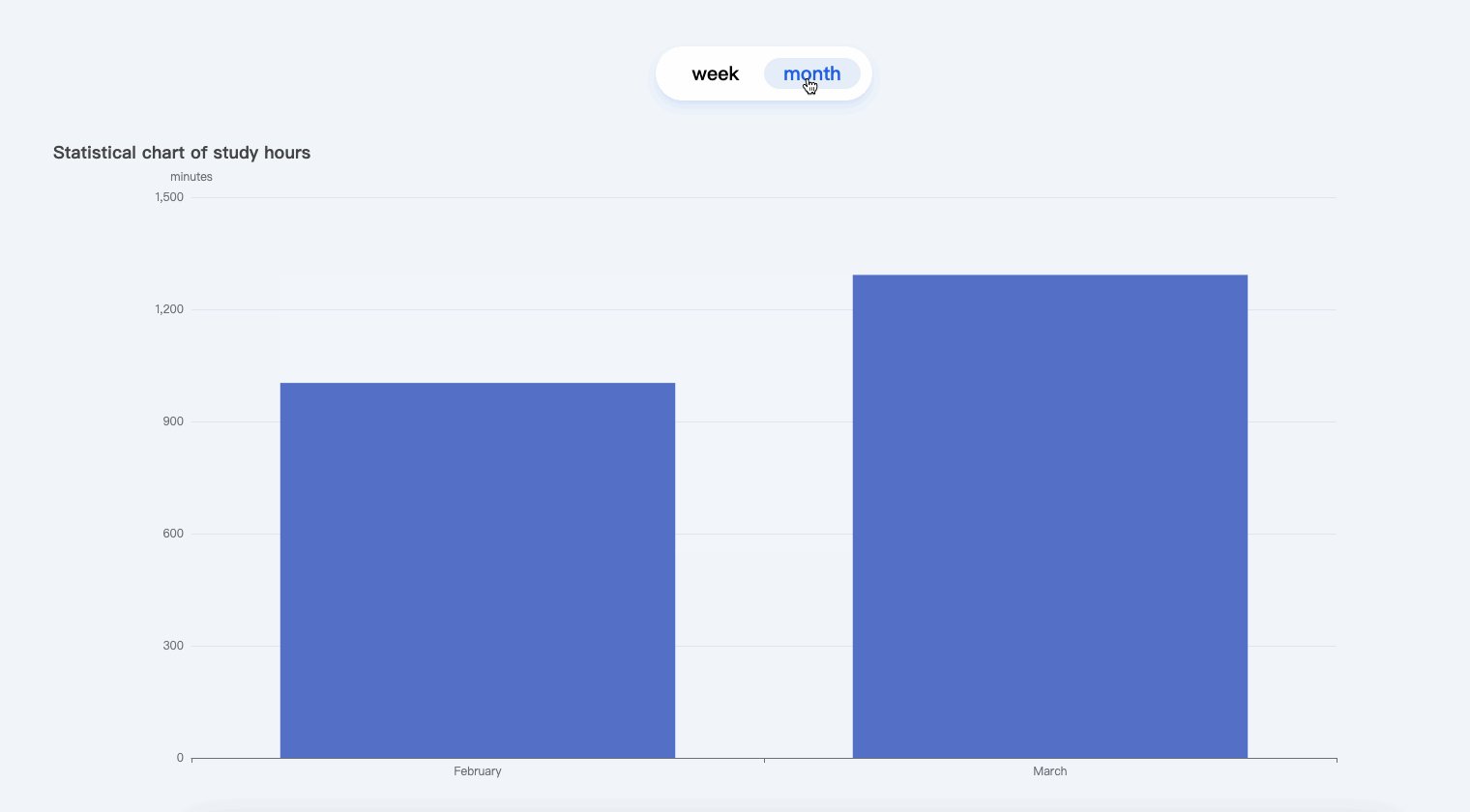
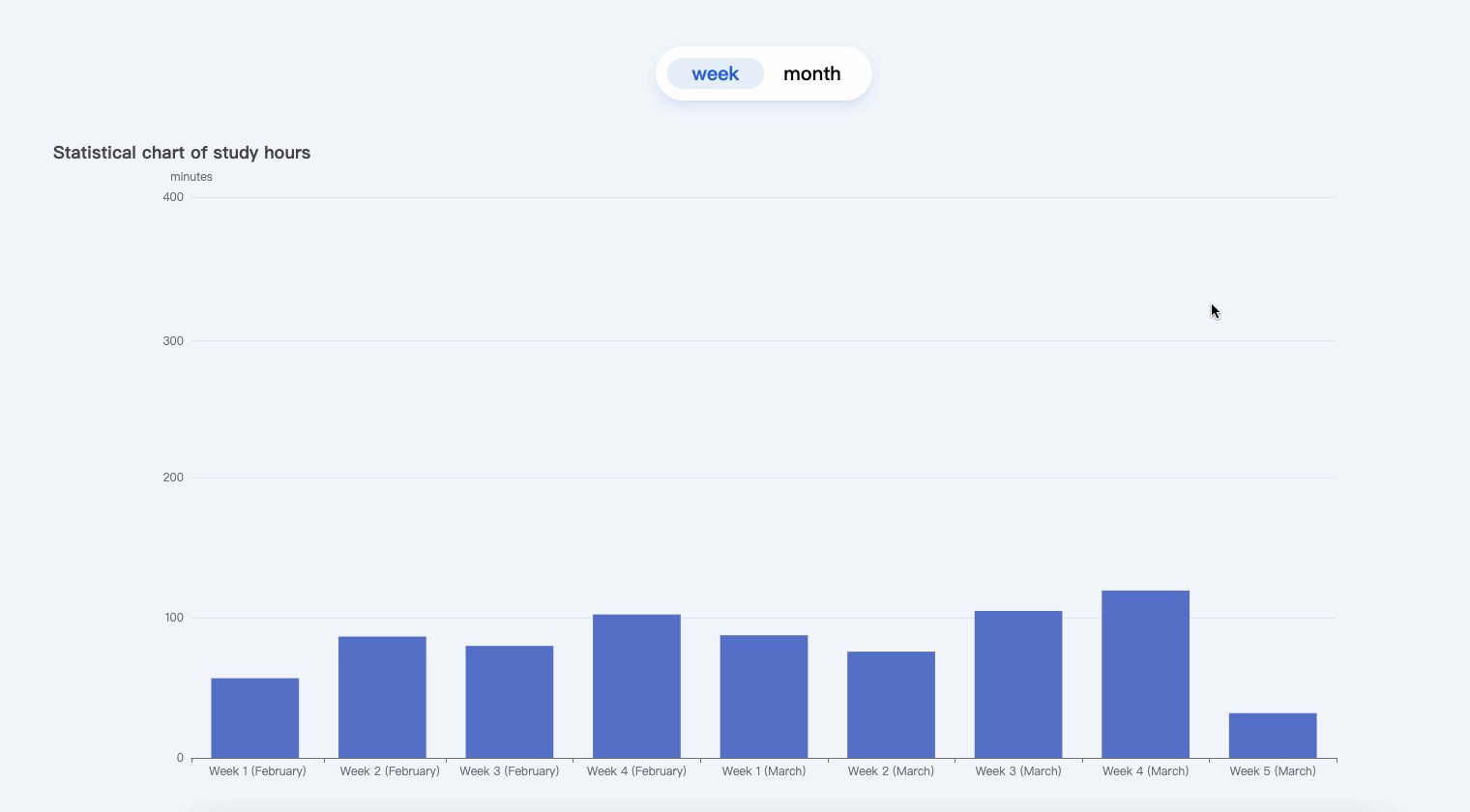
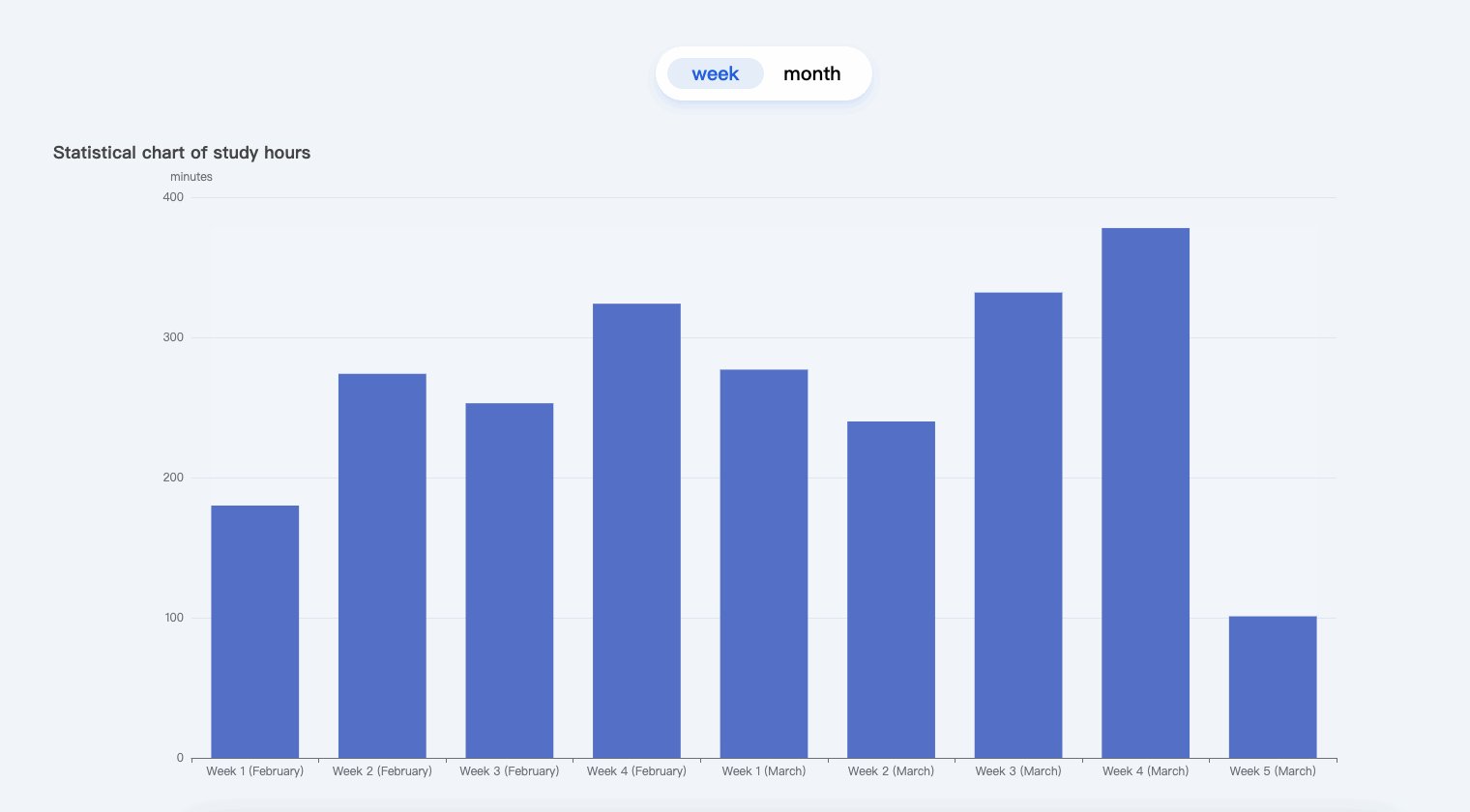
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- Получать данные из JSON-файла и обрабатывать их, чтобы извлечь необходимую информацию.
- Использовать библиотеку ECharts для создания столбчатой диаграммы, которая отображает статистику учебной нагрузки за неделю и месяц.
- Реализовывать интерактивность, которая позволяет пользователю переключаться между недельным и месячным видами.
-Динамически изменять размер диаграммы при изменении размера окна.
🏆 Достижения
После завершения этого проекта вы сможете:
- Получать данные из JSON-файла и обрабатывать их для визуализации.
- Конфигурировать и настраивать столбчатую диаграмму ECharts для отображения статистики учебной нагрузки.
- Добавлять интерактивность в диаграмму и обрабатывать взаимодействия пользователя.
- Предоставлять диаграмме отзывчивость и адаптивность при изменении размера окна.