Введение
В этом проекте вы научитесь создавать многомерный компонент оценки с использованием Vue.js и библиотеки Element-UI. Компонент оценки позволит пользователям оценивать разные аспекты外卖 заказа, такие как скорость доставки, вкус еды и качество упаковки.
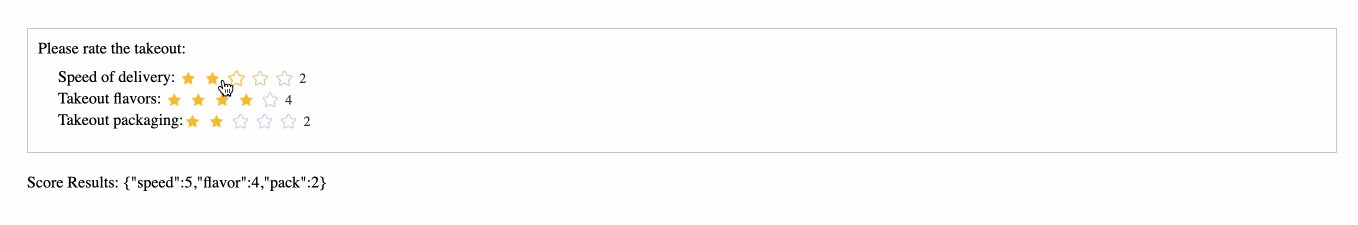
👀 Превью

🎯 Задачи
В этом проекте вы научитесь:
- Создавать пользовательский компонент Vue.js под названием
my-rate.vueдля обработки многомерной функциональности оценки. - Использовать компонент
el-rateиз библиотеки Element-UI для реализации отдельных размеров оценки. - Генерировать событие
changeиз компонентаmy-rate, чтобы уведомить родительский компонент при обновлении оценок. - Настраивать стилизацию и макет компонента оценки, чтобы соответствовать требованиям дизайна.
🏆 Достижения
После завершения этого проекта вы сможете:
- Создавать повторно используемый компонент Vue.js с пользовательской функциональностью.
- Использовать библиотеку Element-UI для построения сложных компонентов интерфейса.
- Управлять и обмениваться данными между родительскими и дочерними компонентами в приложении Vue.js.
- Стилизовать и разрабатывать макет компонентов Vue.js с использованием CSS.