Введение
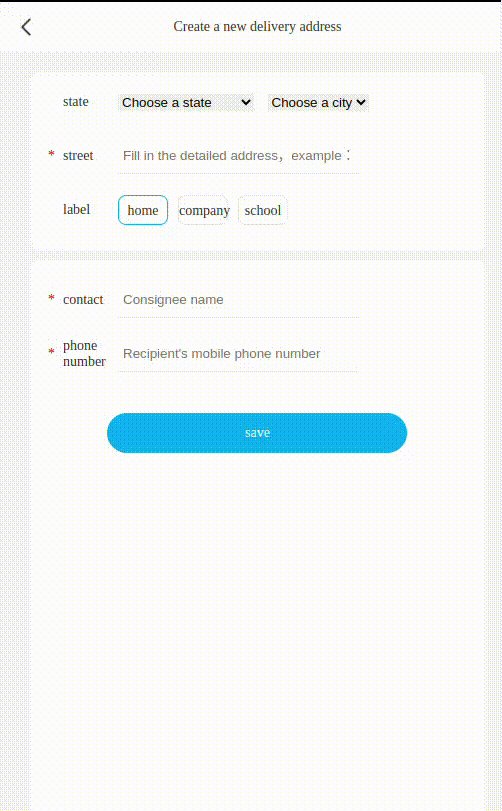
В этом проекте вы научитесь создавать новый адрес и управлять адресами в веб-приложении. Проект включает в себя реализацию каскадного выпадающего списка с областями и городами, проверку форм, стилизацию меток и отображение новых адресов.
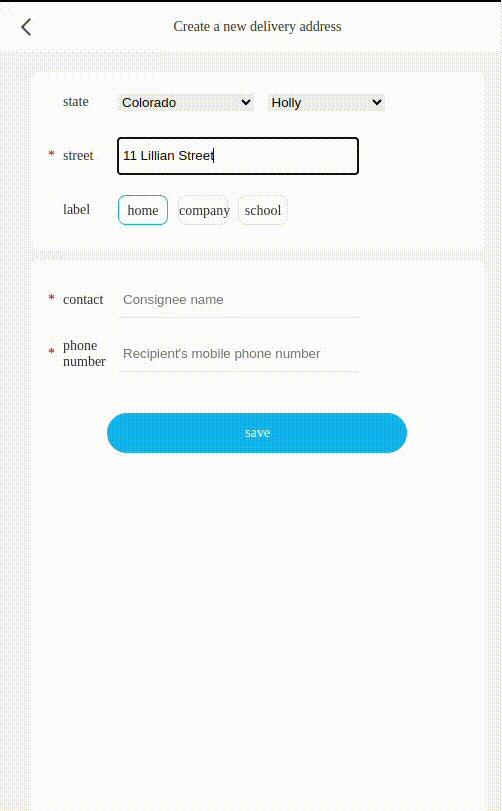
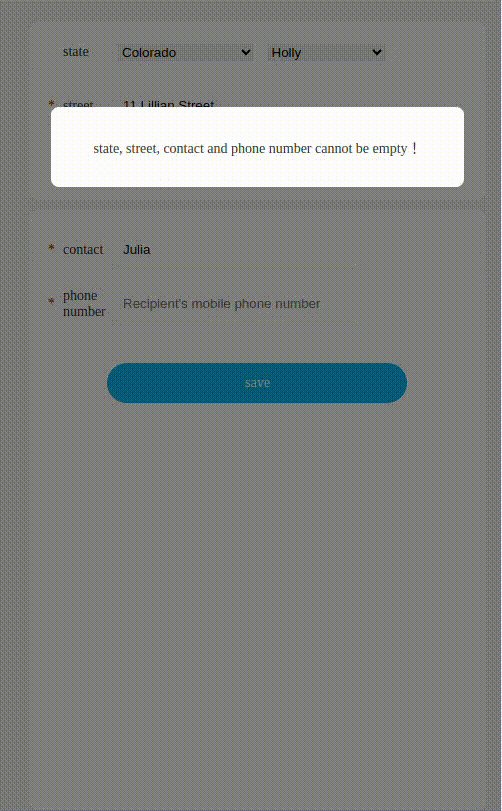
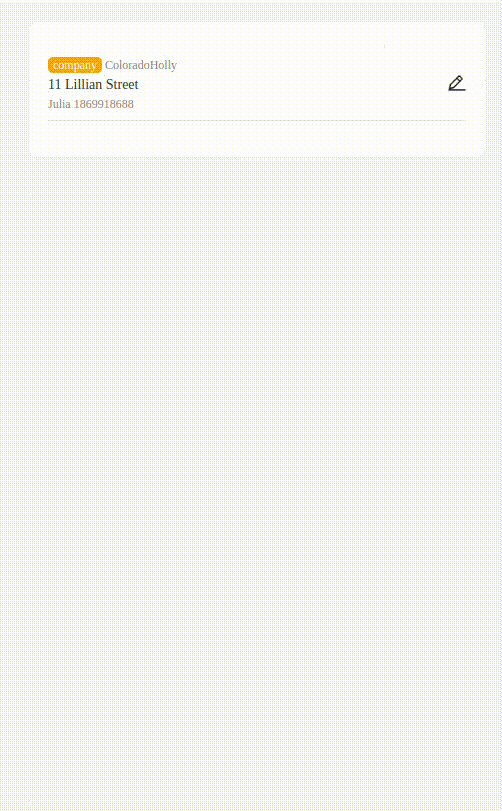
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- инициализировать выпадающий список провинций данными из файла
data.js; - реализовать функциональность каскадного выпадающего списка с областями и городами;
- добавить событие клика на метки в списке тегов, позволяющее активировать выбранную метку и деактивировать другие;
- проверить поля адреса, контакта и номера телефона перед сохранением нового адреса;
- создать и добавить новый элемент списка адресов в список адресов.
🏆 Достижения
После завершения этого проекта вы сможете:
- манипулировать DOM с использованием JavaScript;
- обрабатывать взаимодействия и события пользователя;
- реализовать проверку форм и обработку данных;
- динамически создавать и добавлять HTML-элементы.