Введение
В этом проекте вы научитесь настраивать среду Vue.js и реализовывать функциональность кнопок для обновления значения, отображаемого на веб-странице.
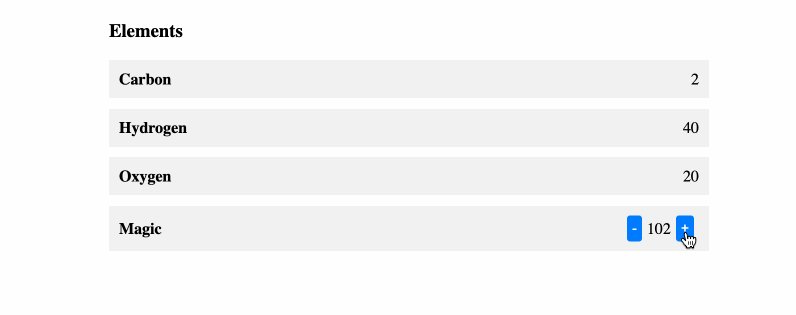
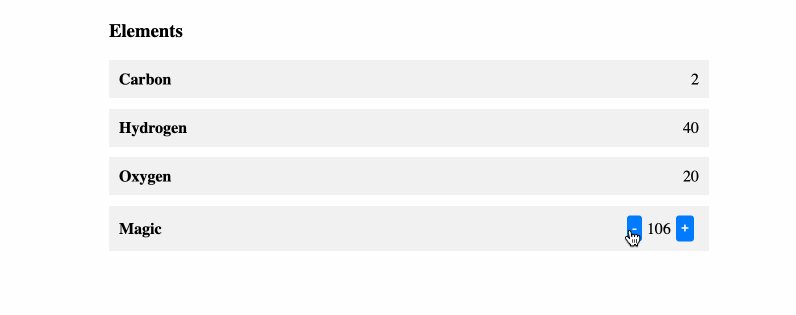
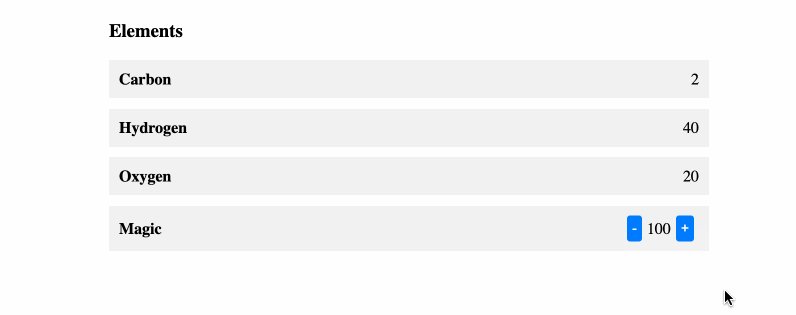
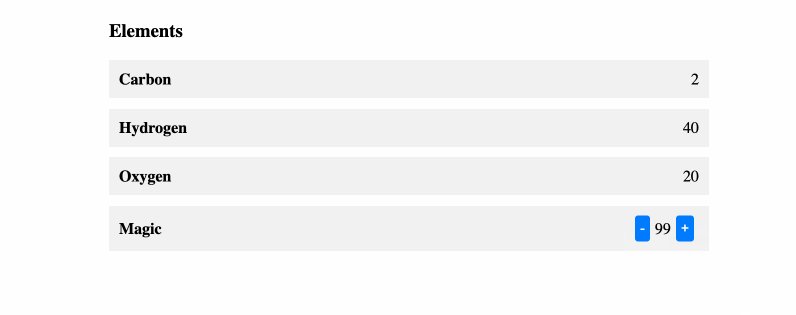
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- Настраивать среду Vue.js
- Реализовывать функциональность кнопок
-и+для обновления значения - Тестировать функциональность кнопок
🏆 Достижения
После завершения этого проекта вы сможете:
- Создать базовое приложение на Vue.js
- Создать реактивный объект данных и обновлять его значения
- Использовать обработчики событий для вызова функций и обновления интерфейса пользователя