Введение
В этом проекте вы научитесь создавать динамическую функциональность поиска в меню-дереве с использованием Vue.js. Проект включает получение данных вторичного меню из JSON-файла, реализацию функции нечеткого поиска и отображение отфильтрованного меню-дерева на странице.
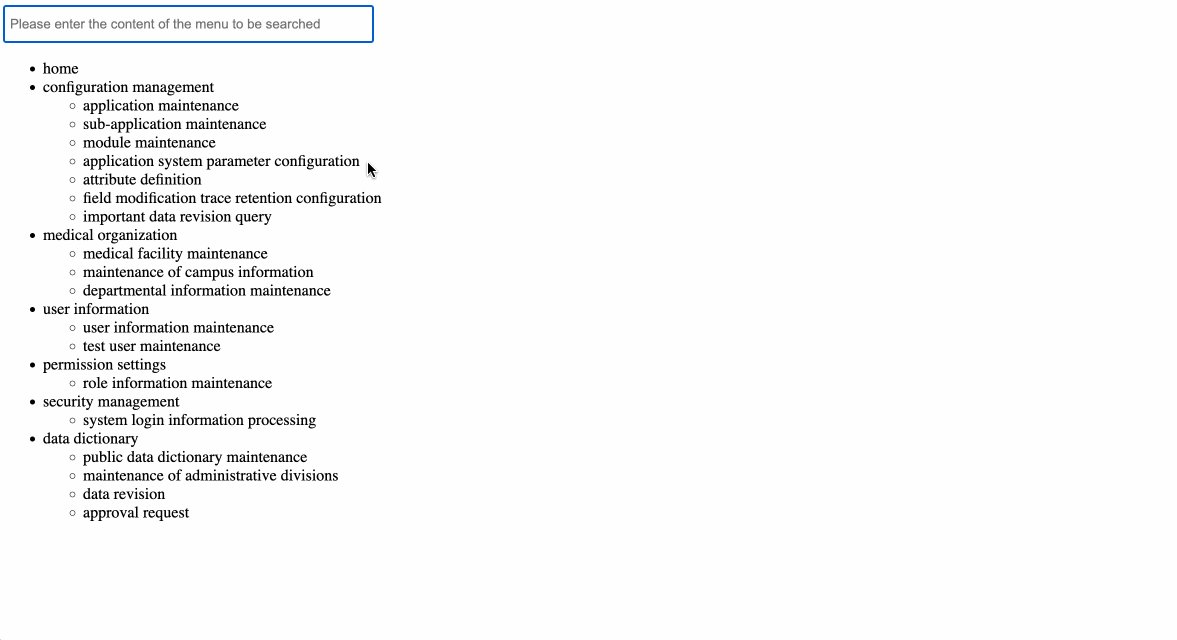
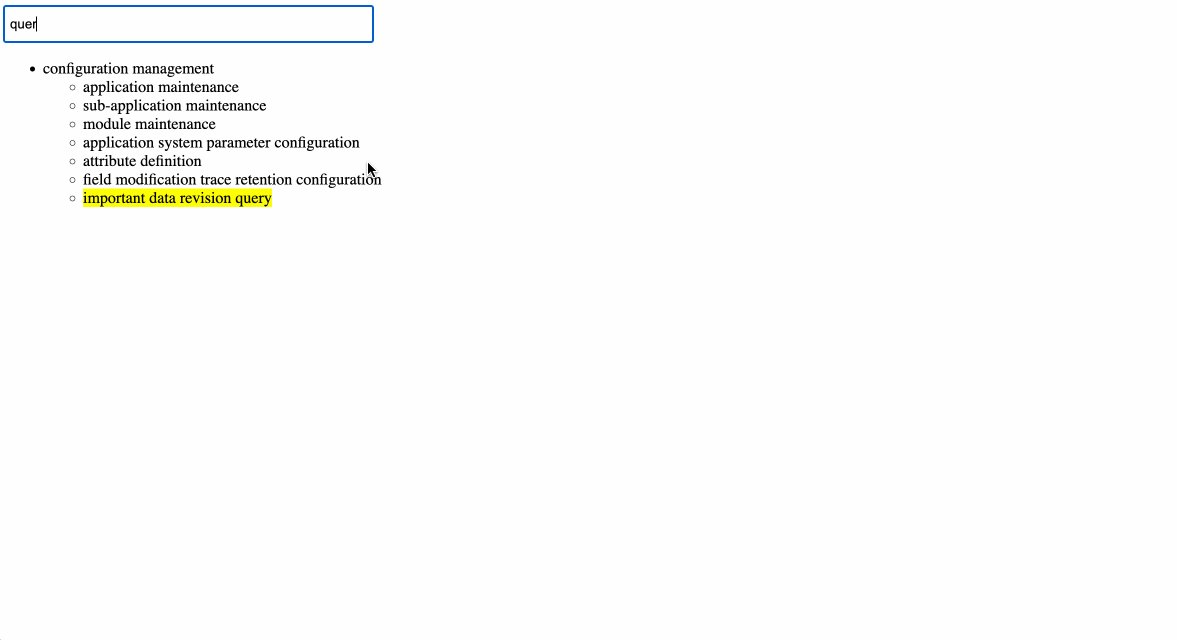
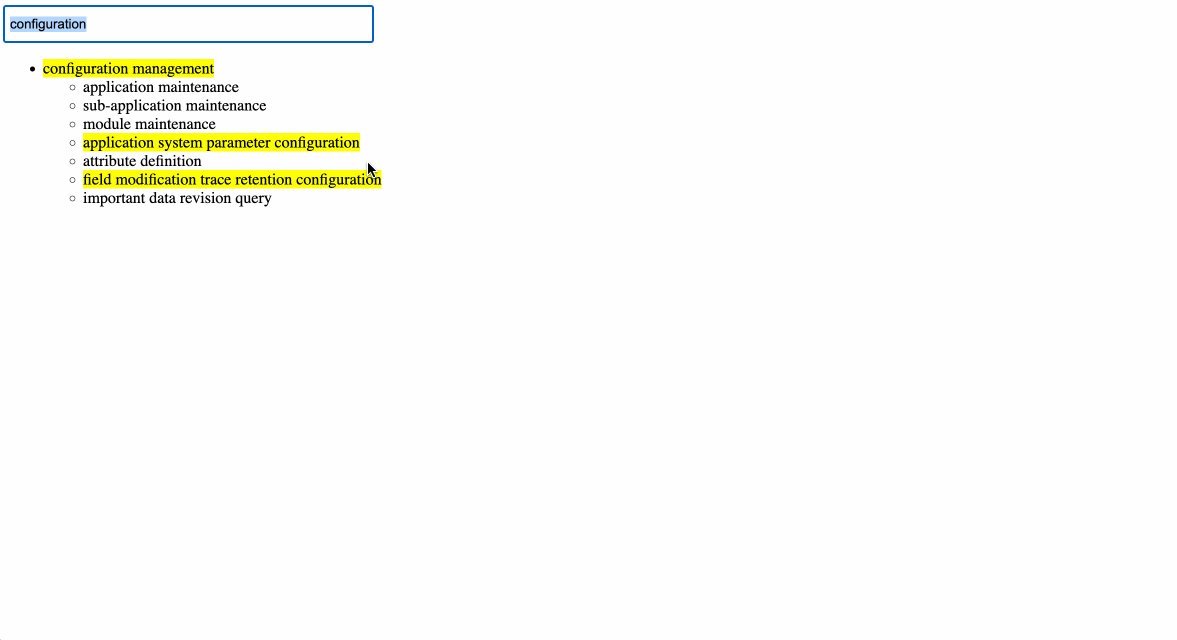
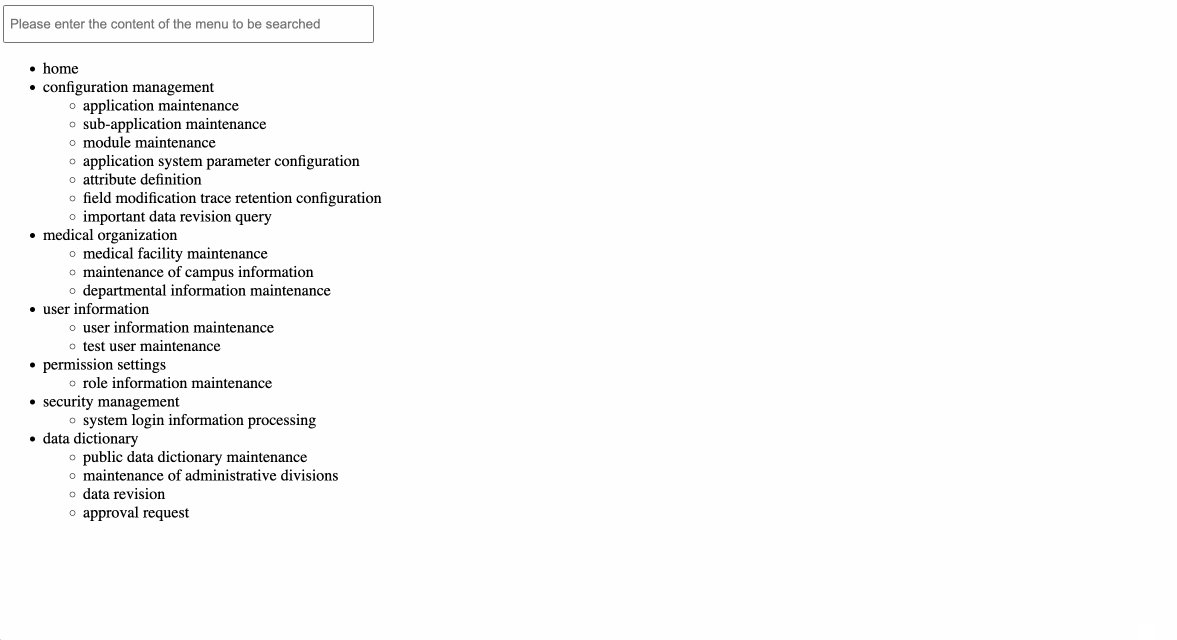
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Получать данные вторичного меню из JSON-файла с использованием библиотеки
axios - Реализовывать функцию поиска для фильтрации пунктов меню в соответствии с вводом пользователя
- Отображать отфильтрованное меню-дерево на странице с выделением совпадающего текста
🏆 Достижения
После завершения этого проекта вы сможете:
- Разрабатывать динамический и интерактивный пользовательский интерфейс с использованием Vue.js
- Получать данные из JSON-файла и обрабатывать асинхронное получение данных
- Реализовать функцию нечеткого поиска для фильтрации данных в соответствии с вводом пользователя
- Отображать иерархическую структуру меню-дерева и выделять совпадающий текст