Введение
В этом проекте вы научитесь создавать простой электронный читалку с использованием Vue 2.x. Электронный читалка позволит пользователям переключать видимость верхней панели инструментов, настраивать тему чтения и изменять размер шрифта текстового содержимого.
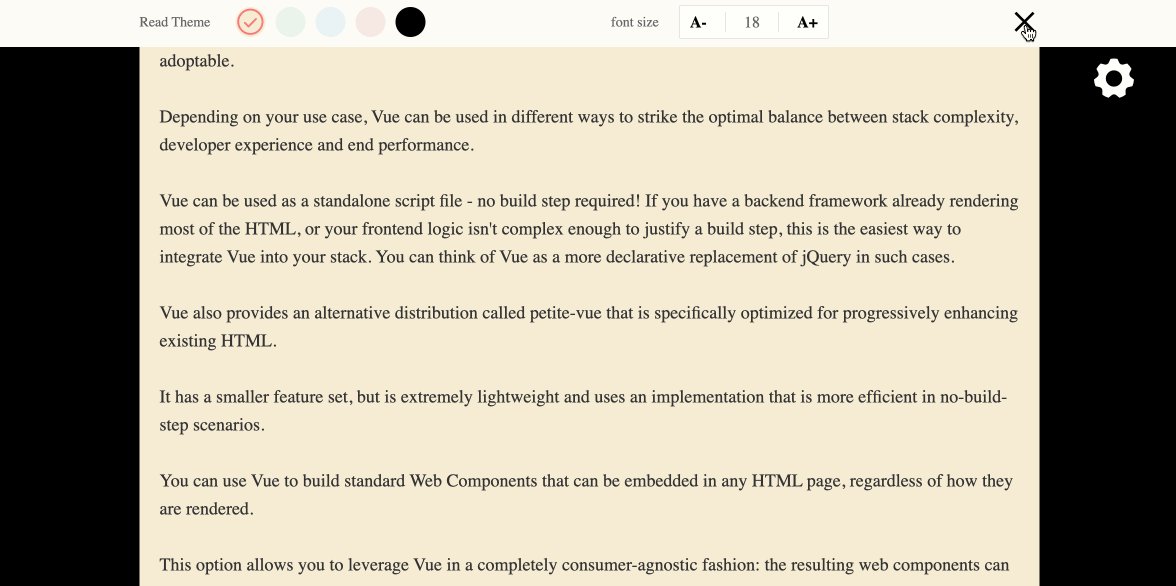
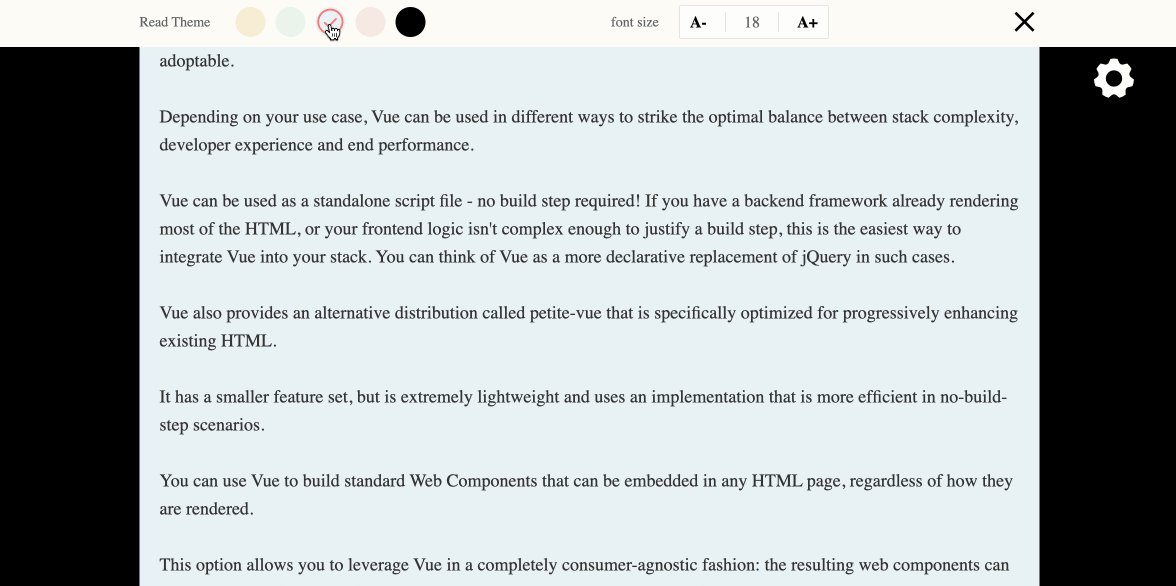
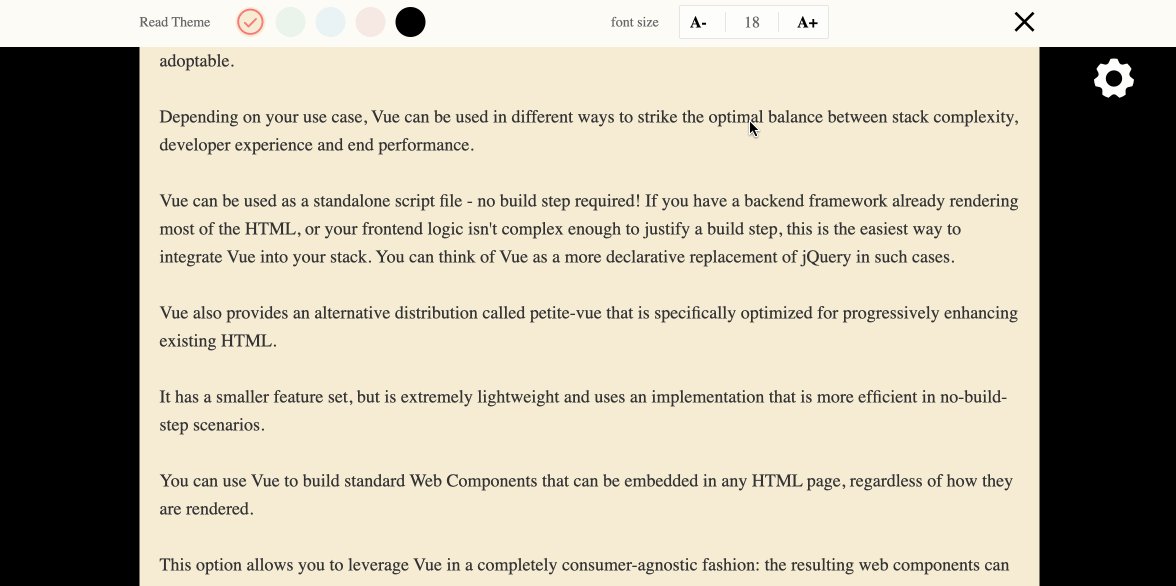
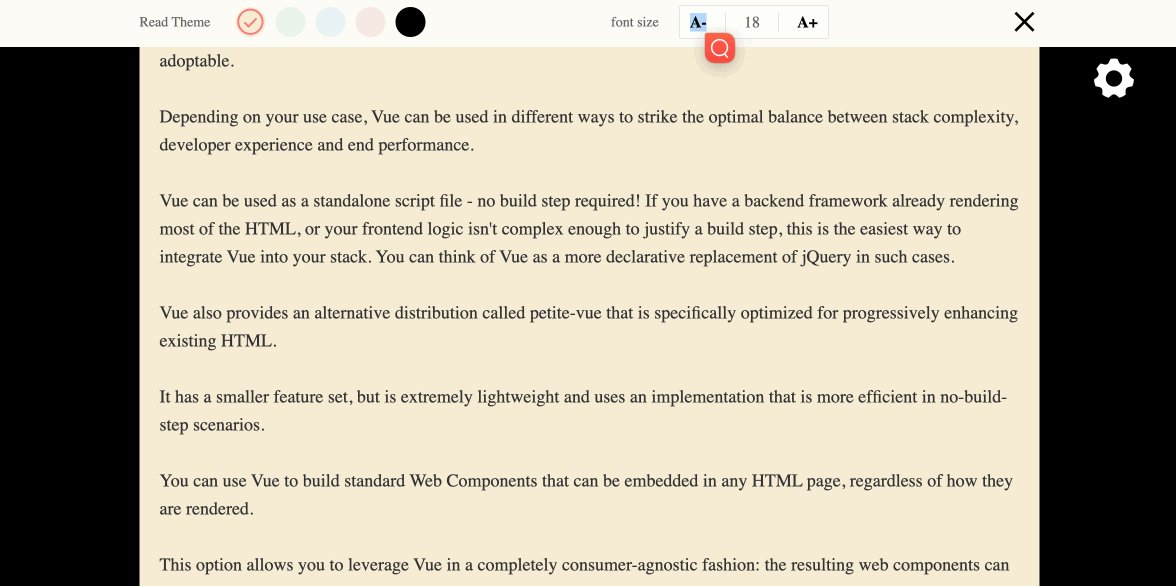
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- Реализовывать переключение видимости верхней панели инструментов
- Настраивать тему чтения
- Настраивать размер шрифта
🏆 Достижения
После завершения этого проекта вы сможете:
- Использовать Vue.js для создания интерактивных пользовательских интерфейсов
- Обрабатывать пользовательские взаимодействия и соответствующим образом обновлять пользовательский интерфейс
- Динамически стилизовать элементы в соответствии с предпочтениями пользователя
- Гарантировать, чтобы приложение оставалось отзывчивым и доступным