Введение
В этом проекте вы научитесь создавать адаптивный макет списка продуктов с функцией переключения. Эта функция позволяет пользователям легко переключаться между сетевым и списковым видами элементов продукта.
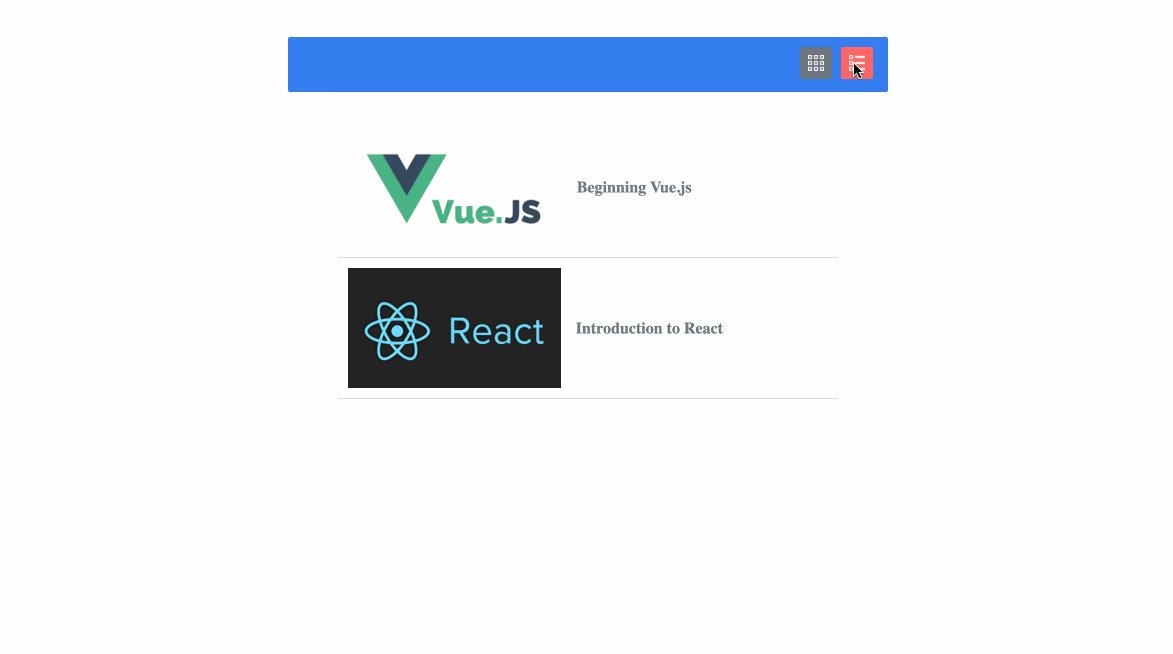
👀 Превью

🎯 Задачи
В этом проекте вы научитесь:
- настраивать структуру проекта и понимать назначение каждого файла и папки;
- получать данные из JSON-файла и заполнять список продуктов;
- реализовывать функцию переключения макета с использованием Vue.js;
- условно отображать сетевой и списковые макеты в зависимости от выбранного вида.
🏆 Достижения
После завершения этого проекта вы сможете:
- эффективно структурировать проект на Vue.js;
- использовать Axios для получения данных из JSON-файла;
- использовать директивы Vue.js, такие как
v-ifиv-else, для условного отображения содержимого; - обрабатывать взаимодействия пользователя и соответствующим образом обновлять интерфейс.