Введение
В этом проекте вы научитесь динамически отображать данные домашней страницы с использованием Vue.js. Этот проект предназначен для того, чтобы помочь вам понять процесс извлечения данных из JSON-файла и их отображения в компоненте Vue.js.
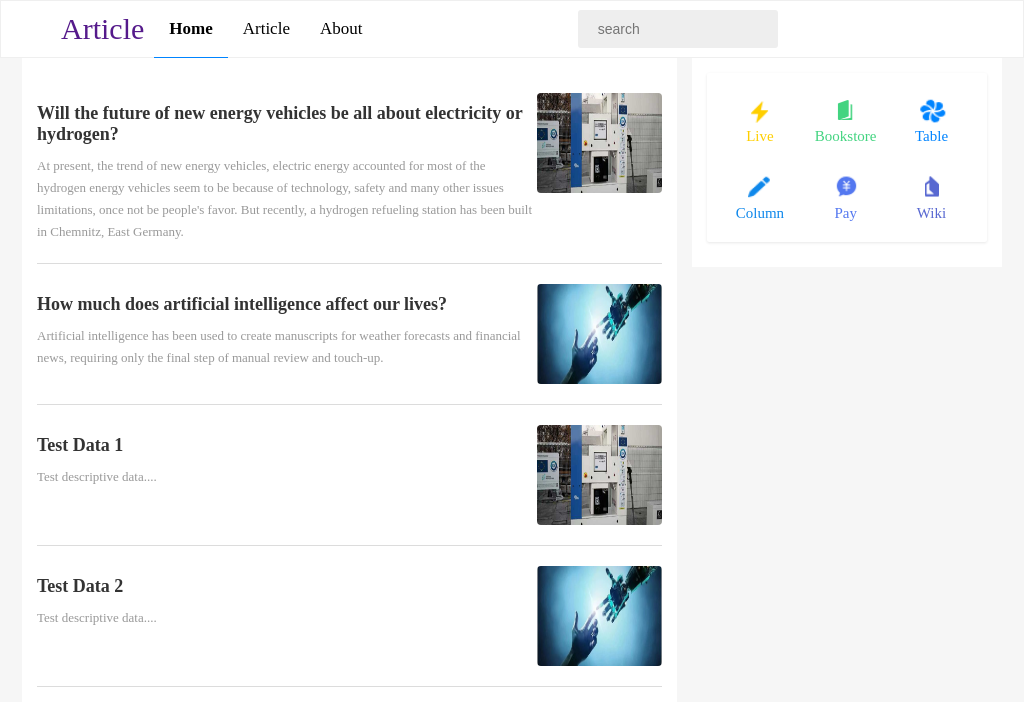
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Запрашивать список постов домашней страницы с помощью Axios и связывать его с компонентом
List.vue. - Реализовывать стиль и эффект макета домашней страницы, чтобы соответствовать предоставленному дизайну.
🏆 Достижения
После завершения этого проекта вы сможете:
- Использовать Axios для извлечения данных из JSON-файла.
- Связать извлеченные данные с компонентом Vue.js и отобразить их в шаблоне.
- Стилизовать компоненты, чтобы соответствовать определенному дизайну.
- Интегрировать различные компоненты Vue.js для создания полной домашней страницы.