Введение
В этом проекте вы научитесь добавлять предупреждение о устаревании к методу router.addRoutes() в версии vue-router-3.4.9. Это важная задача, так как метод router.addRoutes() был помечен как устаревший в Vue Router v3.5.0 и был удален в Vue Router 4. Добавив предупреждение о устаревании, вы сможете помочь разработчикам, использующим старую версию Vue Router, узнать о forthcoming изменениях и перейти к новому методу router.addRoute().
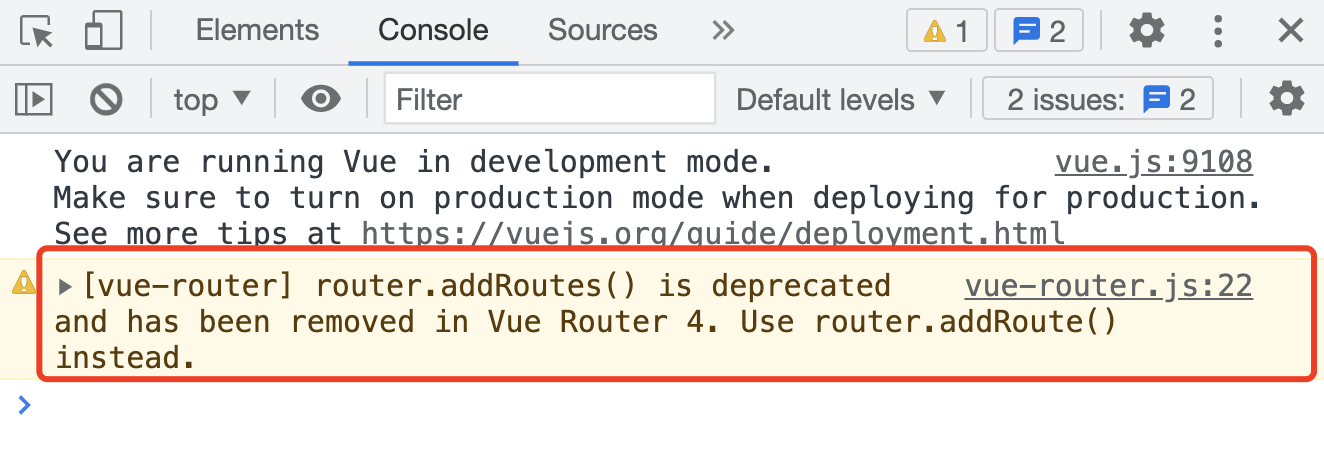
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Найти метод
addRoutesв файлеvue-router-3.4.9/src/index.js - Добавить предупреждение о устаревании к методу
addRoutes - Пересобрать и опубликовать обновленный пакет
vue-router-3.4.9 - Перезапустить приложение и наблюдать за сообщением о предупреждении в консоли браузера
🏆 Достижения
После завершения этого проекта вы сможете:
- Идентифицировать и изменять устаревшие методы в библиотеке
- Разобраться в важности предоставления предупреждений о устаревании, чтобы помочь разработчикам переключаться на новые версии
- Изучить процесс пересборки и публикации обновленной версии библиотеки
- Наблюдать за эффектами своих изменений в работающем приложении