Введение
В этом проекте вы научитесь получать данные из JSON-файла, отображать содержание белка различных продуктов и создавать круговую диаграмму Echarts для визуализации данных. Цель этого проекта - дать вам практический опыт работы с манипуляцией данными и визуализацией данных с использованием JavaScript.
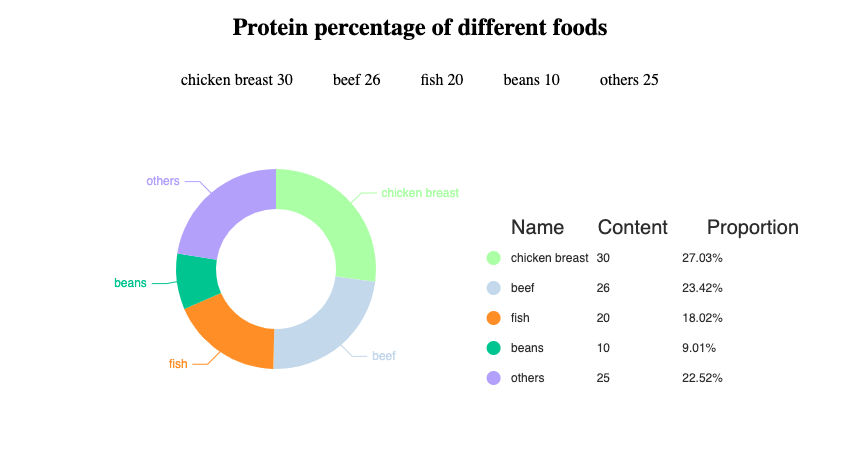
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- Получать данные из JSON-файла с использованием Fetch API
- Отображать содержание белка различных продуктов на веб-странице
- Создавать круговую диаграмму Echarts для визуализации данных о содержании белка
🏆 Достижения
После завершения этого проекта вы сможете:
- Получать данные из JSON-файла и обрабатывать их
-Динамически отображать HTML-элементы на основе полученных данных - Использовать библиотеку Echarts для создания интерактивной круговой диаграммы
- Интегрировать визуализацию данных в веб-приложение