Introduction
In this project, you will learn how to dynamically display the homepage data using Vue.js. This project is designed to help you understand the process of fetching data from a JSON file and rendering it in a Vue.js component.
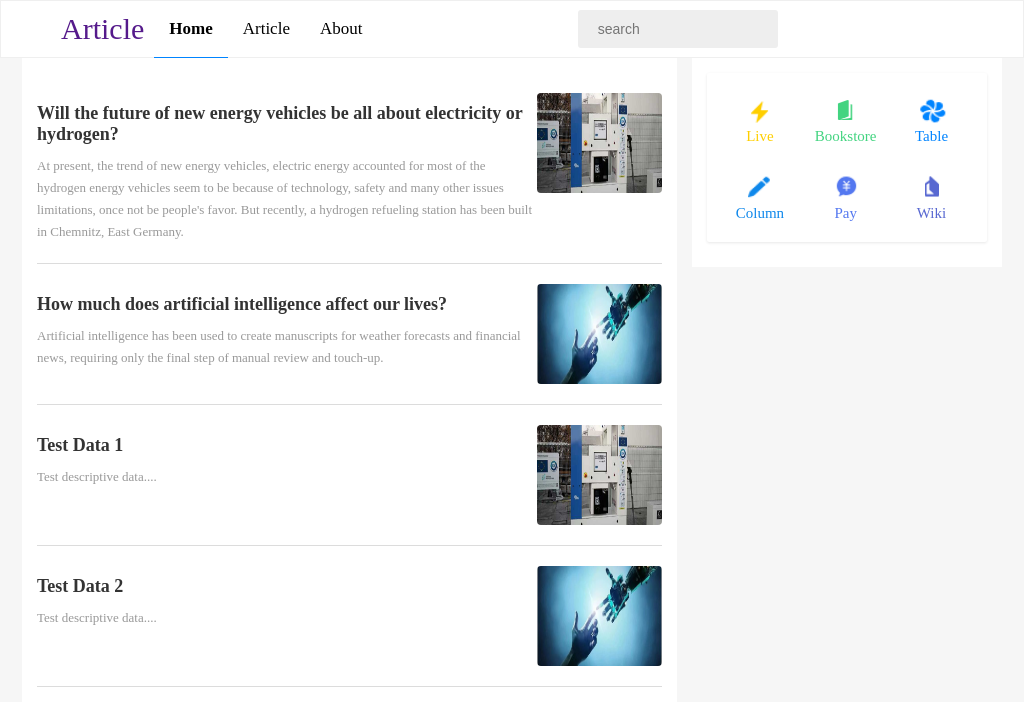
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to request the homepage post list data via Axios and bind it to the
List.vuecomponent. - How to implement the layout style and effect of the homepage to match the provided design.
🏆 Achievements
After completing this project, you will be able to:
- Use Axios to fetch data from a JSON file.
- Bind the fetched data to a Vue.js component and render it in the template.
- Style the components to match a specific design.
- Integrate different Vue.js components to create a complete homepage.