Введение
В этом пошаговом проекте вы научитесь создавать веб-приложение для таймера задач с использованием HTML, CSS и JavaScript. Это веб-приложение позволит пользователям добавлять задачи, запускать и останавливать таймеры для каждой задачи и удалять задачи. В конце проекта у вас будет полностью функциональное веб-приложение для таймера задач с современным и удобным для пользователя интерфейсом.
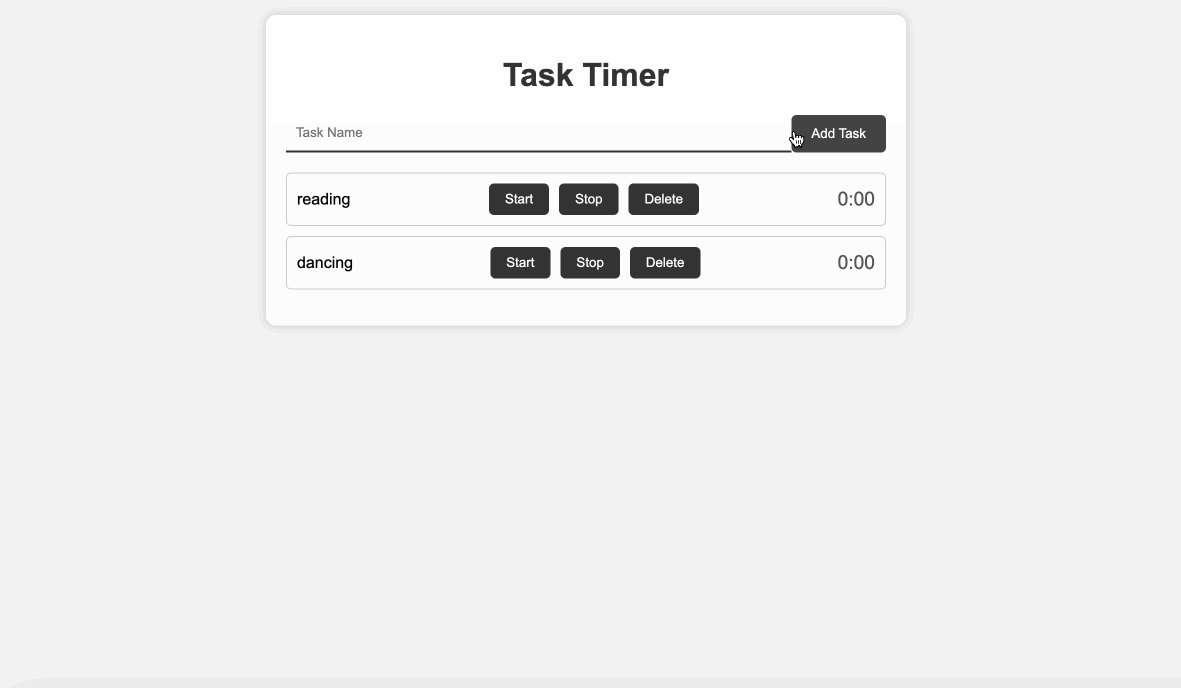
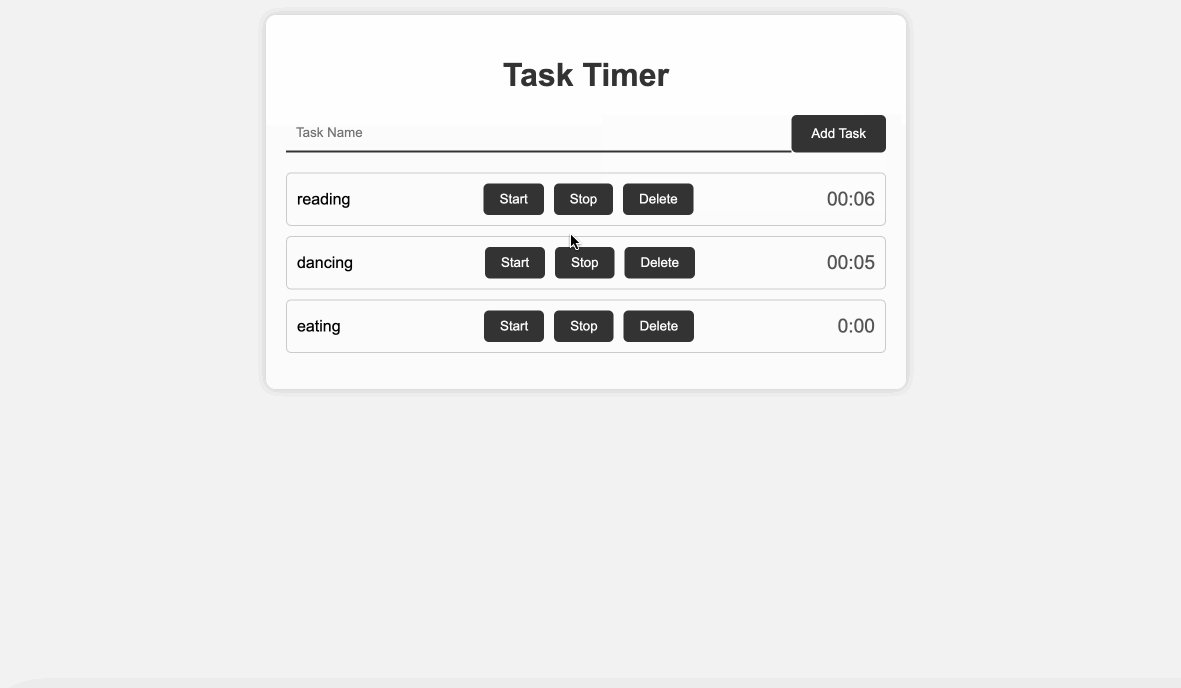
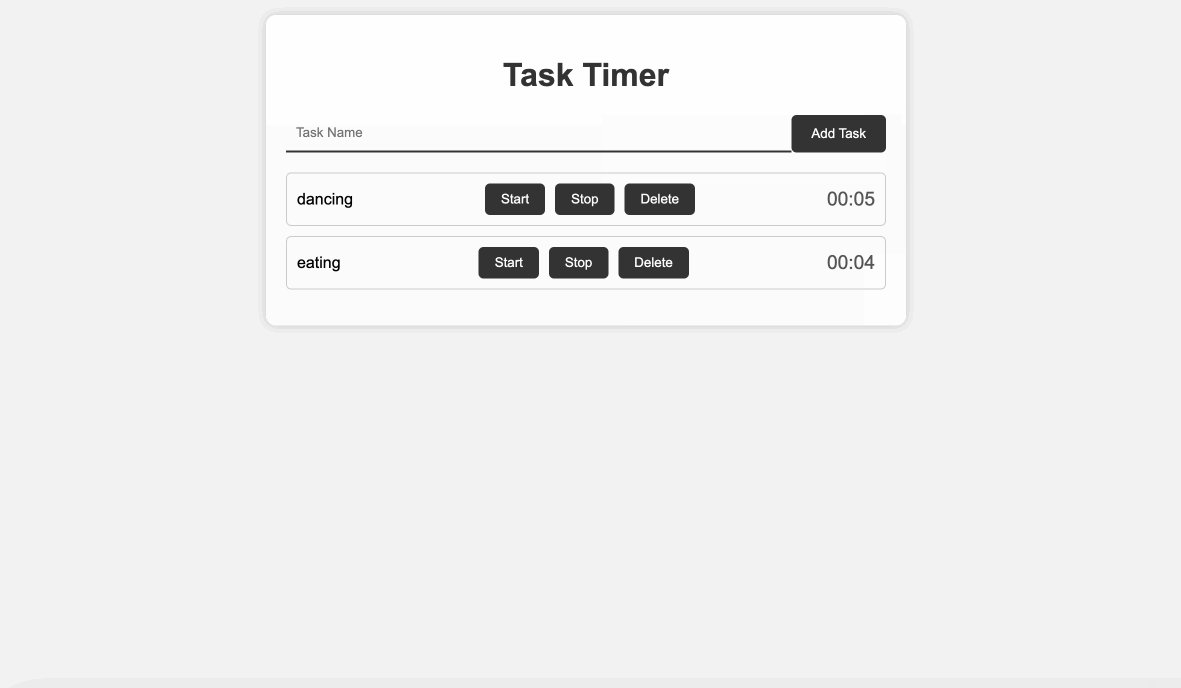
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- Создавать базовую HTML-структуру для веб-приложения для таймера задач
- Стилизовать веб-приложение с использованием CSS, чтобы сделать его визуально привлекательным
- Реализовывать функциональность JavaScript для добавления задач в приложение
- Добавлять функциональность таймера для запуска и остановки таймеров для каждой задачи
- Реализовывать возможность удаления задач из приложения
🏆 Достижения
После завершения этого проекта вы сможете:
- Обрабатывать ввод пользователя и валидацию в веб-формах
-Динамически запускать и останавливать таймеры с использованием JavaScript - Обновлять и отображать время в удобном для пользователя формате
- Удалять элементы из Document Object Model (DOM) с использованием JavaScript
- Структурировать и организовать простой проект веб-приложения
- Создавать кнопки и прикреплять к ним слушатели событий
- Очищать поля ввода после взаимодействия пользователя
- Включать и отключать кнопки в зависимости от действий пользователя
- Использовать атрибуты данных для хранения информации в HTML-элементах