Введение
В этом проекте мы собираемся создать веселую и простую игру "Избегание блоков" с использованием HTML, CSS и JavaScript. В этой игре игрок должен двигать блоки, нажимая на черные блоки, чтобы заработать очки и избегать нажатия на белые блоки. Давайте начнем построение пошагово!
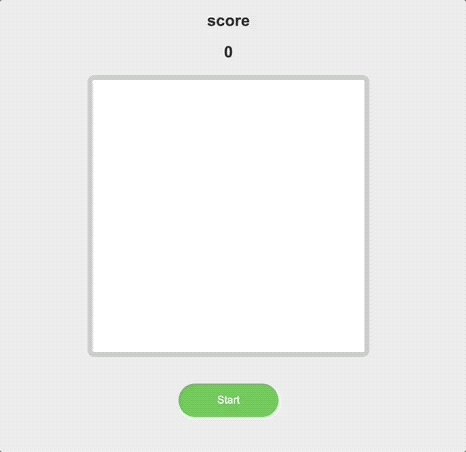
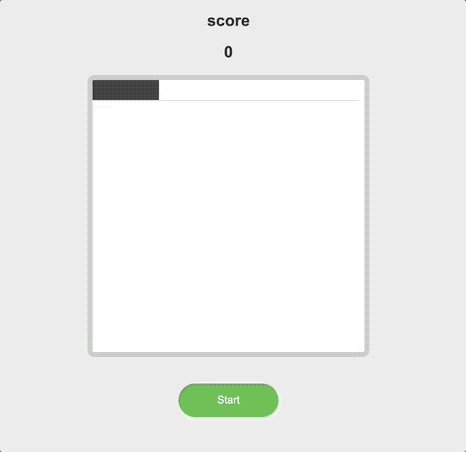
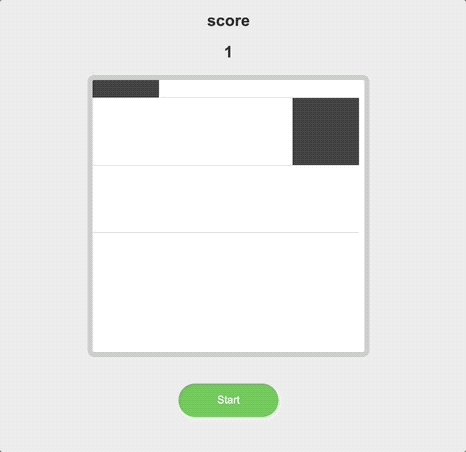
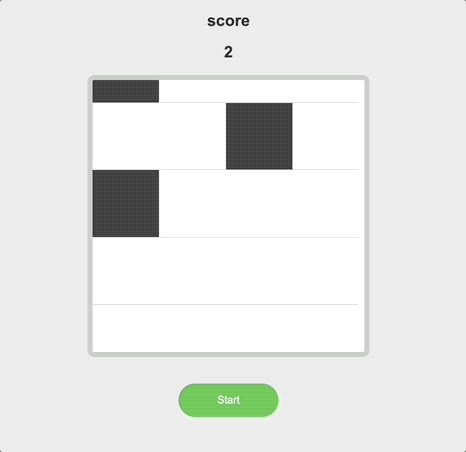
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Как проектировать макет игры с использованием HTML
- Как добавить стилизацию к игре с использованием CSS
- Как реализовать базовую игровую логику с использованием JavaScript
- Как инициализировать игру и создать начальную группу блоков
- Как реализовать функциональность игрового процесса, включая обнаружение нажатия на блоки, сценарии окончания игры, создание и движение блоков
- Как завершить подсчет очков и управление скоростью игры
🏆 Достижения
После завершения этого проекта вы сможете:
- проектировать веб-макеты с использованием HTML
- применять методы стилизации с использованием CSS
- реализовывать игровую логику с использованием JavaScript
- манипулировать с Document Object Model (DOM)
- обрабатывать события и взаимодействия с пользователем
- создавать и управлять переменными состояния игры
- динамически изменять и обновлять игровой экран
- тестировать и отлаживать реализацию игры