Введение
В этом проекте мы пошагово создадим простое веб-приложение - доску для рисования. Каждый шаг будет основываться на предыдущем, позволяя вам постепенно добавлять функциональность в приложение. В конце проекта у вас будет полностью функциональная доска для рисования, на которой пользователи смогут рисовать, изменять цвет кисти, настраивать размер кисти и очищать холст.
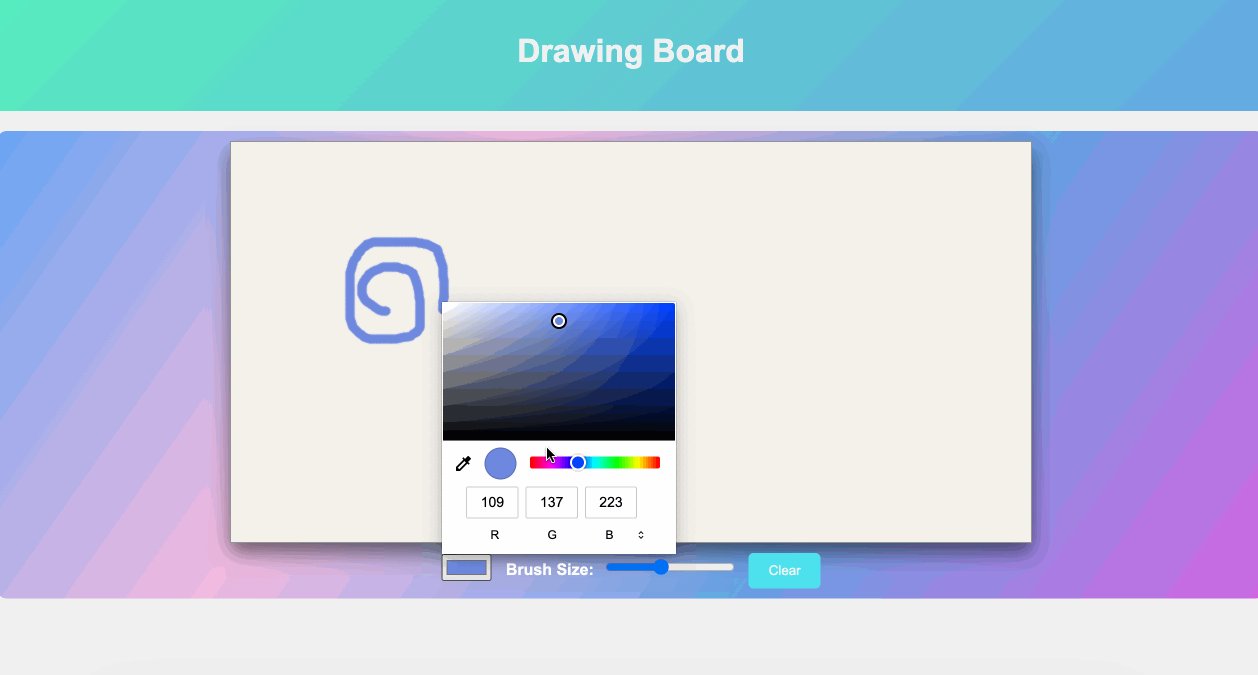
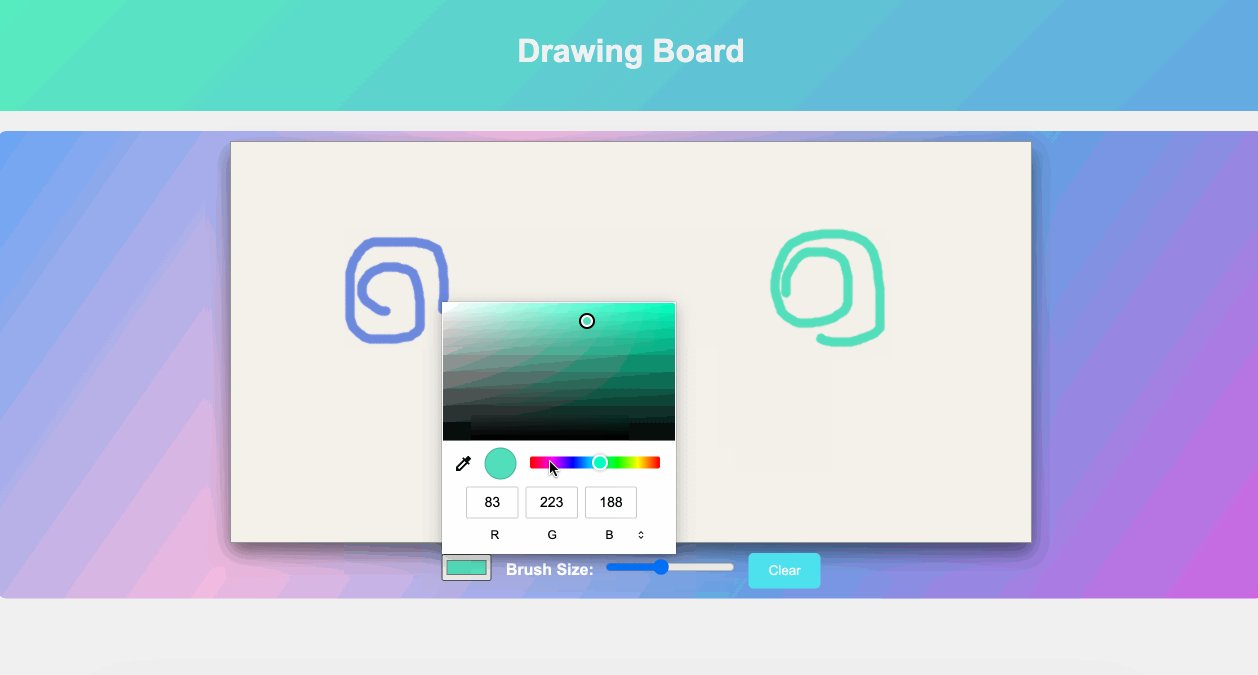
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- настраивать HTML-структуру для веб-приложения с доской для рисования;
- создавать и получать 2D-контекст рендеринга для HTML-элемента
<canvas>; - реализовывать слушатели событий для отслеживания действий мыши при рисовании;
- добавлять кнопку "Очистить" и реализовывать функциональность очистки холста;
- создавать элемент ввода для выбора цвета и реализовывать функциональность изменения цвета кисти;
- добавлять диапазонный ввод для настройки размера кисти и реализовывать функциональность.
🏆 Достижения
После завершения этого проекта вы сможете:
- создавать базовую структуру веб-страницы с использованием HTML;
- использовать слушатели событий JavaScript для обработки взаимодействия с пользователем;
- работать с HTML-элементами
<canvas>для рисования; - стилизовать веб-приложение с использованием CSS;
- комбинировать HTML, CSS и JavaScript для создания функциональной доски для рисования.