はじめに
このプロジェクトでは、EChartsライブラリを使ってデータ可視化チャートを作成する方法を学びます。このプロジェクトの目的は、オンライン学習プラットフォームのユーザーであるルーシーが、彼女の日々の学習時間をより良く可視化できるようにすることです。
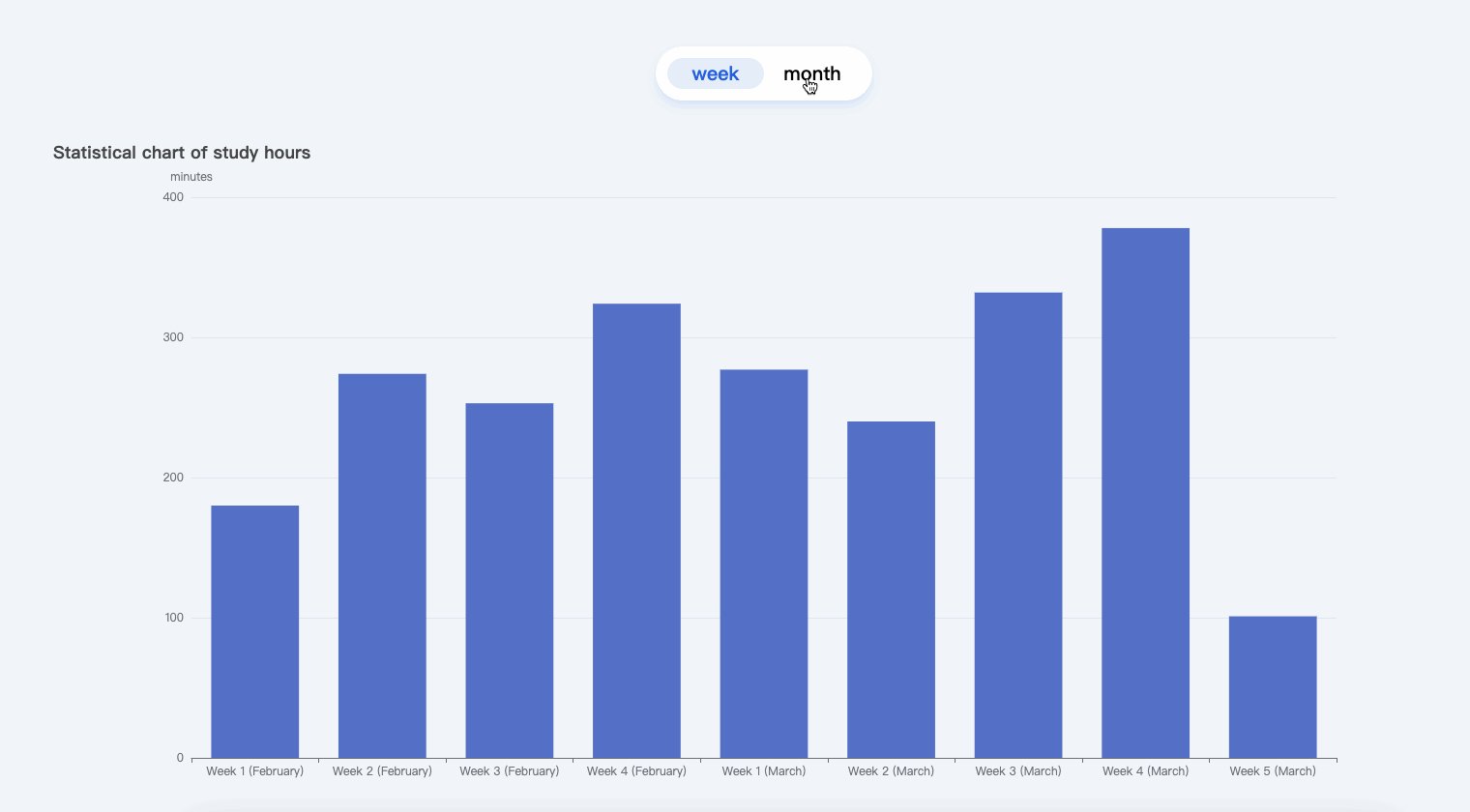
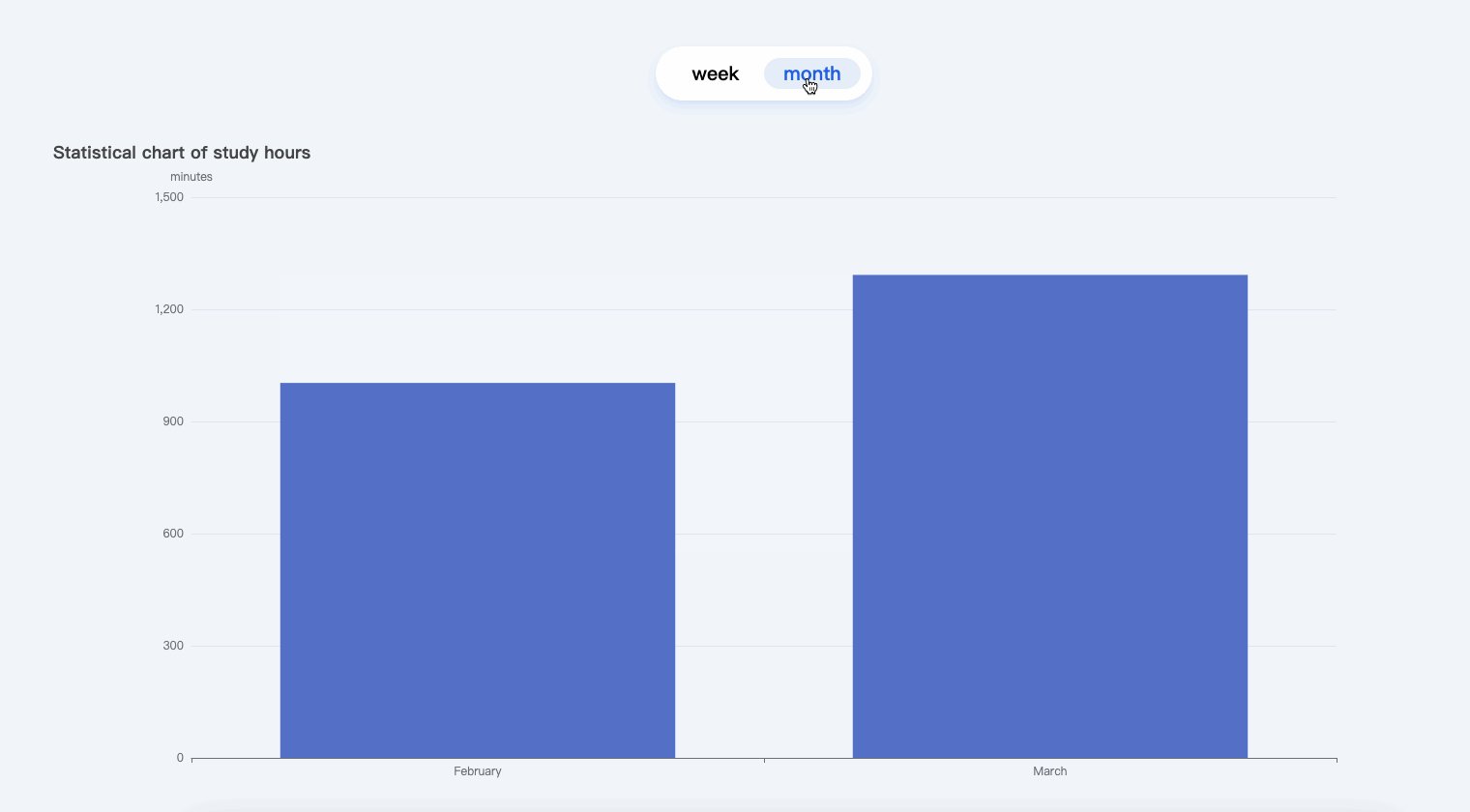
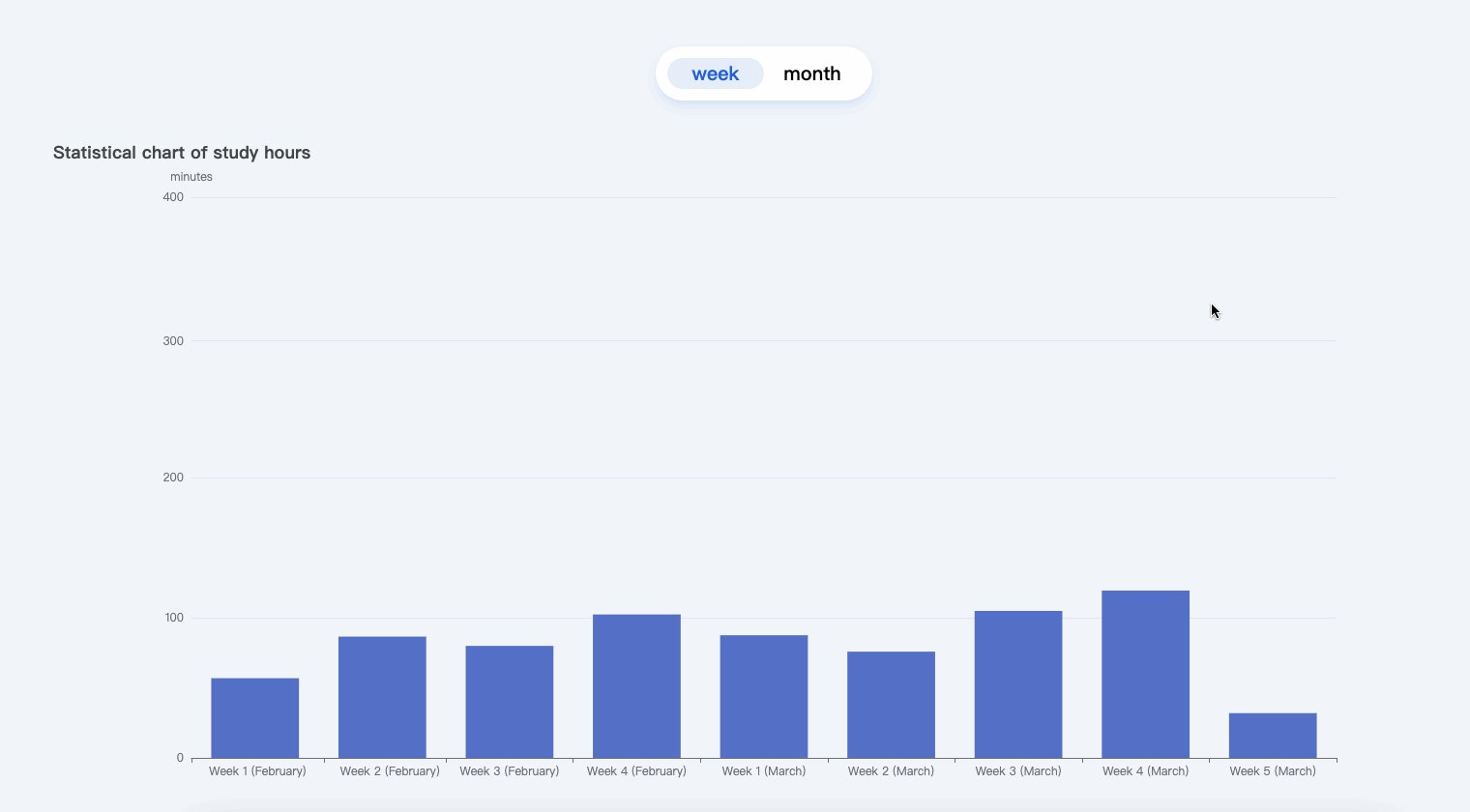
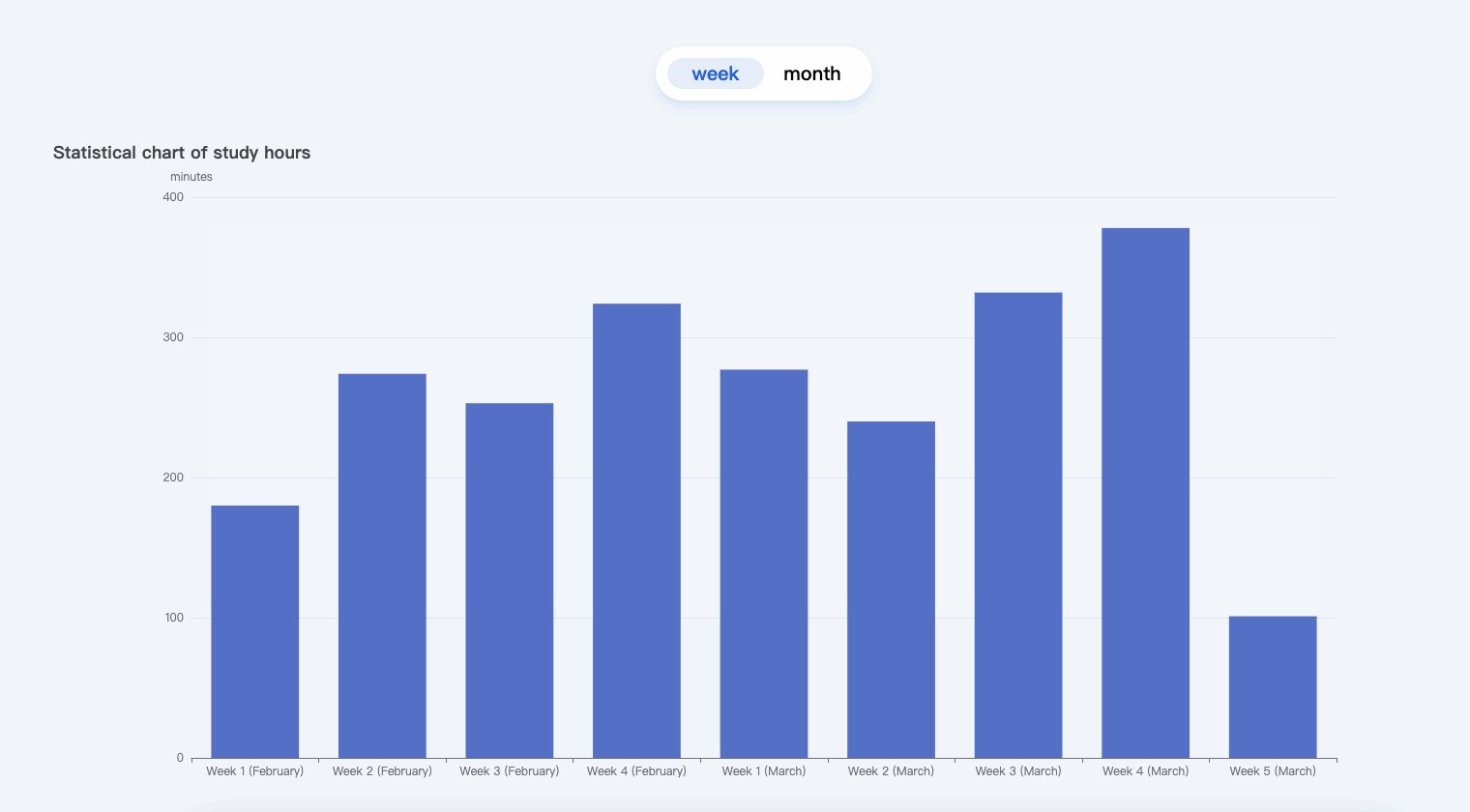
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- JSONファイルからデータを取得し、必要な情報を抽出するために処理する方法。
- 週間と月間の学習期間統計を表示するバーチャートを作成するために、EChartsライブラリを使う方法。
- ユーザーが週間と月間のビューを切り替えられるように、インタラクティビティを実装する方法。
- ウィンドウがリサイズされたときに、チャートを動的にリサイズする方法。
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- JSONファイルからデータを取得し、可視化のために操作すること。
- 学習期間統計を表示するために、EChartsバーチャートを設定してカスタマイズすること。
- チャートにインタラクティビティを追加し、ユーザーの操作を処理すること。
- チャートが応答性を保ち、ウィンドウのリサイズに対応できるようにすること。