はじめに
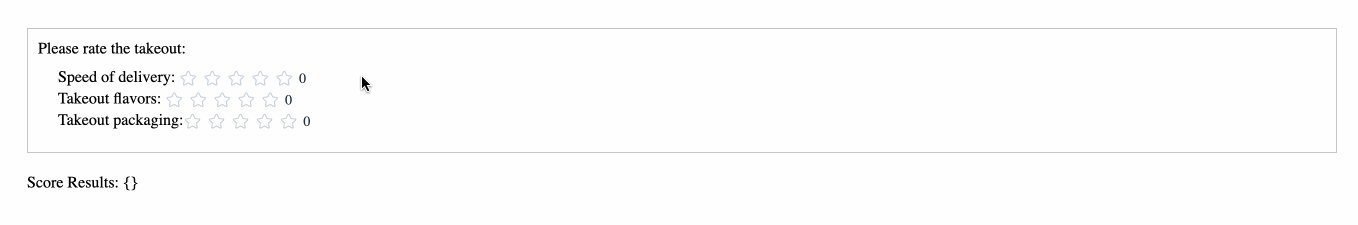
このプロジェクトでは、Vue.jsとElement-UIライブラリを使って多次元評価コンポーネントを作成する方法を学びます。評価コンポーネントを使うことで、ユーザーは外食注文の様々な側面、例えば配達速度、料理の味、包装の品質などを評価できます。
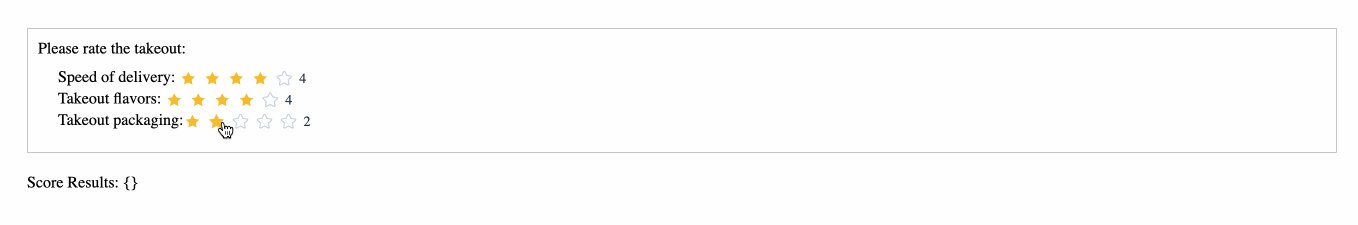
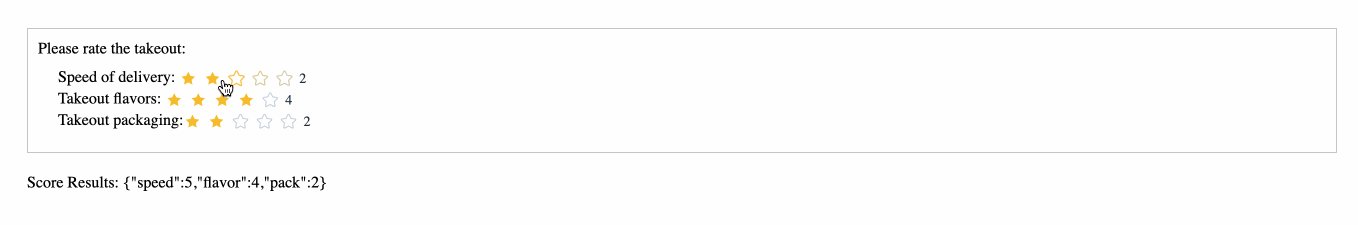
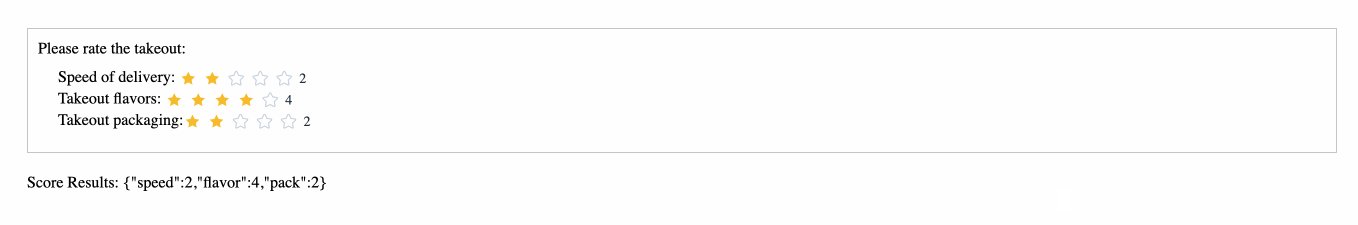
👀 プレビュー

🎯 タスク
このプロジェクトで学ぶことは以下の通りです。
my-rate.vueという名前のカスタムVue.jsコンポーネントを作成して、多次元評価機能を処理する方法。- Element-UIライブラリの
el-rateコンポーネントを使って、個々の評価次元を実装する方法。 - 評価が更新されたときに、
my-rateコンポーネントからchangeイベントを発行して親コンポーネントに通知する方法。 - 評価コンポーネントのスタイリングとレイアウトをカスタマイズして、デザイン要件に合わせる方法。
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- カスタム機能を備えた再利用可能なVue.jsコンポーネントを作成すること。
- Element-UIライブラリを使って複雑なUIコンポーネントを構築すること。
- Vue.jsアプリケーションにおいて親コンポーネントと子コンポーネント間でデータを管理し、通信すること。
- CSSを使ってVue.jsコンポーネントのスタイリングとレイアウトを行うこと。