はじめに
このプロジェクトでは、Webアプリケーションで新しい住所を作成し、住所を管理する方法を学びます。このプロジェクトでは、州・都市の階層型ドロップダウン、フォーム検証、ラベルのスタイリング、および新しい住所のレンダリングの実装が含まれます。
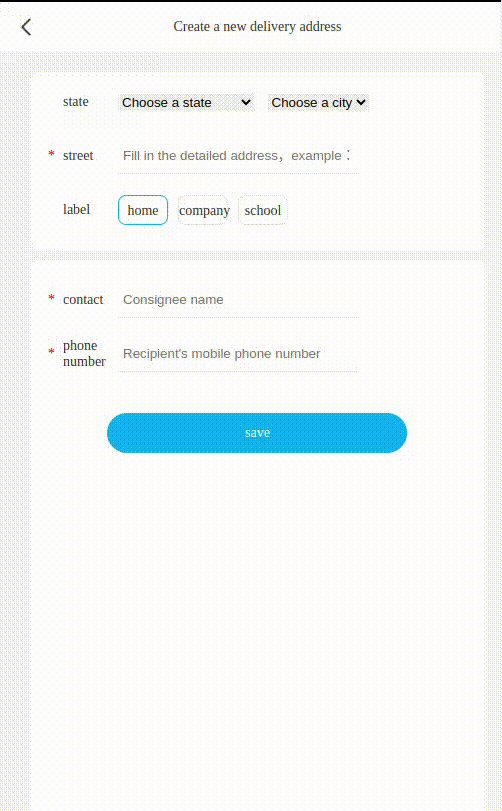
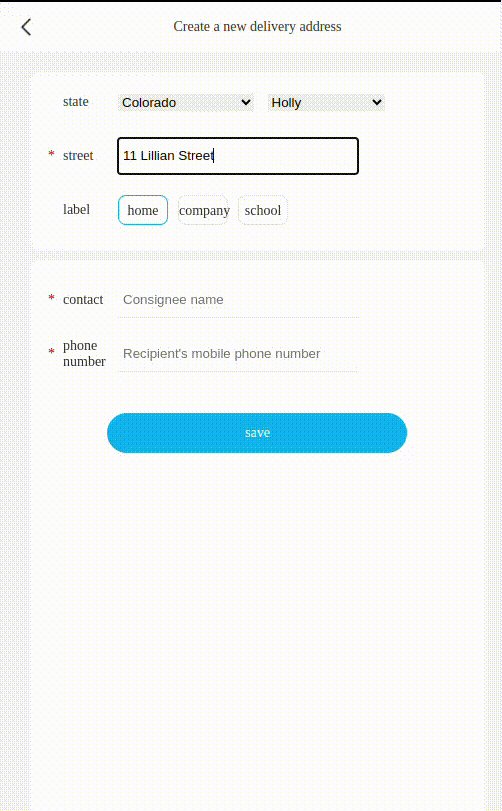
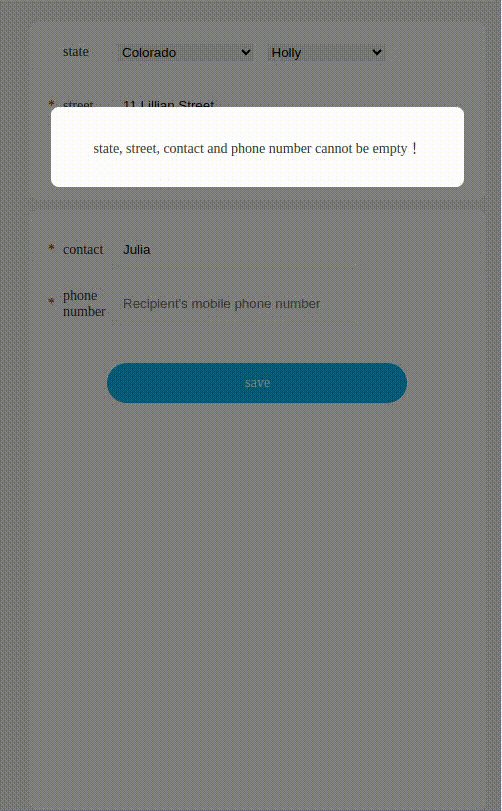
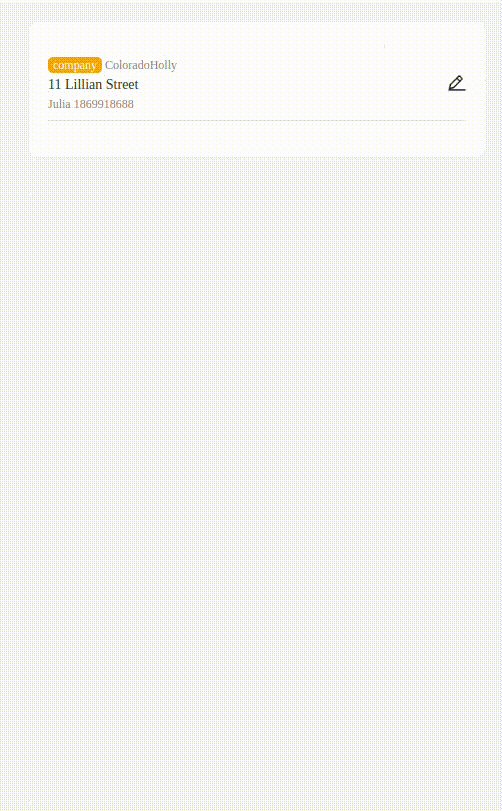
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
data.jsファイルのデータを使って州のドロップダウンを初期化する方法- 州・都市の階層型ドロップダウン機能を実装する方法
- タグリストのラベルにクリックイベントを追加し、選択されたラベルをアクティブにし、他のラベルを非アクティブにする方法
- 新しい住所を保存する前に、住所、連絡先、電話番号のフィールドを検証する方法
- 新しい住所リスト項目を作成し、住所リストに追加する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- JavaScriptを使ってDOMを操作する
- ユーザーインタラクションとイベントを処理する
- フォーム検証とデータ処理を実装する
- HTML要素を動的に作成して追加する