はじめに
このプロジェクトでは、CSS Flexboxを使って果物の配置レイアウトを作成する方法を学びます。また、align-self と order のプロパティを使って、ボウルの中の果物を配置し整列させる方法を学びます。
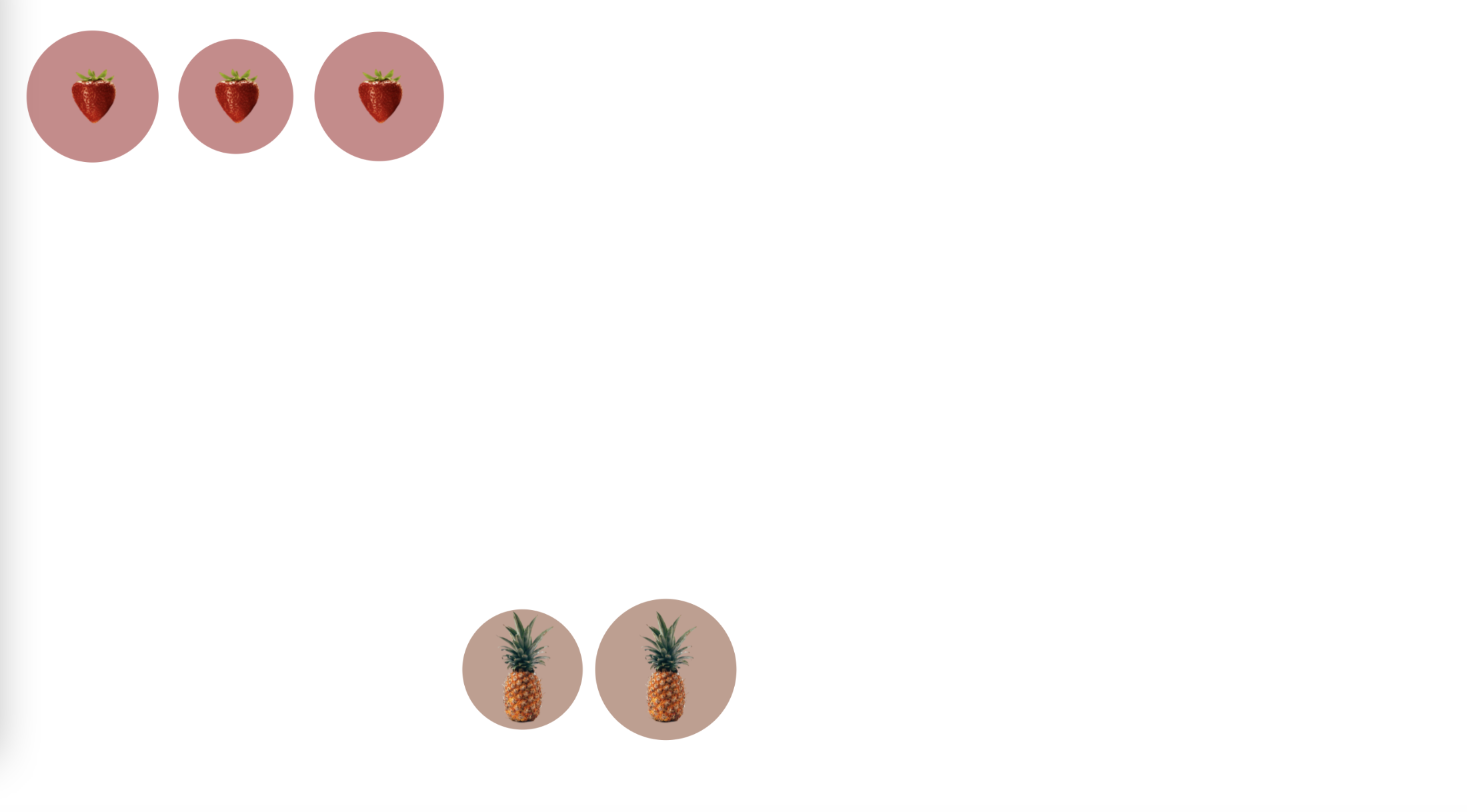
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- 果物の配置用のHTML構造を設定する方法
- 個々のフレックス項目を交差軸に沿って整列させるための
align-selfプロパティの使い方 - フレックス項目の順序を変更するための
orderプロパティの使い方 - Flexboxを使って果物を望ましいレイアウトに配置する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- CSS Flexboxを使って応答性が高く視覚的に魅力的なレイアウトを作成する
- 要素の配置と整列を制御するために
align-selfとorderのプロパティを適用する - 望ましいデザインを達成するためにCSSセレクターとプロパティを使う