はじめに
このプロジェクトでは、美しいインターフェイスを持つログインページをデザインしてスタイリッシュにする方法を学びます。目的は、快適なユーザー体験を提供する視覚的に魅力的なログインページを作成することです。
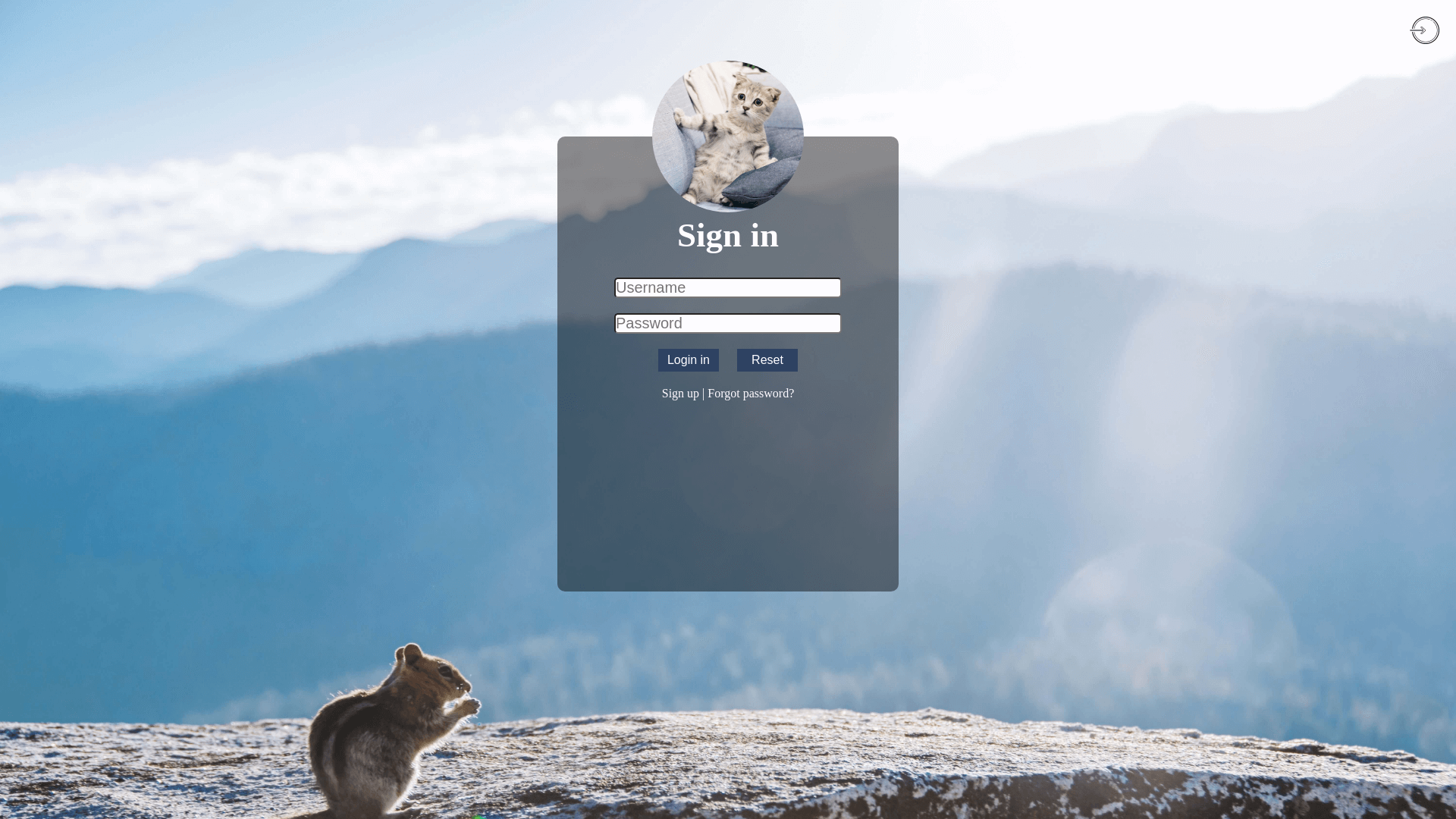
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- プロジェクト構造を設定し、提供されたファイルを理解する方法
- ログインページのボディとナビゲーションバーをスタイリッシュにする方法
- アバター画像、フォームコンテナ、フォーム要素、およびテキストを含むログインフォームをスタイリッシュにする方法
🏆 成果
このプロジェクトを完了すると、以下ができるようになります。
- CSSを使用して視覚的に魅力的なログインページのレイアウトを作成する
- 入力フィールド、ボタン、テキストなどのログインフォームのさまざまな要素をスタイリッシュにする
- 画像と背景スタイルを組み込んで、ログインページの全体的なデザインを向上させる