はじめに
このプロジェクトでは、Flexbox CSS プロパティを使用して、特定のデザインで新鮮な野菜のレイアウトを配置する方法を学びます。このプロジェクトが終了すると、応答性と動的なウェブデザインを作成するための強力なツールである Flexbox を使用して、視覚的に魅力的なレイアウトを作成できるようになります。
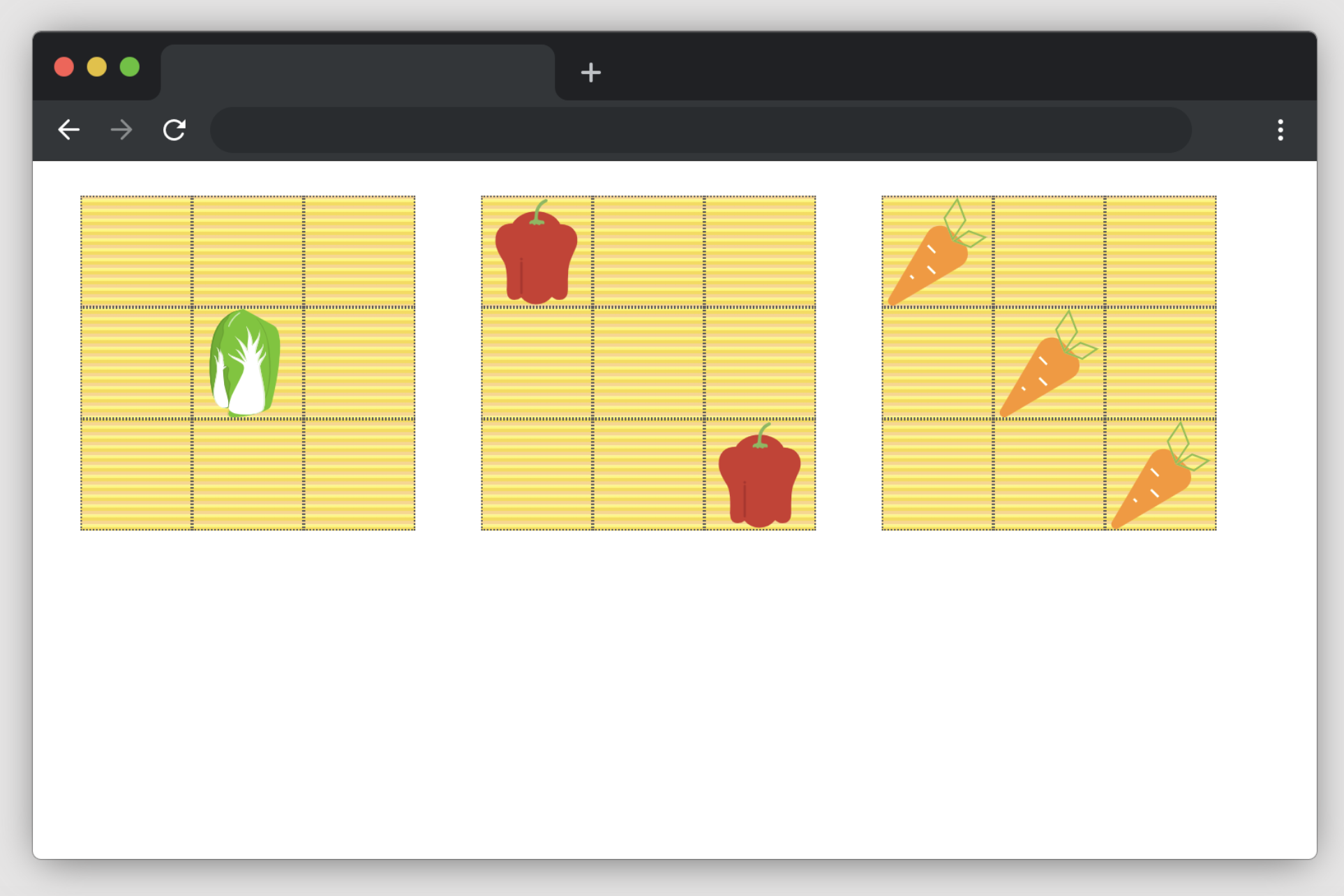
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- Flexbox CSS プロパティを使用してレイアウトを設定する方法
- レイアウト内の希望の位置に野菜を配置する方法
display、justify-content、align-items、align-selfなどの Flexbox プロパティを使用して、希望のレイアウトを達成する方法
🏆 成果
このプロジェクトを完了すると、以下ができるようになります。
- 応答性と動的なウェブデザインを作成するための強力なツールである Flexbox を使用して、視覚的に魅力的なレイアウトを作成すること
- Flexbox CSS プロパティを使用して柔軟で応答性のあるレイアウトを作成する方法を理解すること
- Flexbox コンテナ内の要素を整列および分散させるための技術を適用すること
- 特定のデザインを達成するために、Flexbox レイアウト内の要素を配置するための戦略を実装すること