はじめに
このプロジェクトでは、LabEx Knowledge Network ウェブサイトのシンプルで美しいホームページレイアウトを作成する方法を学びます。目的は、ウェブサイトのコンテンツと機能を効果的に提示する美しいデザインのホームページを作成することです。
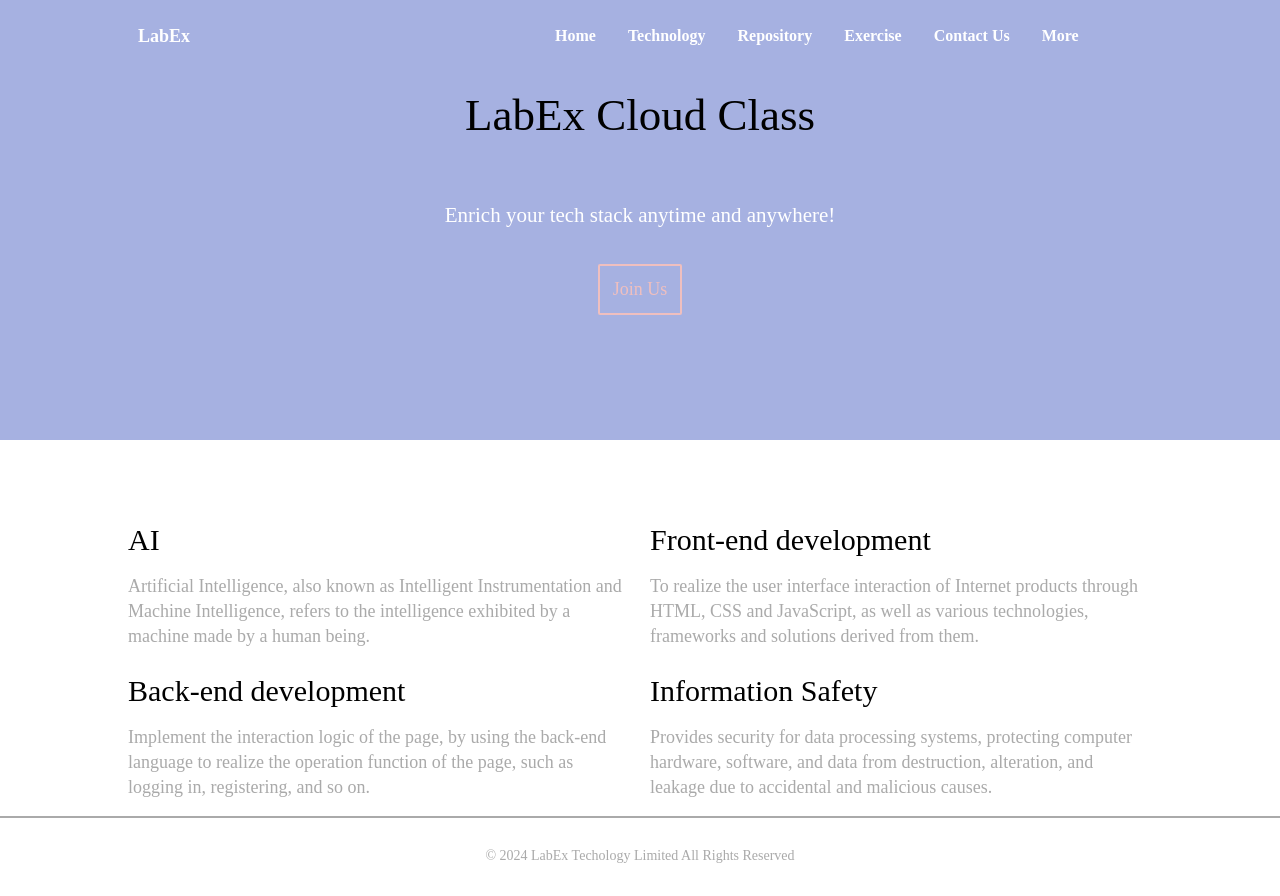
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- プロジェクトファイルと構造を設定する方法
- ページの上部領域(ヘッダーとナビゲーションを含む)をスタイリッシングする方法
- ヘッダー領域内のコンテンツをスタイリッシングする方法
- ページのコンテンツ領域をスタイリッシングする方法
- ページのフッターをスタイリッシングする方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- CSS を使って視覚的に魅力的なレイアウトを作成する
- ウェブページ用の HTML と CSS ファイルを構造化して整理する
- ウェブページの異なるセクションに CSS スタイルを適用する
- レイアウトが応答性を持ち、異なる画面サイズで一貫性があることを確認する