Introduction
In this project, you will learn how to use Flexbox CSS properties to arrange a layout of fresh vegetables in a specific design. By the end of this project, you will be able to create a visually appealing layout using Flexbox, which is a powerful tool for creating responsive and dynamic web designs.
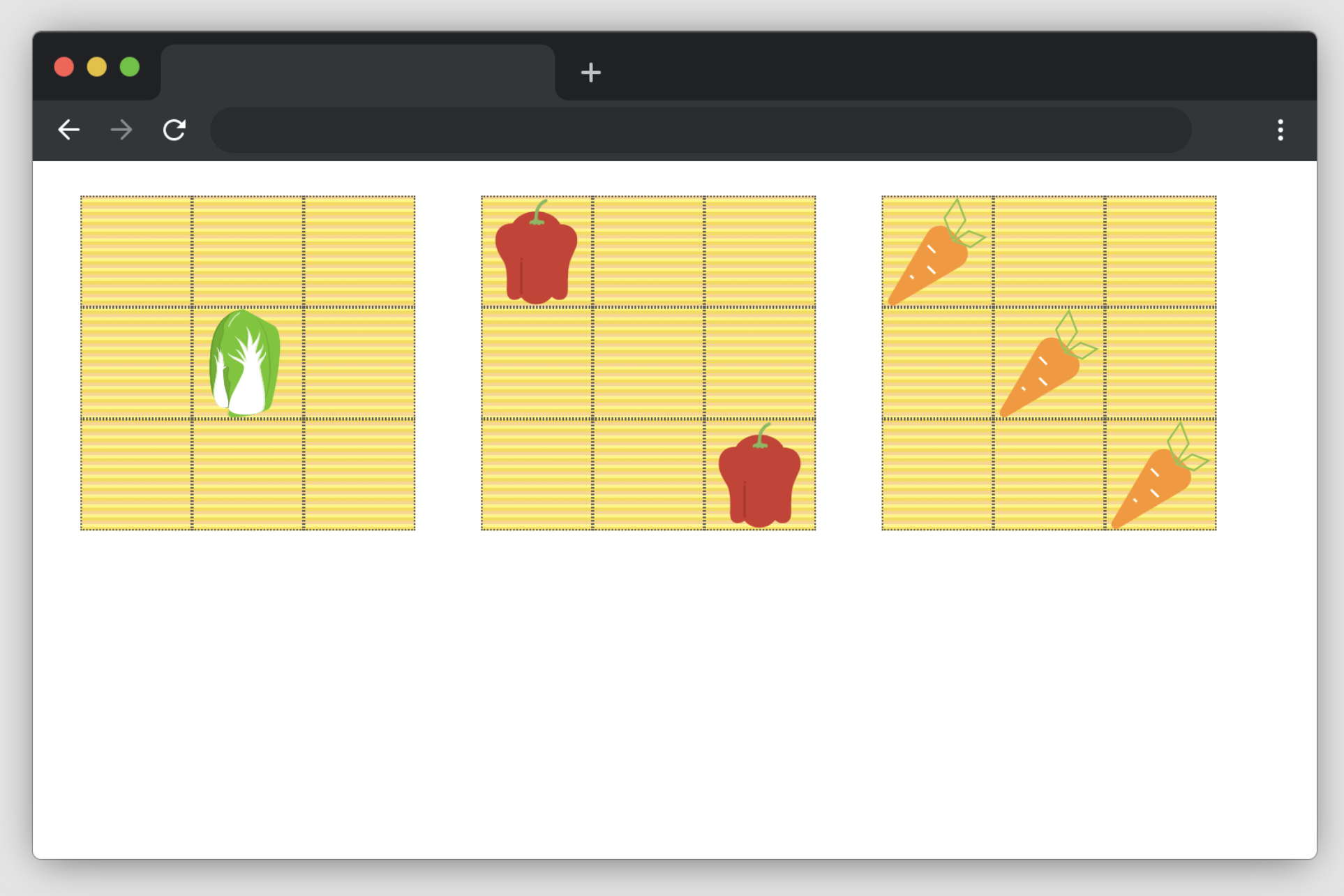
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to set up the layout using Flexbox CSS properties
- How to arrange the vegetables in the desired positions within the layout
- How to use Flexbox properties like
display,justify-content,align-items, andalign-selfto achieve the desired layout
🏆 Achievements
After completing this project, you will be able to:
- Create a visually appealing layout using Flexbox, a powerful tool for creating responsive and dynamic web designs
- Understand how to use Flexbox CSS properties to create a flexible and responsive layout
- Apply techniques for aligning and distributing elements within a Flexbox container
- Implement strategies for positioning elements within a Flexbox layout to achieve a specific design