Introduction
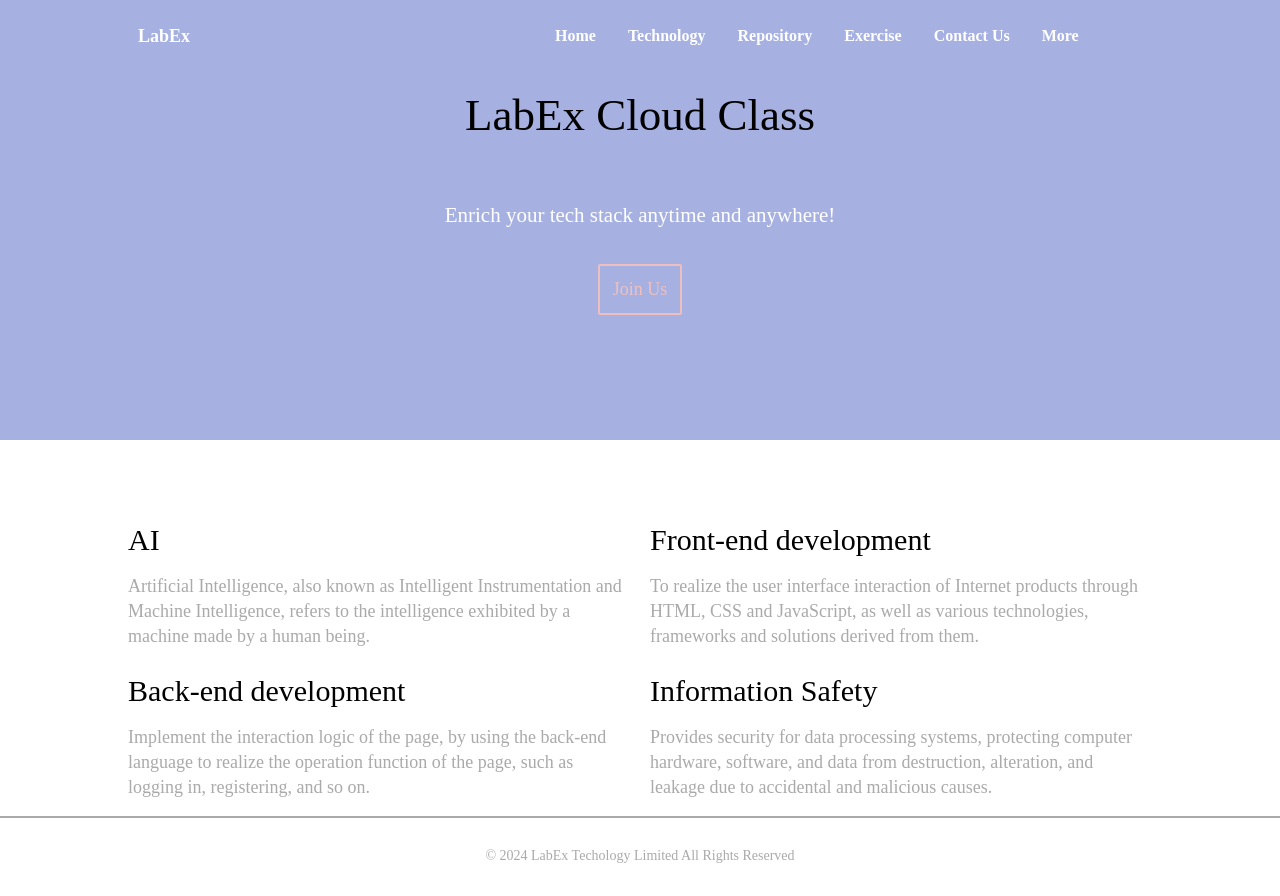
Dans ce projet, vous allez apprendre à créer une mise en page simple et élégante pour le site web du LabEx Knowledge Network. L'objectif est de concevoir une page d'accueil esthétiquement agréable qui présente efficacement le contenu et les fonctionnalités du site web.
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer les fichiers et la structure du projet
- Comment styliser la partie supérieure de la page, y compris l'en-tête et la navigation
- Comment styliser le contenu à l'intérieur de la zone d'en-tête
- Comment styliser la zone de contenu de la page
- Comment styliser le pied de page de la page
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Créer une mise en page visuellement attrayante à l'aide de CSS
- Structurer et organiser les fichiers HTML et CSS pour une page web
- Appliquer des styles CSS à différentes sections d'une page web
- Vérifier que la mise en page est responsive et cohérente sur différentes tailles d'écran