Introduction
Dans ce projet, vous allez apprendre à concevoir et à styliser une page de connexion avec une interface attrayante. L'objectif est de créer une page de connexion visuellement attrayante qui offre une expérience utilisateur agréable.
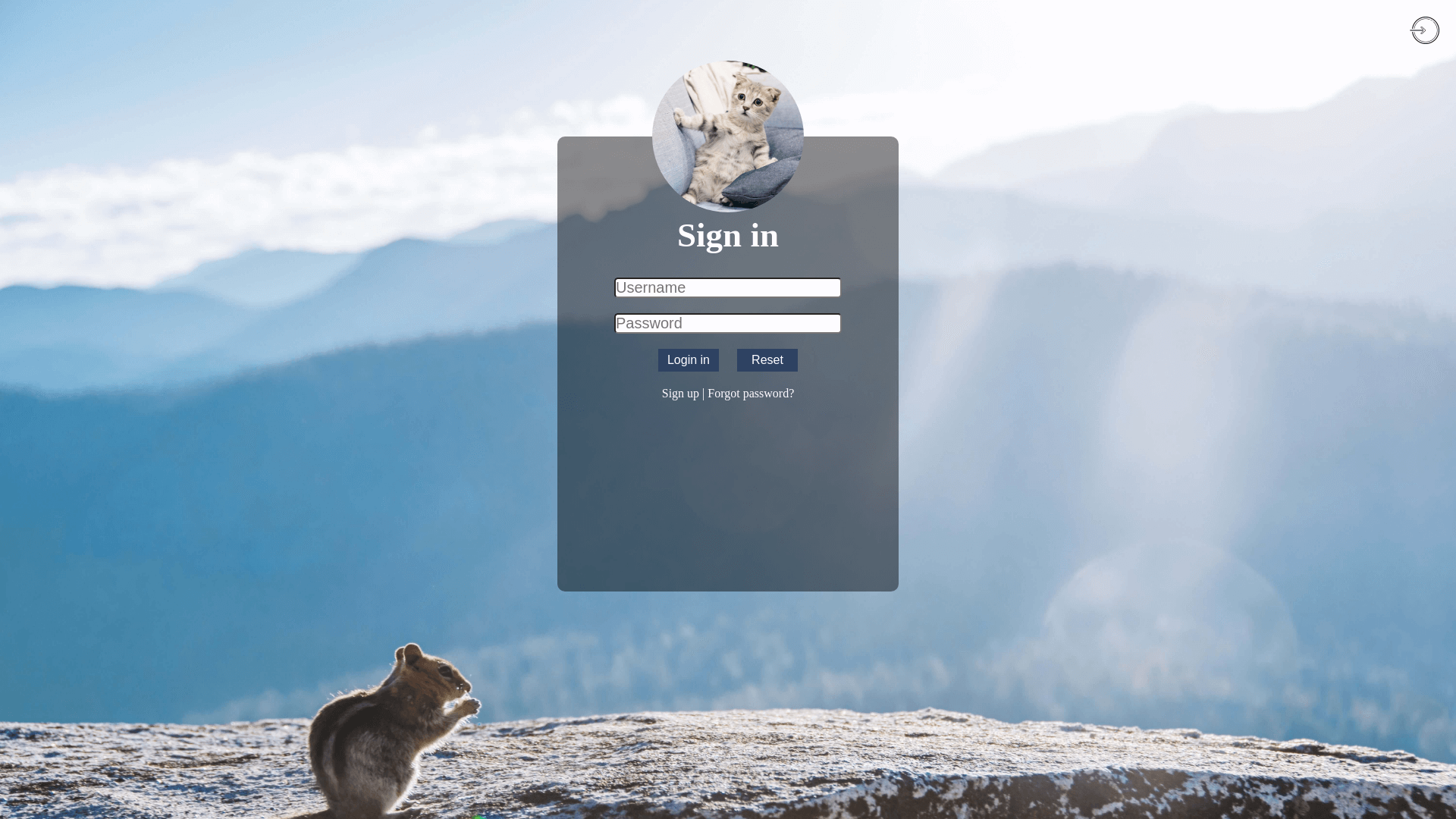
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer la structure du projet et comprendre les fichiers fournis
- Comment styliser le corps et la barre de navigation de la page de connexion
- Comment styliser le formulaire de connexion, y compris l'image d'avatar, le conteneur de formulaire, les éléments de formulaire et le texte
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Créer une disposition visuellement attrayante pour la page de connexion à l'aide de CSS
- Styliser différents éléments d'un formulaire de connexion, tels que les champs de saisie, les boutons et le texte
- Intégrer des images et des styles d'arrière-plan pour améliorer la conception globale de la page de connexion