Introduction
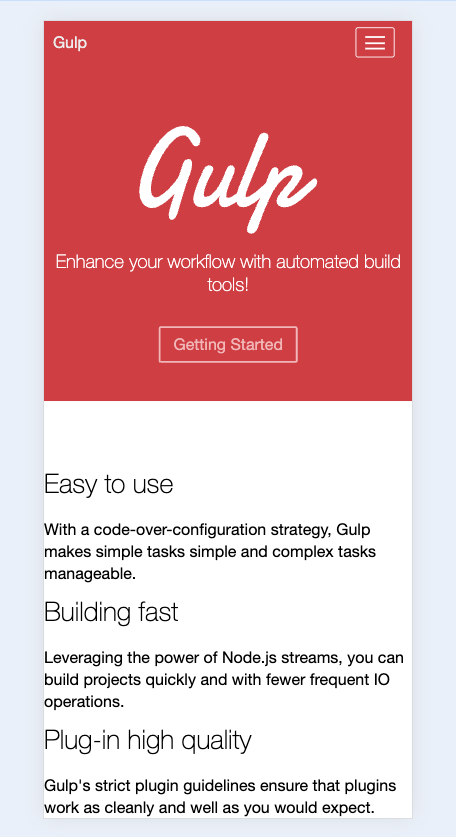
Dans ce projet, vous allez apprendre à implémenter une mise en page responsive pour un site web, similaire au site officiel de Gulp.js. Vous utiliserez des requêtes média pour ajuster la mise en page et les styles de la page web en fonction de la taille de l'écran.
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment ajouter des règles de requête média au fichier HTML pour créer une mise en page responsive
- Comment ajuster la largeur et la visibilité des éléments de la page en fonction de différentes tailles d'écran
- Comment tester la mise en page responsive en redimensionnant la fenêtre du navigateur
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Implémenter une conception web responsive en utilisant des requêtes média
- Ajuster la mise en page et les styles en fonction de la taille de l'écran
- Tester et optimiser efficacement les pages web pour différents appareils et résolutions d'écran