Introduction
Dans ce projet, vous allez apprendre à créer une conception web responsive qui s'adapte à différentes tailles d'écran. L'objectif est de développer une page web qui offre une expérience utilisateur agréable tant pour les utilisateurs de bureau que pour les utilisateurs mobiles.
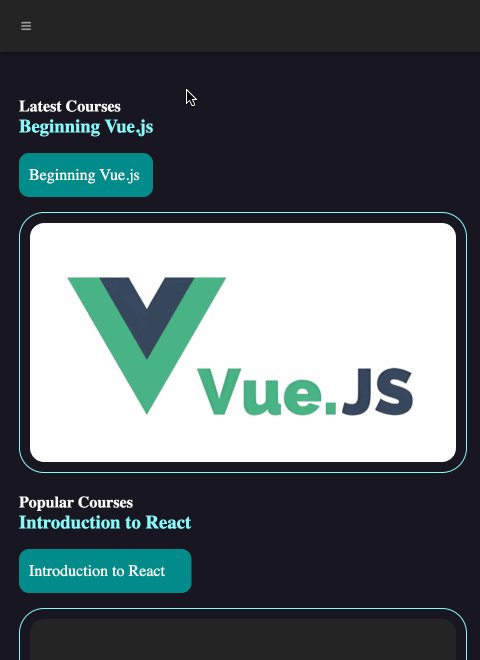
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer la disposition initiale des sections de menu et de contenu
- Comment implémenter la conception responsive à l'aide de requêtes média
- Comment tester et affiner la conception responsive pour garantir une expérience fluide
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Créer une conception web responsive qui s'adapte à différentes tailles d'écran
- Développer une interface mobile conviviale, y compris un menu déplaçable
- Appliquer les meilleures pratiques pour tester et itérer sur une conception web responsive