Introduction
Dans ce projet, vous allez apprendre à utiliser CSS Flexbox pour créer une disposition d'agencement de fruits. Vous allez apprendre à utiliser les propriétés align-self et order pour positionner et agencer les fruits dans les bols.
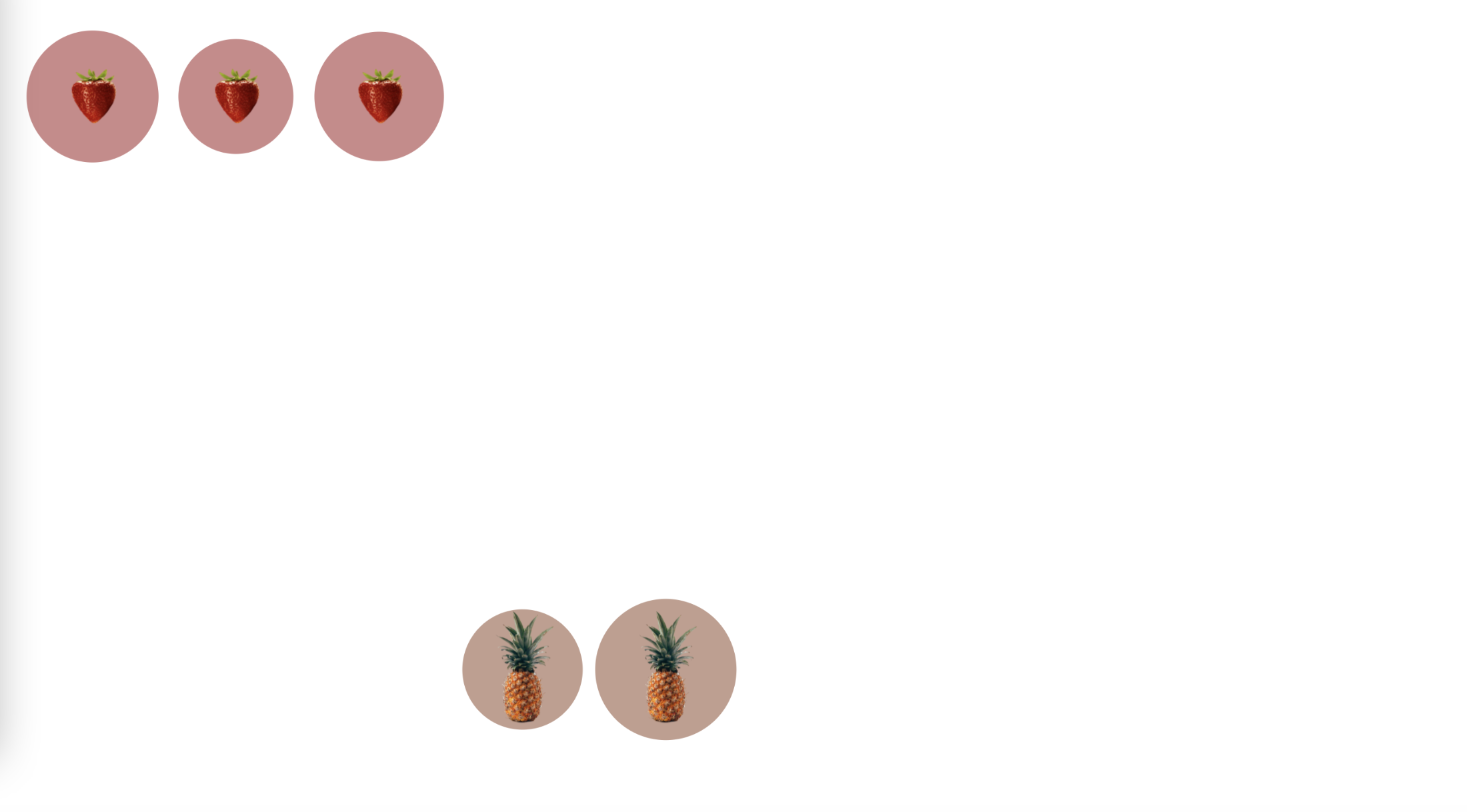
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer la structure HTML pour l'agencement de fruits
- Comment utiliser la propriété
align-selfpour aligner individuellement les éléments flexibles le long de l'axe transversal - Comment utiliser la propriété
orderpour changer l'ordre des éléments flexibles - Comment agencer les fruits dans la disposition souhaitée à l'aide de Flexbox
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser CSS Flexbox pour créer une disposition réactive et visuellement attrayante
- Appliquer les propriétés
align-selfetorderpour contrôler le positionnement et l'agencement des éléments - Travailler avec les sélecteurs et les propriétés CSS pour atteindre la conception souhaitée