Introduction
Dans ce projet, vous allez apprendre à utiliser les propriétés CSS Flexbox pour organiser une mise en page de légumes frais dans un design spécifique. À la fin de ce projet, vous serez capable de créer une mise en page visuellement attrayante à l'aide de Flexbox, qui est un outil puissant pour créer des designs web réactifs et dynamiques.
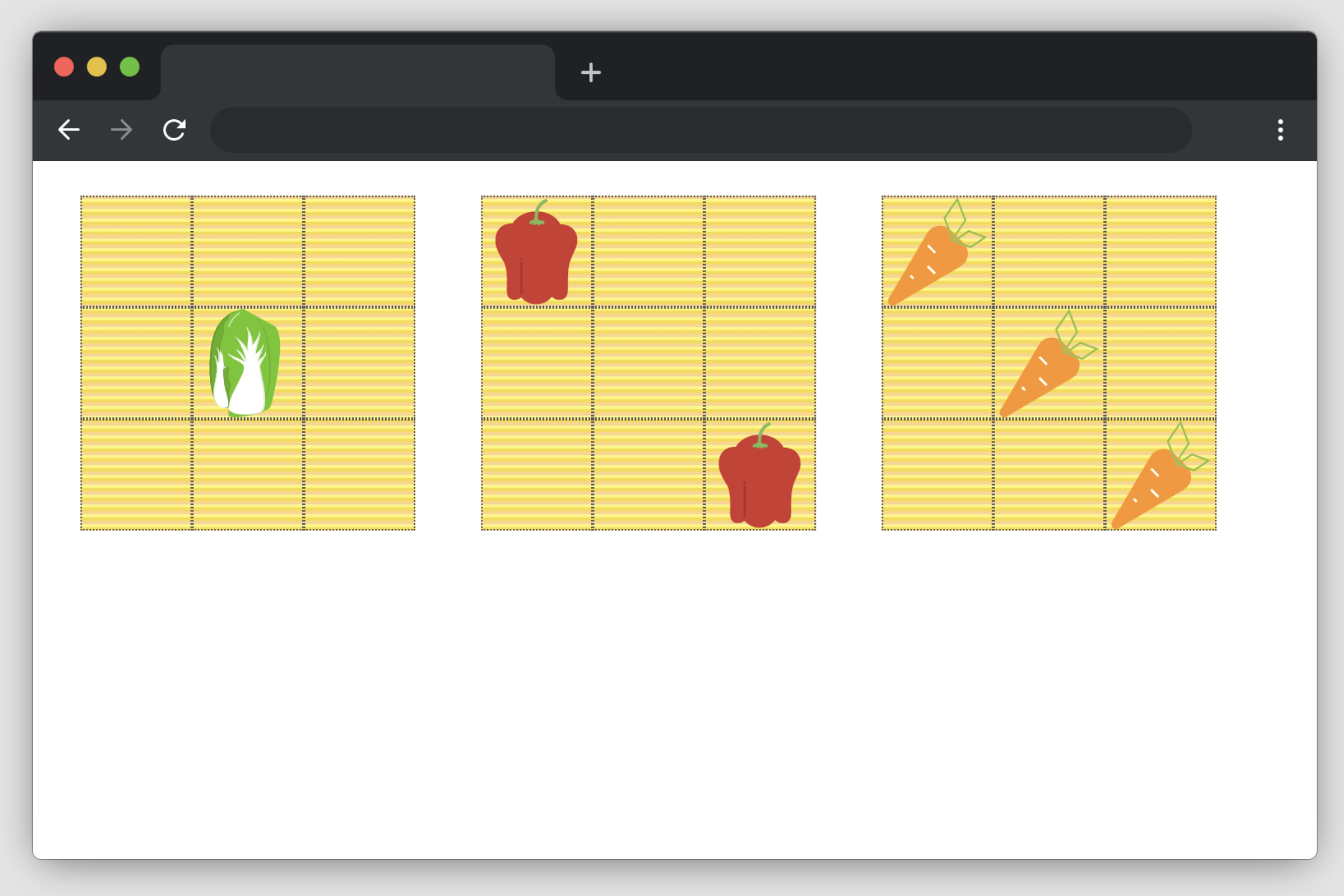
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer la mise en page à l'aide des propriétés CSS Flexbox
- Comment disposer les légumes dans les positions souhaitées dans la mise en page
- Comment utiliser les propriétés Flexbox telles que
display,justify-content,align-itemsetalign-selfpour obtenir la mise en page souhaitée
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Créer une mise en page visuellement attrayante à l'aide de Flexbox, un outil puissant pour créer des designs web réactifs et dynamiques
- Comprendre comment utiliser les propriétés CSS Flexbox pour créer une mise en page flexible et réactive
- Appliquer des techniques pour aligner et distribuer des éléments dans un conteneur Flexbox
- Mettre en œuvre des stratégies pour positionner des éléments dans une mise en page Flexbox pour obtenir un design spécifique