Introduction
Dans ce projet étape par étape, vous allez apprendre à créer une application web de chronomètre de tâches à l'aide de HTML, CSS et JavaScript. Cette application web permettra aux utilisateurs d'ajouter des tâches, de démarrer et d'arrêter les chronomètres pour chaque tâche et de supprimer des tâches. À la fin de ce projet, vous aurez une application web de chronomètre de tâches entièrement fonctionnelle avec une interface moderne et conviviale pour l'utilisateur.
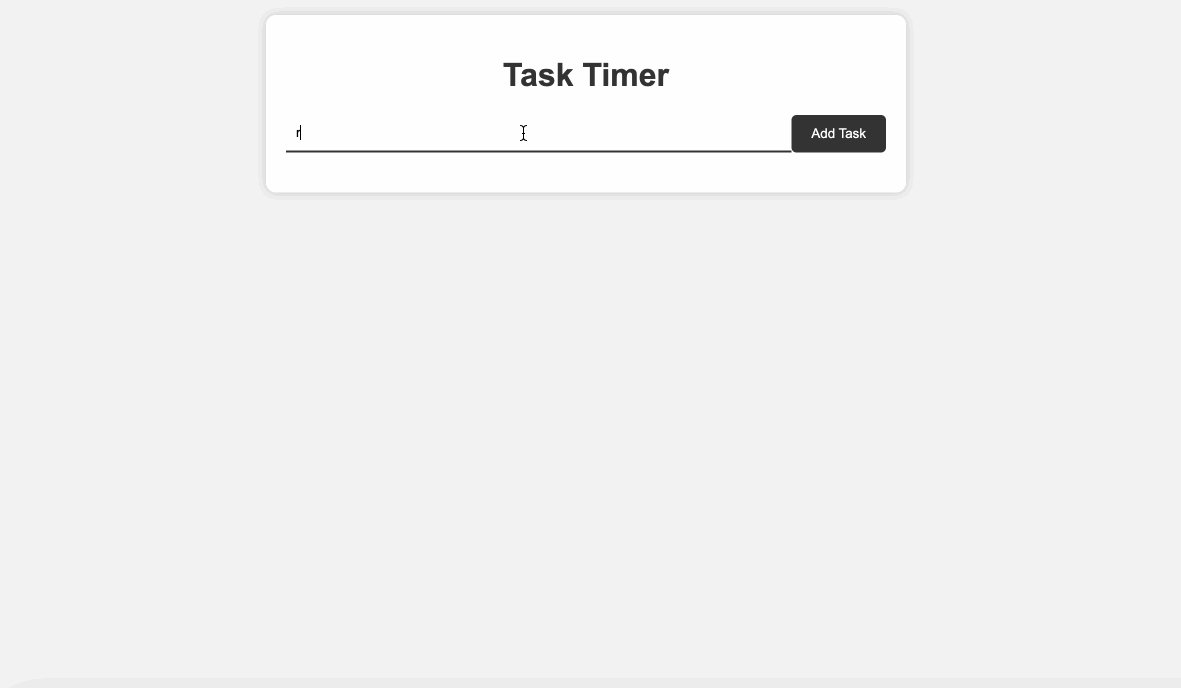
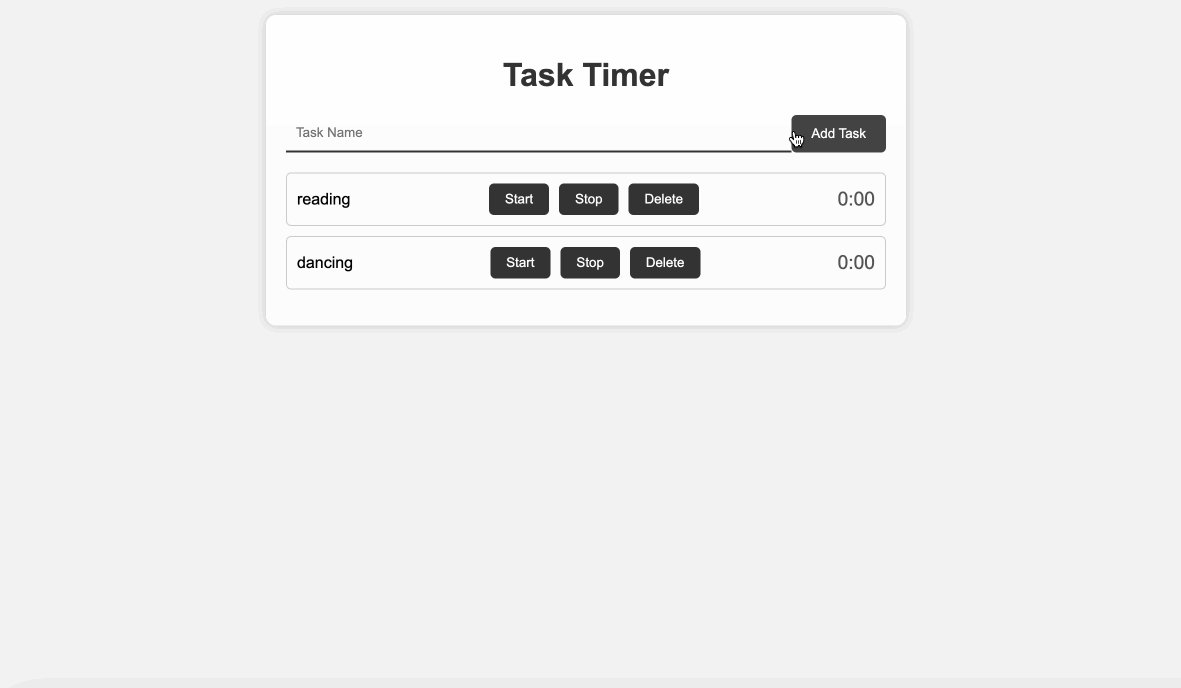
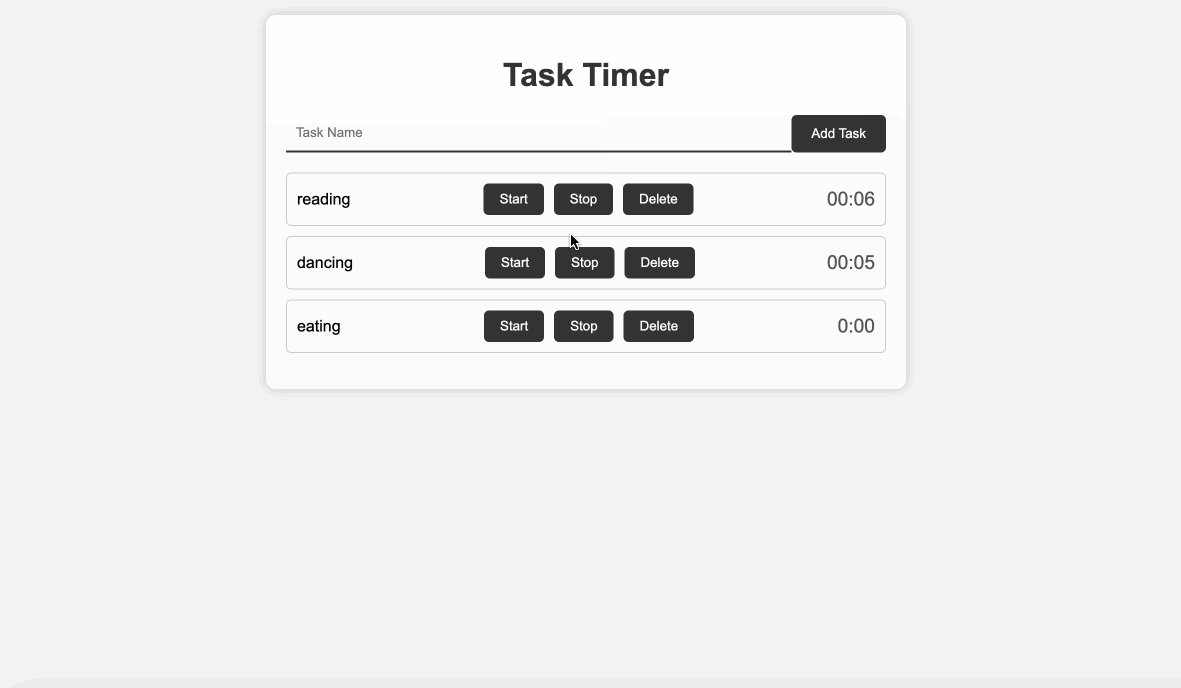
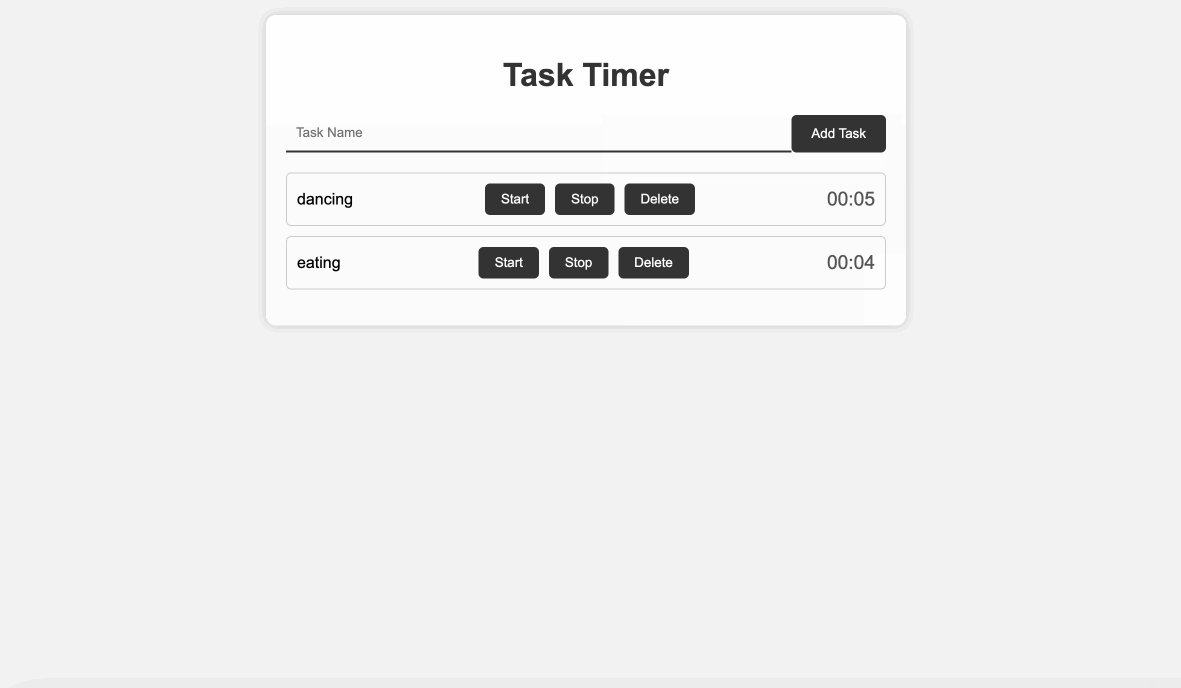
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment créer la structure HTML de base pour l'application web de chronomètre de tâches
- Comment styliser l'application web à l'aide de CSS pour la rendre visuellement attrayante
- Comment implémenter la fonctionnalité JavaScript pour ajouter des tâches à l'application
- Comment ajouter la fonctionnalité de chronomètre pour démarrer et arrêter les chronomètres pour chaque tâche
- Comment implémenter la capacité de supprimer des tâches de l'application
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Gérer l'entrée utilisateur et la validation dans les formulaires web
- Démarrer et arrêter dynamiquement les chronomètres à l'aide de JavaScript
- Mettre à jour et afficher l'heure dans un format convivial pour l'utilisateur
- Supprimer des éléments du Modèle Objet Document (DOM) à l'aide de JavaScript
- Structurer et organiser un projet d'application web simple
- Créer des boutons et attacher des écouteurs d'événements à ceux-ci
- Vider les champs de saisie après une interaction utilisateur
- Activer et désactiver des boutons en fonction des actions de l'utilisateur
- Utiliser des attributs de données pour stocker des informations dans les éléments HTML