Introduction
Dans ce projet, nous allons construire un jeu amusant et simple de déplacement de blocs où le joueur doit cliquer sur les blocs noirs pour marquer des points et éviter de cliquer sur les blocs blancs. Commençons à le construire étape par étape!
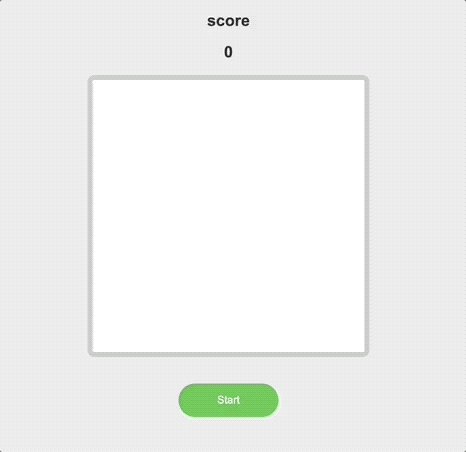
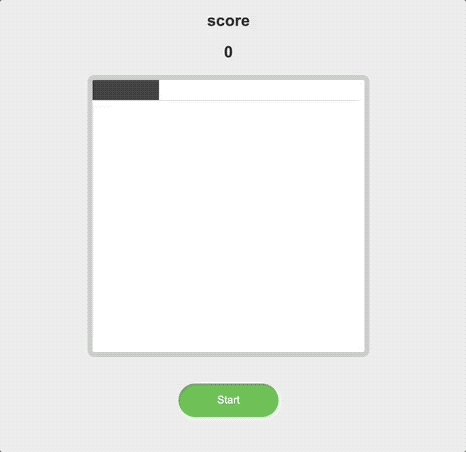
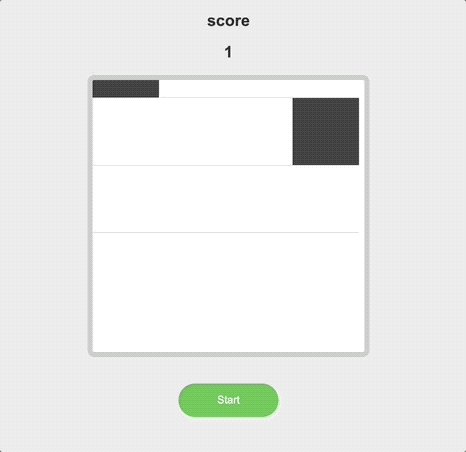
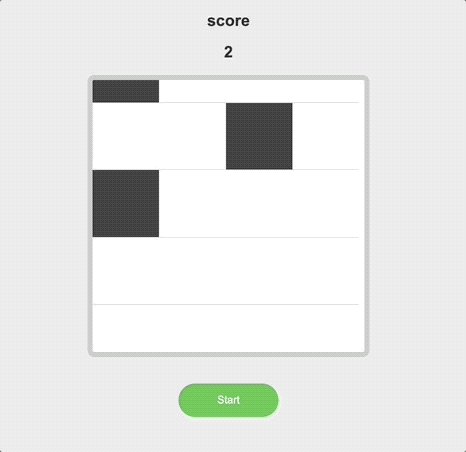
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment concevoir la mise en page du jeu avec HTML
- Comment ajouter un style au jeu avec CSS
- Comment implémenter la logique de base du jeu avec JavaScript
- Comment initialiser le jeu et créer l'ensemble initial de blocs
- Comment implémenter les fonctionnalités de jeu, y compris la détection de clic sur les blocs, les scénarios de fin de partie, la création et le déplacement des blocs
- Comment finaliser la gestion du score et de la vitesse du jeu
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Concevoir des mises en page web avec HTML
- Appliquer des techniques de style avec CSS
- Implémenter la logique de jeu avec JavaScript
- Manipuler le Document Object Model (DOM)
- Gérer les événements et les interactions utilisateur
- Créer et gérer des variables d'état de jeu
- Modifier et mettre à jour dynamiquement l'affichage du jeu
- Tester et déboguer l'implémentation du jeu