Introduction
Dans ce projet, vous allez apprendre à créer une application web Swiper carousel qui présente une disposition de carousel visuellement attrayante avec un contenu thématiques cosmique. L'application permettra aux utilisateurs de naviguer entre différents diapositives et de visualiser des cartes avec des faits intéressants sur l'univers.
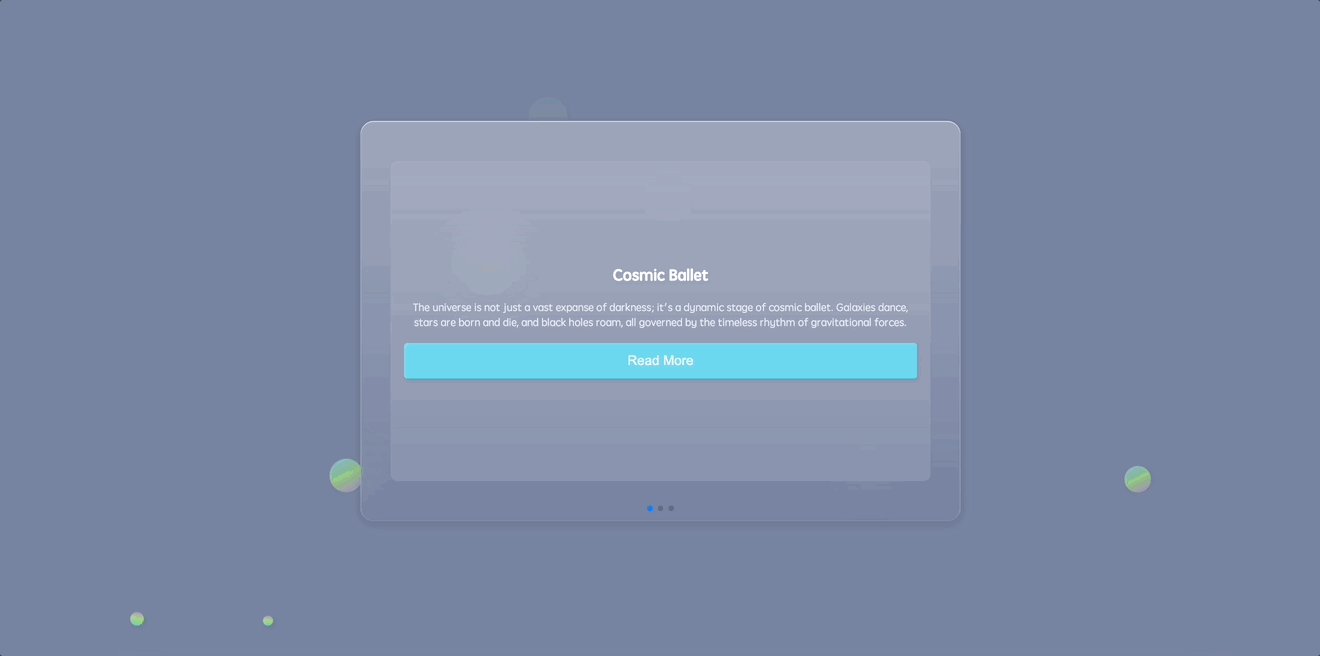
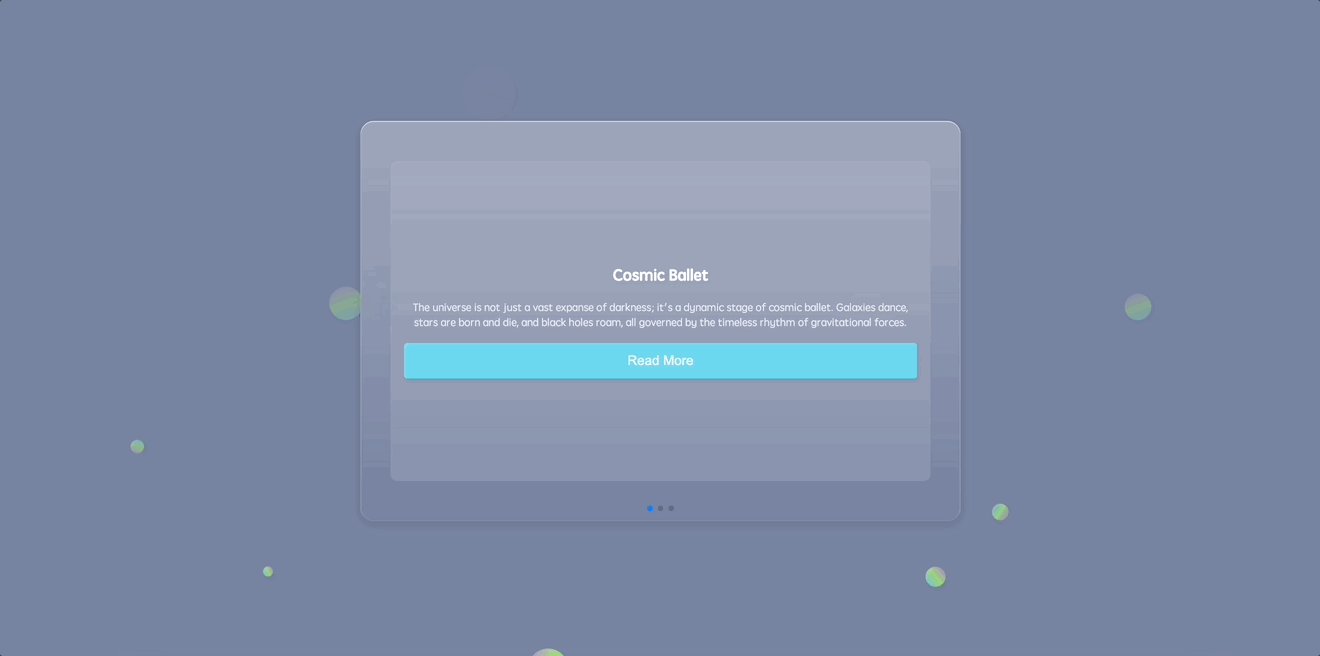
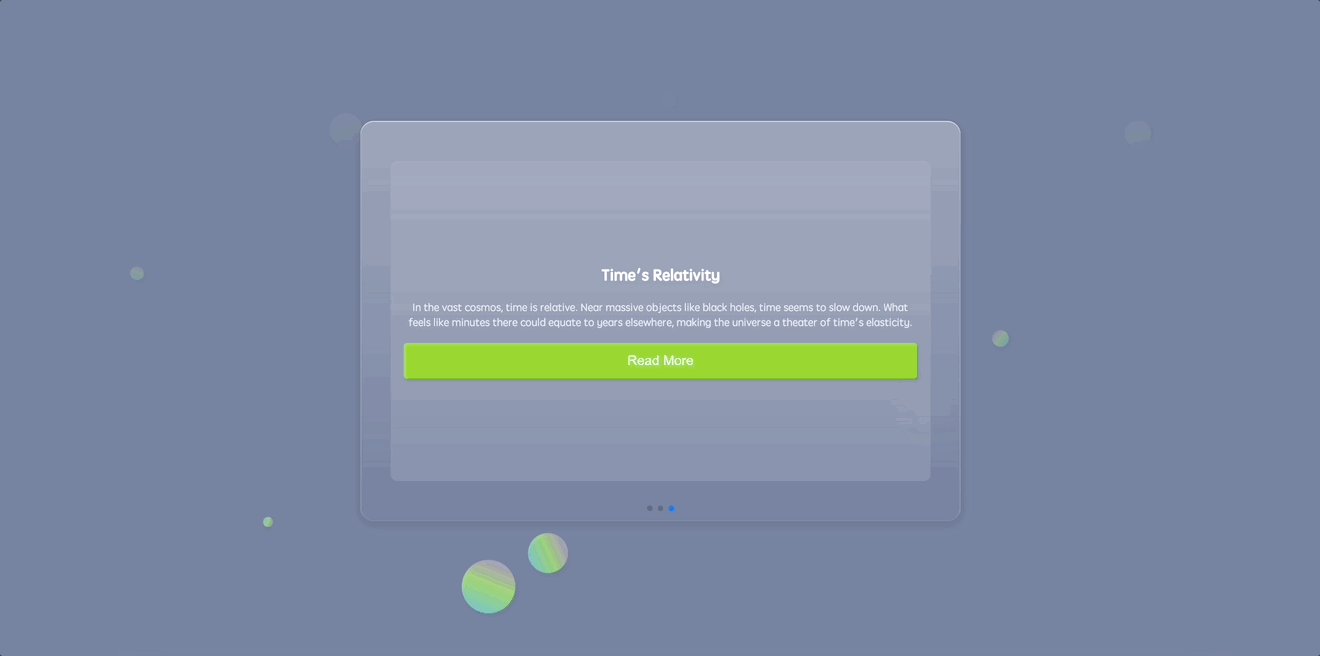
Voici une aperçu du carousel Swiper :

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment construire le squelette HTML pour l'application web
- Comment intégrer le carousel Swiper dans la structure HTML
- Comment ajouter des cercles et des cercles flottants animés au fond de l'application
- Comment implémenter des réinitialisations CSS de base pour s'assurer d'un style cohérent sur tous les navigateurs
- Comment styliser la section principale et le conteneur de contenu de l'application
- Comment concevoir et animer des cercles flottants dans le fond
- Comment styliser le carousel Swiper et ses composants
- Comment initialiser le carousel Swiper à l'aide de JavaScript
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Créer une application web Swiper carousel visuellement attrayante avec un contenu thématiques cosmique
- Implémenter la structure et la disposition HTML pour l'application web
- Appliquer des styles et des animations CSS pour améliorer l'interface utilisateur
- Utiliser JavaScript pour initialiser et configurer le carousel Swiper