Introducción
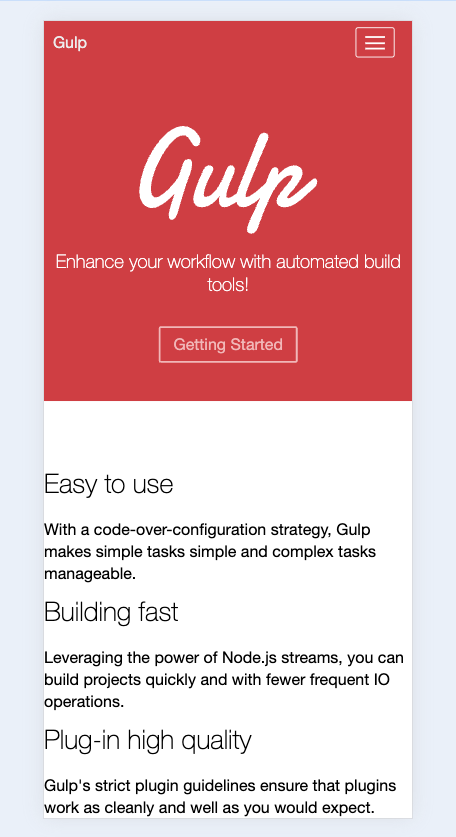
En este proyecto, aprenderás a implementar un diseño de página web responsivo, similar al sitio web oficial de Gulp.js. Utilizarás consultas media para ajustar el diseño y los estilos de la página web según el tamaño de la pantalla.
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo agregar reglas de consulta media al archivo HTML para crear un diseño responsivo
- Cómo ajustar el ancho y la visibilidad de los elementos de la página según diferentes tamaños de pantalla
- Cómo probar el diseño responsivo redimensionando la ventana del navegador
🏆 Logros
Después de completar este proyecto, podrás:
- Implementar un diseño web responsivo utilizando consultas media
- Ajustar el diseño y los estilos según el tamaño de la pantalla
- Probar y optimizar eficazmente las páginas web para diferentes dispositivos y resoluciones de pantalla