Introducción
En este proyecto, aprenderás a crear un arreglo de asientos para un cine utilizando CSS. El objetivo es diseñar un diseño que incluya una pantalla y una área de asientos con requisitos de espaciado específicos.
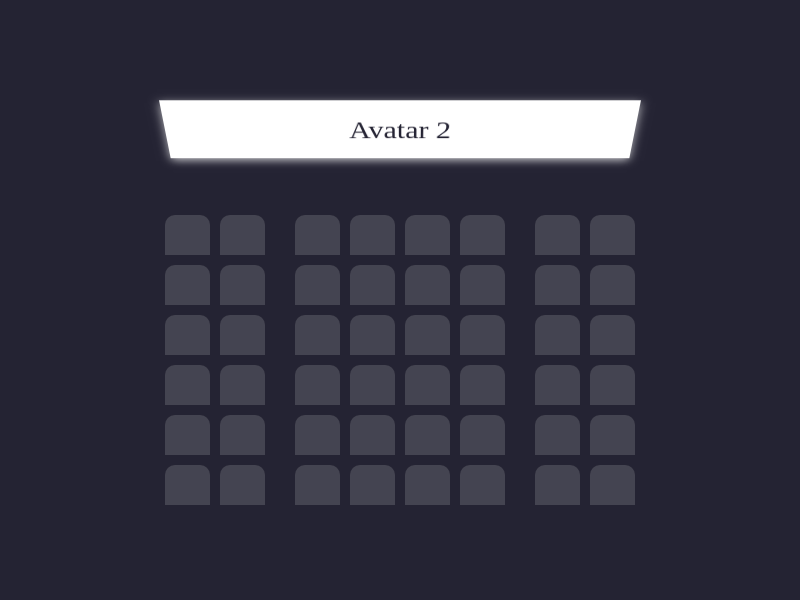
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar el área de asientos con el número requerido de asientos y el espaciado entre ellos
- Cómo agregar la pantalla al diseño y separarla de la área de asientos
- Cómo aplicar estilos CSS para lograr el aspecto visual deseado del diseño del cine
🏆 Logros
Después de completar este proyecto, podrás:
- Utilizar CSS para crear un diseño flexible para el área de asientos
- Posicionar y dar estilo al elemento de pantalla
- Aplicar reglas de espaciado específicas para lograr el diseño deseado
- Demostrar tus habilidades en el diseño e implementación de estructuras de diseño complejas, que es una habilidad esencial para el desarrollo web