Introducción
En este proyecto, aprenderás a crear un diseño web responsivo que se adapte a diferentes tamaños de pantalla. El objetivo es desarrollar una página web que ofrezca una experiencia de usuario cómoda tanto para usuarios de escritorio como de móvil.
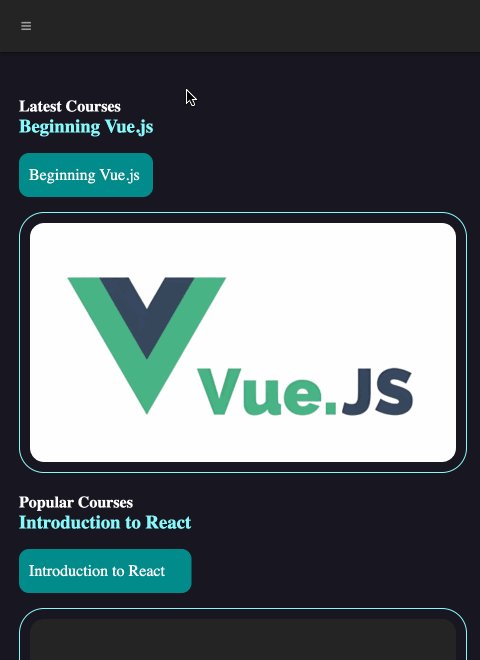
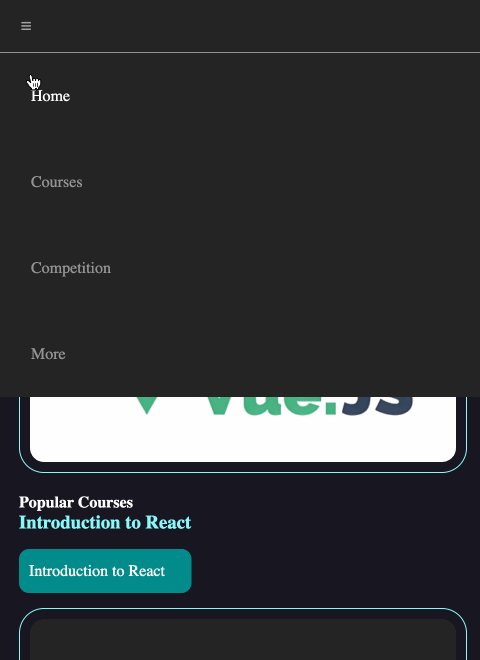
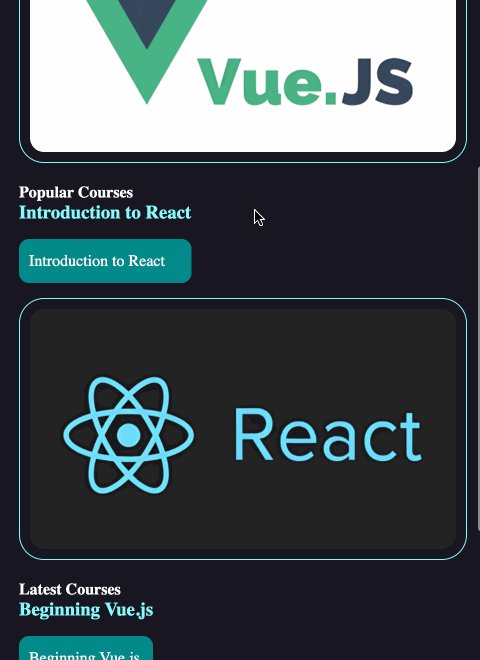
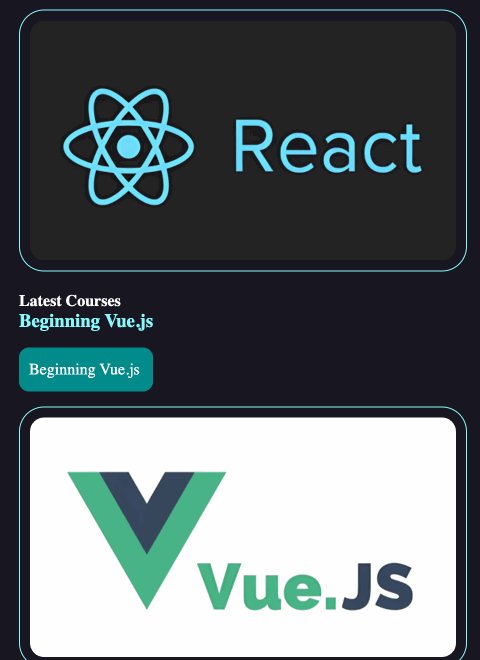
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar el diseño inicial para las secciones de menú y contenido
- Cómo implementar el diseño responsivo utilizando consultas de medios
- Cómo probar y perfeccionar el diseño responsivo para garantizar una experiencia sin problemas
🏆 Logros
Después de completar este proyecto, podrás:
- Crear un diseño web responsivo que se adapte a diferentes tamaños de pantalla
- Desarrollar una interfaz móvil amigable para el usuario, incluyendo un menú collapsible
- Aplicar las mejores prácticas para probar e iterar en un diseño web responsivo