Introducción
En este proyecto, aprenderás cómo construir un simple lector de libros electrónicos utilizando Vue 2.x. El lector de libros electrónicos permitirá a los usuarios alternar la visibilidad de la barra de herramientas del encabezado, establecer el tema de lectura y ajustar el tamaño de fuente del contenido de texto.
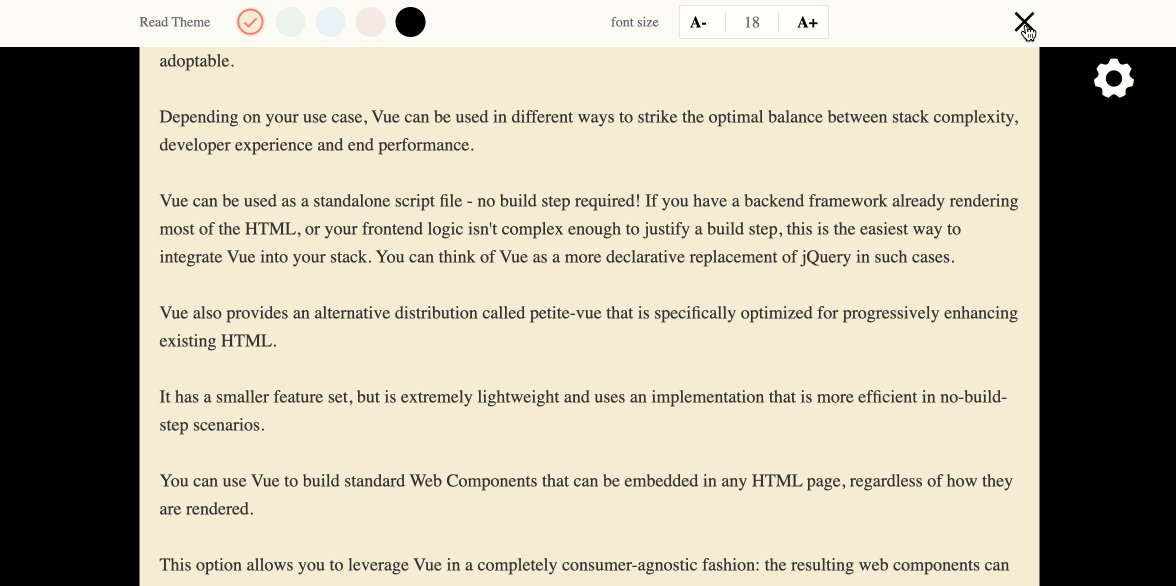
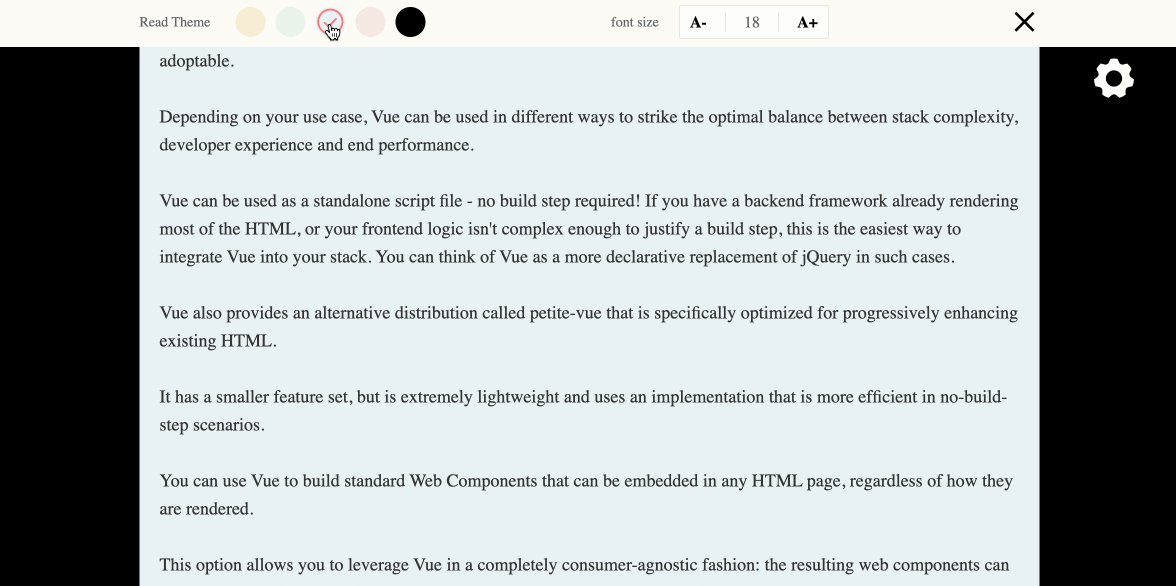
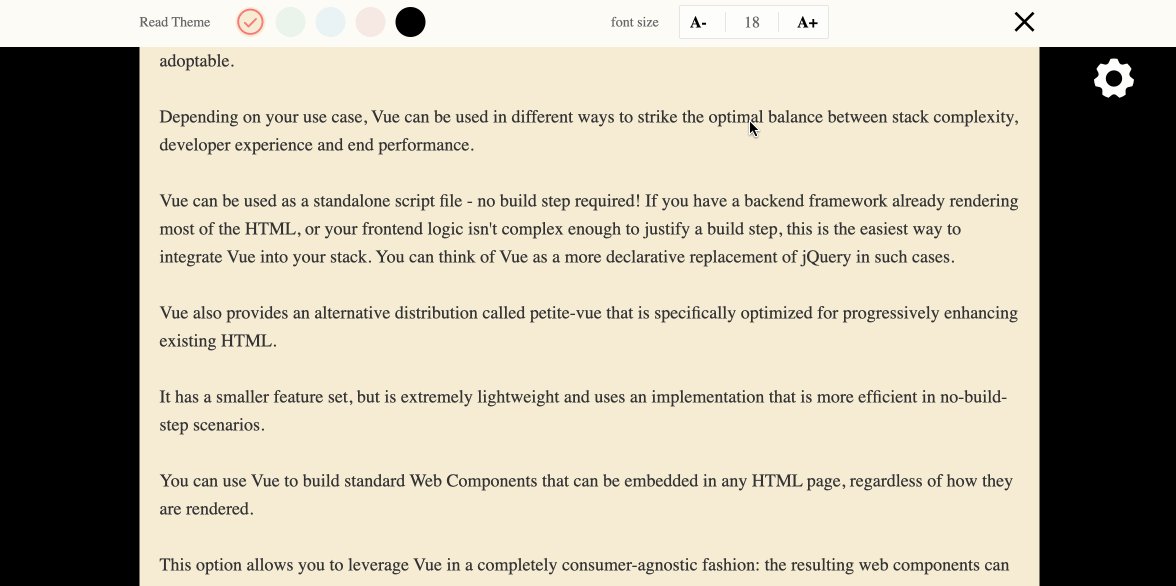
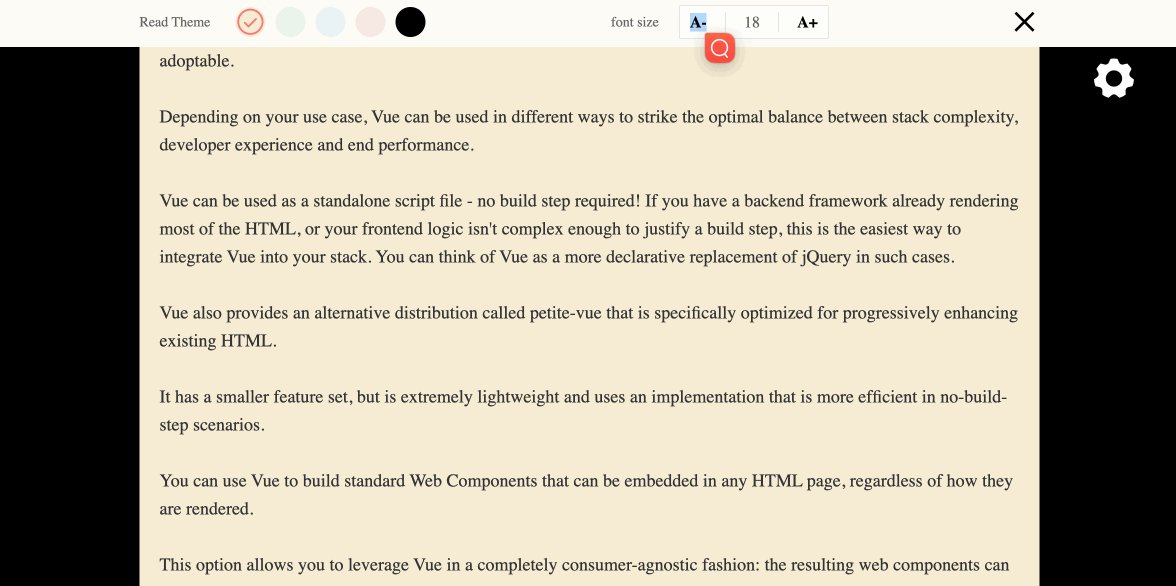
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo implementar la alternancia de la visibilidad de la barra de herramientas del encabezado
- Cómo implementar la configuración del tema de lectura
- Cómo implementar la configuración del tamaño de fuente
🏆 Logros
Después de completar este proyecto, podrás:
- Utilizar Vue.js para crear interfaces de usuario interactivas
- Manejar interacciones de usuario y actualizar la interfaz de usuario en consecuencia
- Dar estilo dinámicamente a los elementos según las preferencias del usuario
- Asegurarte de que la aplicación siga siendo receptiva y accesible