Introducción
En este proyecto, aprenderás a construir una funcionalidad de carrito de compras utilizando Vue.js 2.x. El carrito de compras es una característica esencial en los sitios web de comercio electrónico, que permite a los usuarios gestionar los productos seleccionados antes de realizar una compra.
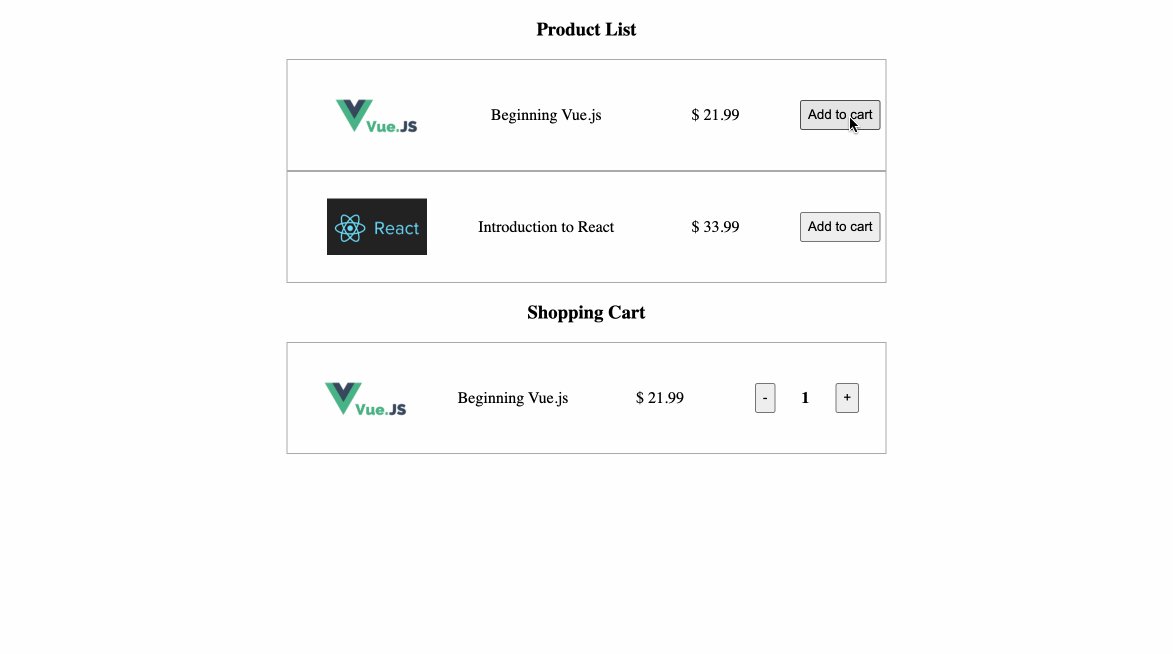
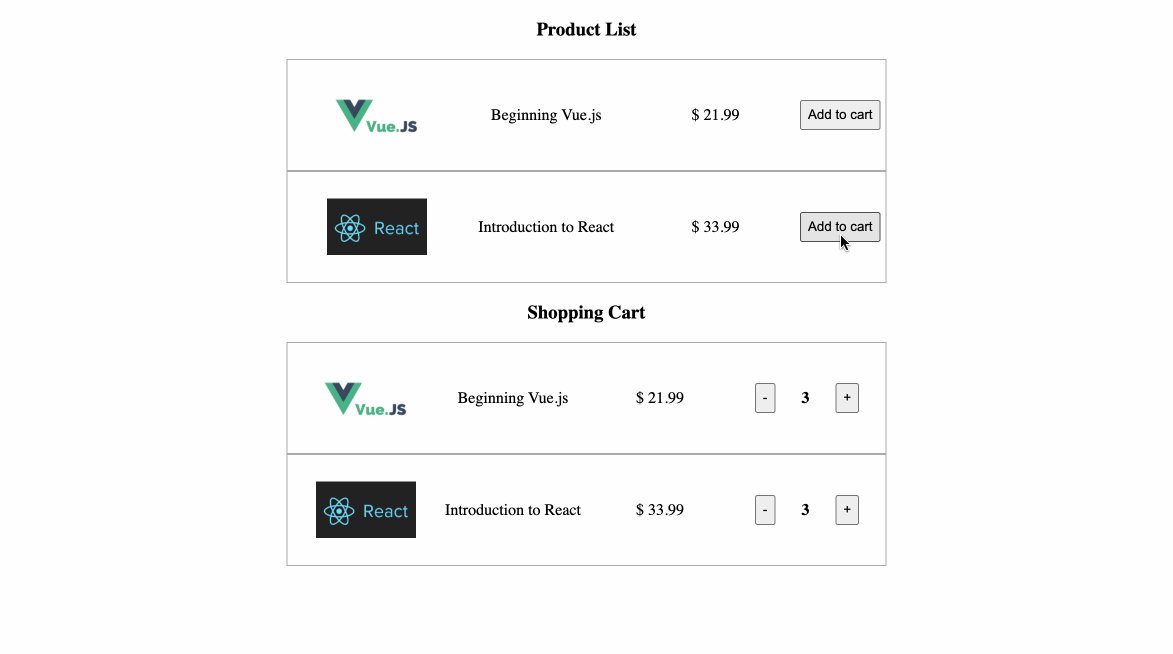
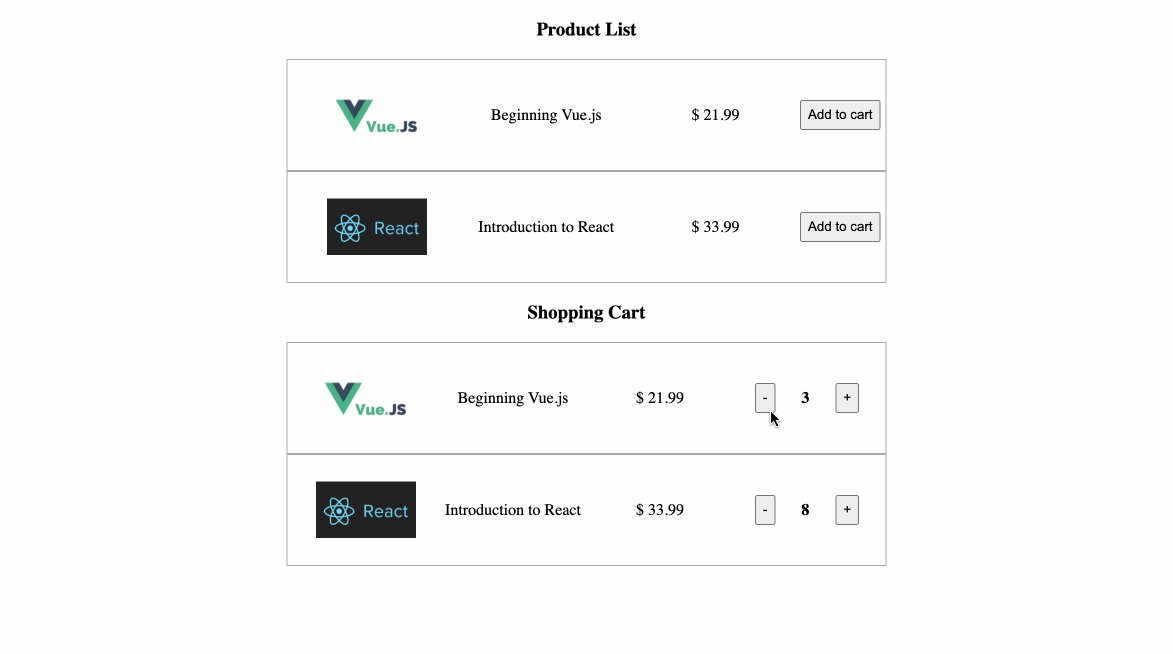
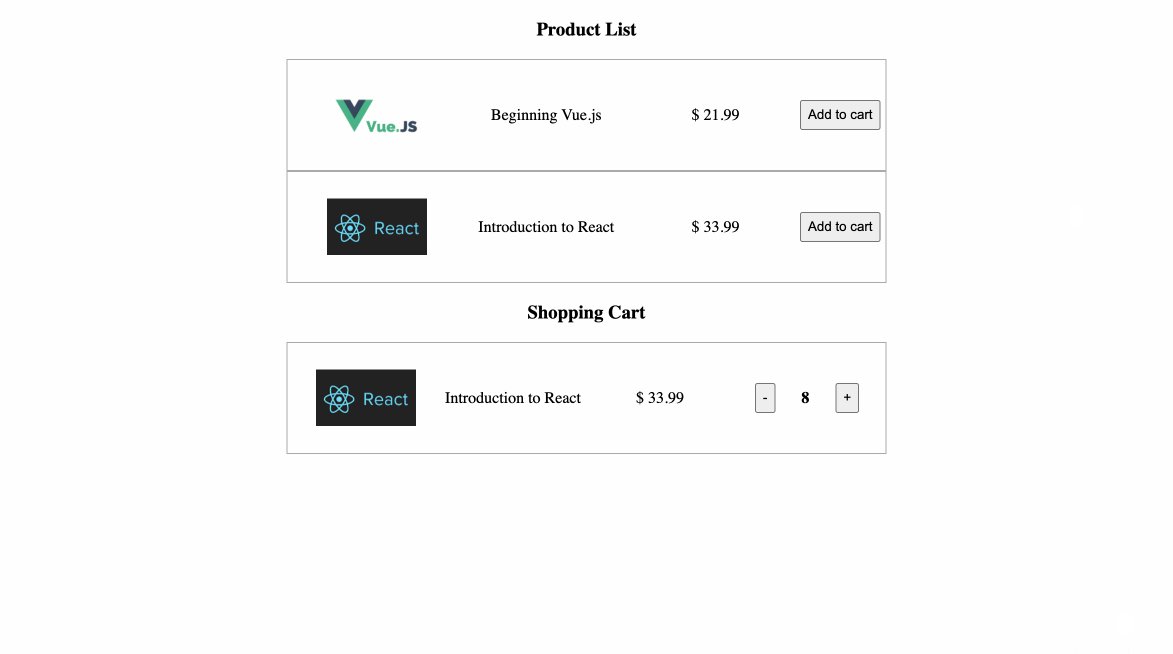
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo modificar el método
addToCartpara agregar productos al carrito de compras - Cómo mejorar el método
removeGoodspara eliminar productos del carrito de compras - Cómo probar la funcionalidad general del carrito de compras
🏆 Logros
Después de completar este proyecto, podrás:
- Gestionar el estado de un carrito de compras en una aplicación Vue.js
- Manejar la adición y eliminación de productos en el carrito de compras
- Actualizar la interfaz de usuario en función de los cambios en el carrito de compras