Introducción
En este proyecto, aprenderás a corregir un error en la librería vue-router modificando la función cleanPath. La librería vue-router es una solución de enrutamiento popular para aplicaciones Vue.js, y es importante asegurarse de que funcione correctamente, especialmente para casos extremos como rutas que empiecen con múltiples barras diagonales.
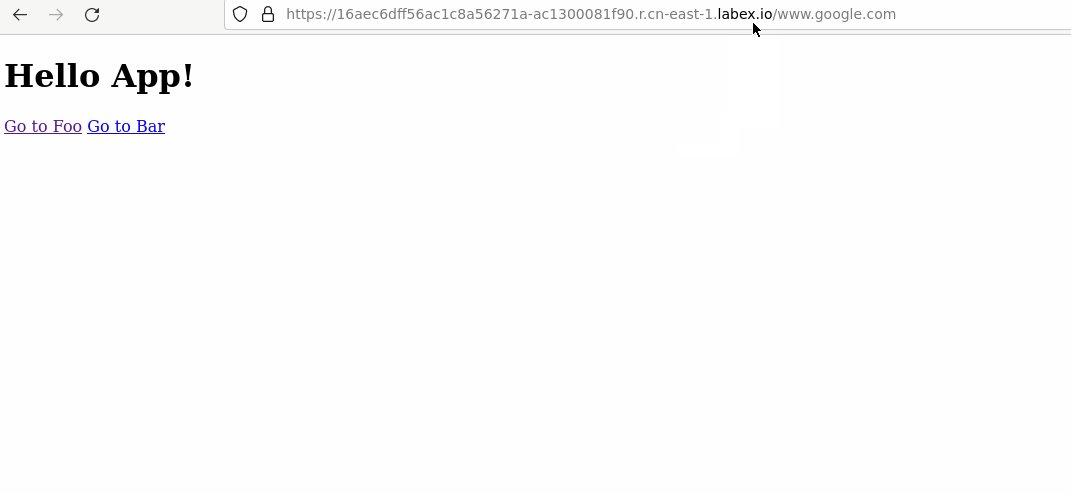
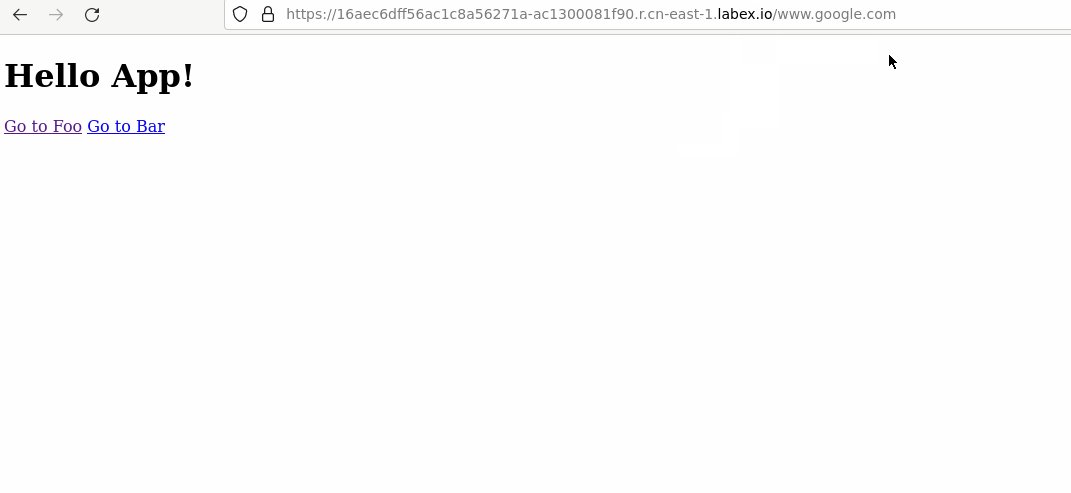
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Comprender el problema con la función
cleanPathen la libreríavue-router - Instalar las dependencias necesarias para el proyecto
- Localizar y modificar la función
cleanPathpara corregir el problema - Rebuild the project with the updated
cleanPathfunction - Probar la corrección para asegurarse de que el problema se ha resuelto
🏆 Logros
Después de completar este proyecto, podrás:
- Identificar y diagnosticar problemas en bibliotecas de terceros
- Modificar y actualizar el código en una biblioteca de terceros para corregir un error
- Rebuild and release a project with the updated code
- Probar la corrección para asegurarse de que el problema se ha resuelto