Introducción
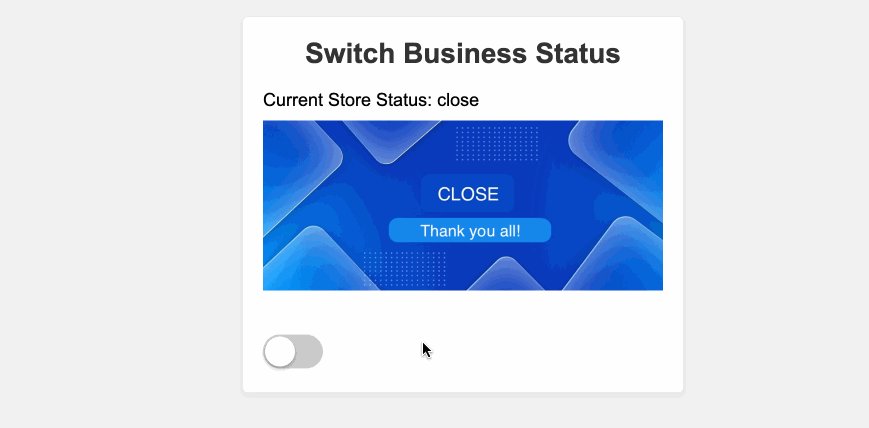
En este proyecto, aprenderás a crear una aplicación simple de Vue.js que permita a los usuarios cambiar el estado comercial de una tienda entre "abierta" y "cerrada". La aplicación mostrará el estado actual de la tienda y la imagen correspondiente según el estado. Los usuarios pueden hacer clic en un botón de conmutación para alternar el estado comercial de la tienda.
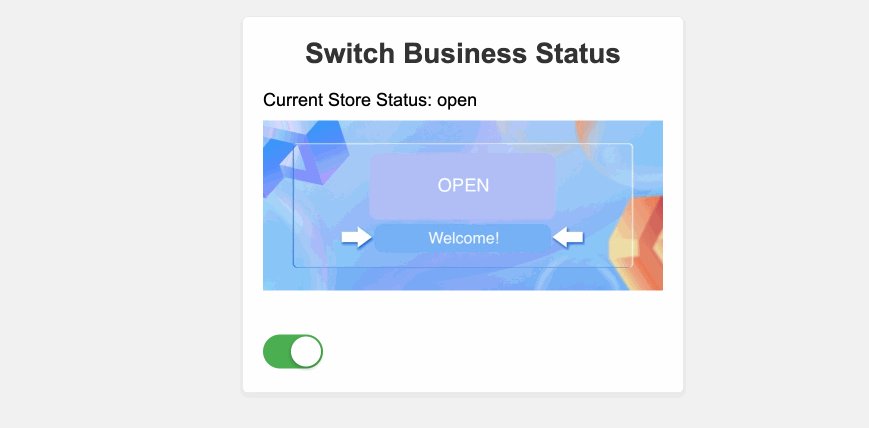
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar la estructura del proyecto con las carpetas y archivos necesarios
- Cómo crear la configuración de Vue.js y definir el estado reactivo y la funcionalidad de conmutación
- Cómo implementar la estructura HTML y los estilos CSS para mostrar el estado comercial de la tienda y el botón de conmutación
- Cómo integrar la funcionalidad de conmutación para permitir a los usuarios cambiar el estado comercial de la tienda
🏆 Logros
Después de completar este proyecto, podrás:
- Configurar una estructura básica de proyecto de Vue.js
- Utilizar la función
refpara crear variables de estado reactivo - Definir y utilizar funciones personalizadas en la configuración de Vue.js
- Vincular datos y manejadores de eventos en la plantilla HTML
- Estilizar la aplicación utilizando CSS para crear una interfaz visualmente atractiva