Introducción
En este proyecto, aprenderás a construir una funcionalidad de búsqueda de árbol de menús dinámica utilizando Vue.js. El proyecto implica obtener datos de menús secundarios a partir de un archivo JSON, implementar una característica de búsqueda borrosa y mostrar el árbol de menús filtrado en la página.
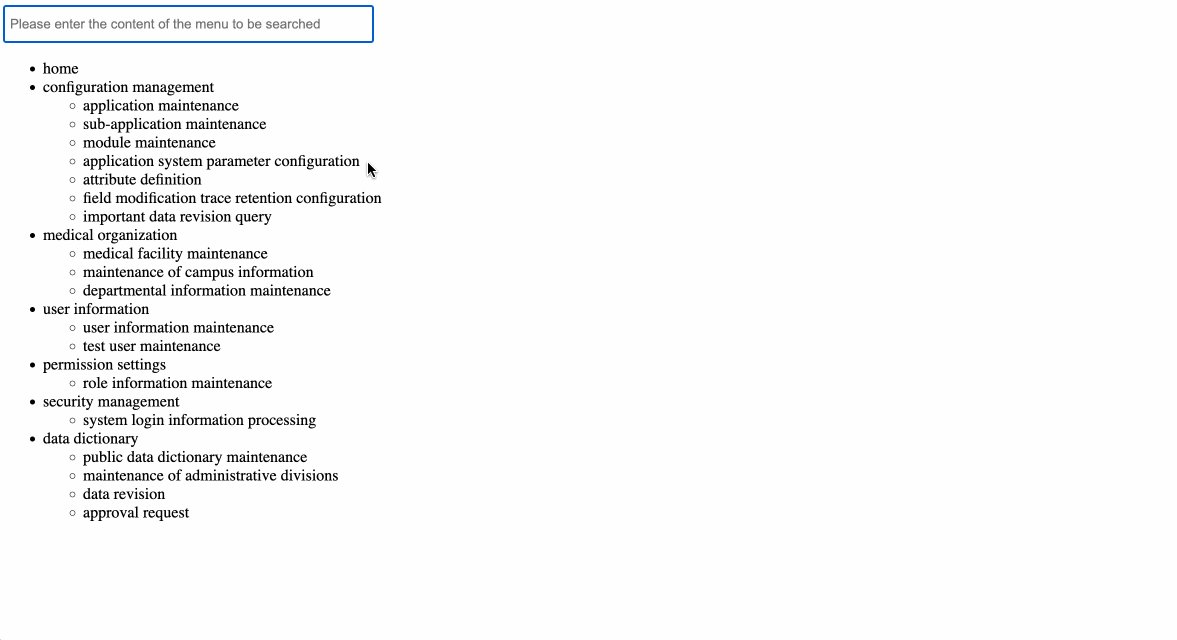
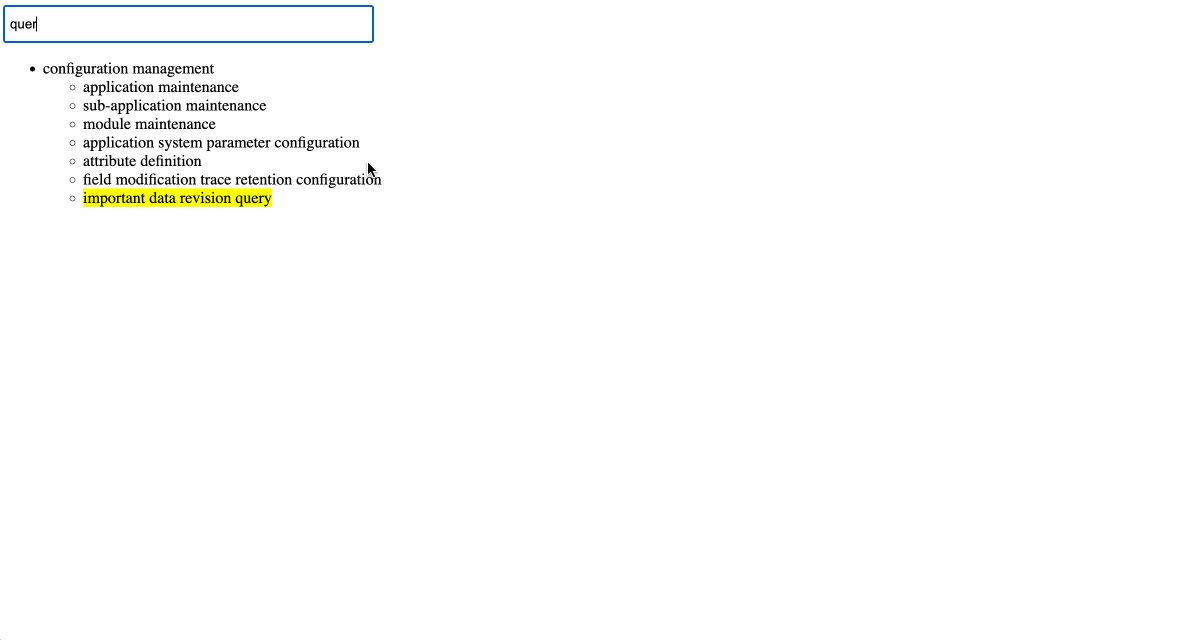
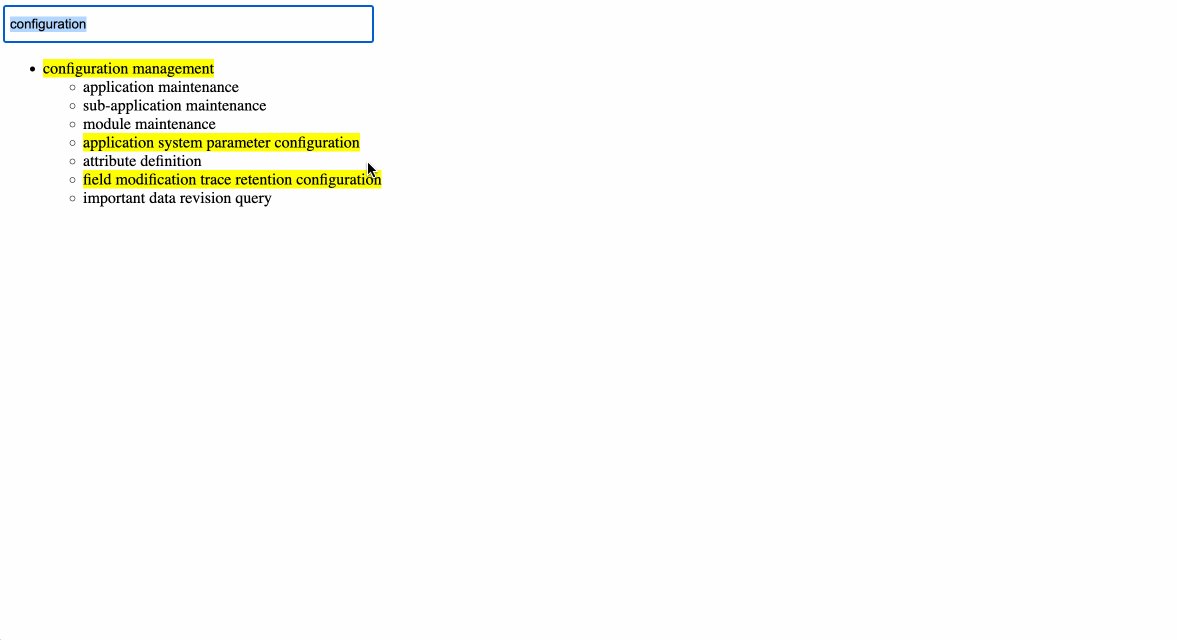
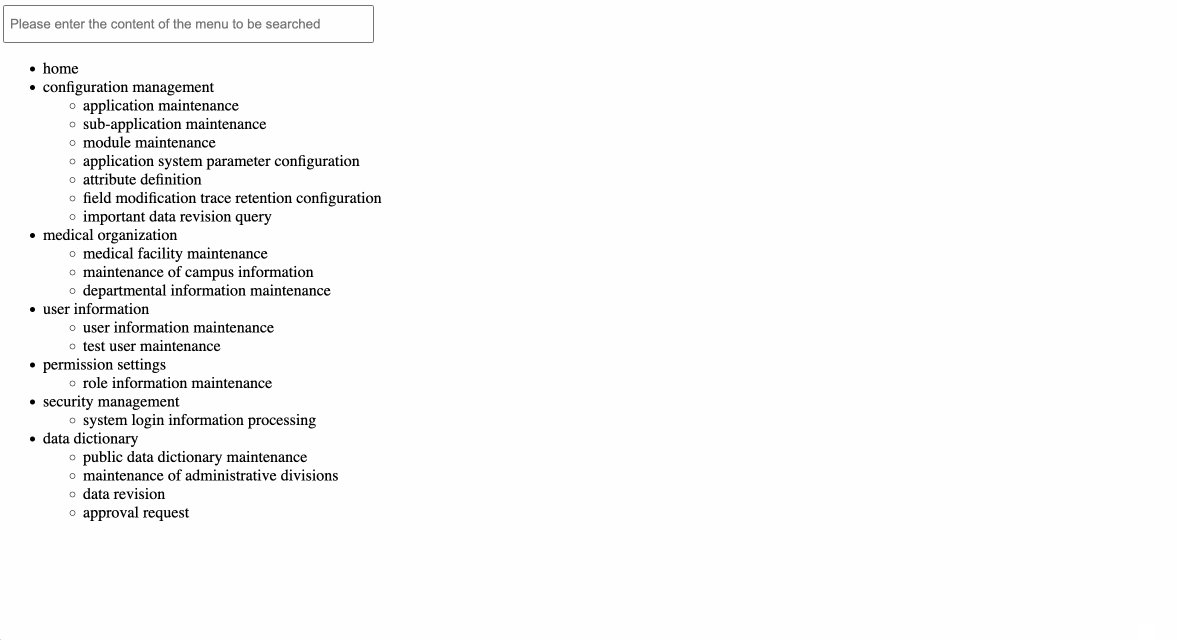
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo obtener datos de menús secundarios a partir de un archivo JSON utilizando la biblioteca
axios - Cómo implementar una funcionalidad de búsqueda para filtrar los elementos de menú en función de la entrada del usuario
- Cómo mostrar el árbol de menús filtrado en la página, resaltando el texto coincidente
🏆 Logros
Después de completar este proyecto, podrás:
- Desarrollar una interfaz de usuario dinámica e interactiva utilizando Vue.js
- Obtener datos de un archivo JSON y manejar la recuperación de datos asincrónica
- Implementar una característica de búsqueda borrosa para filtrar datos en función de la entrada del usuario
- Mostrar una estructura de árbol de menús jerárquica y resaltar el texto coincidente