Introducción
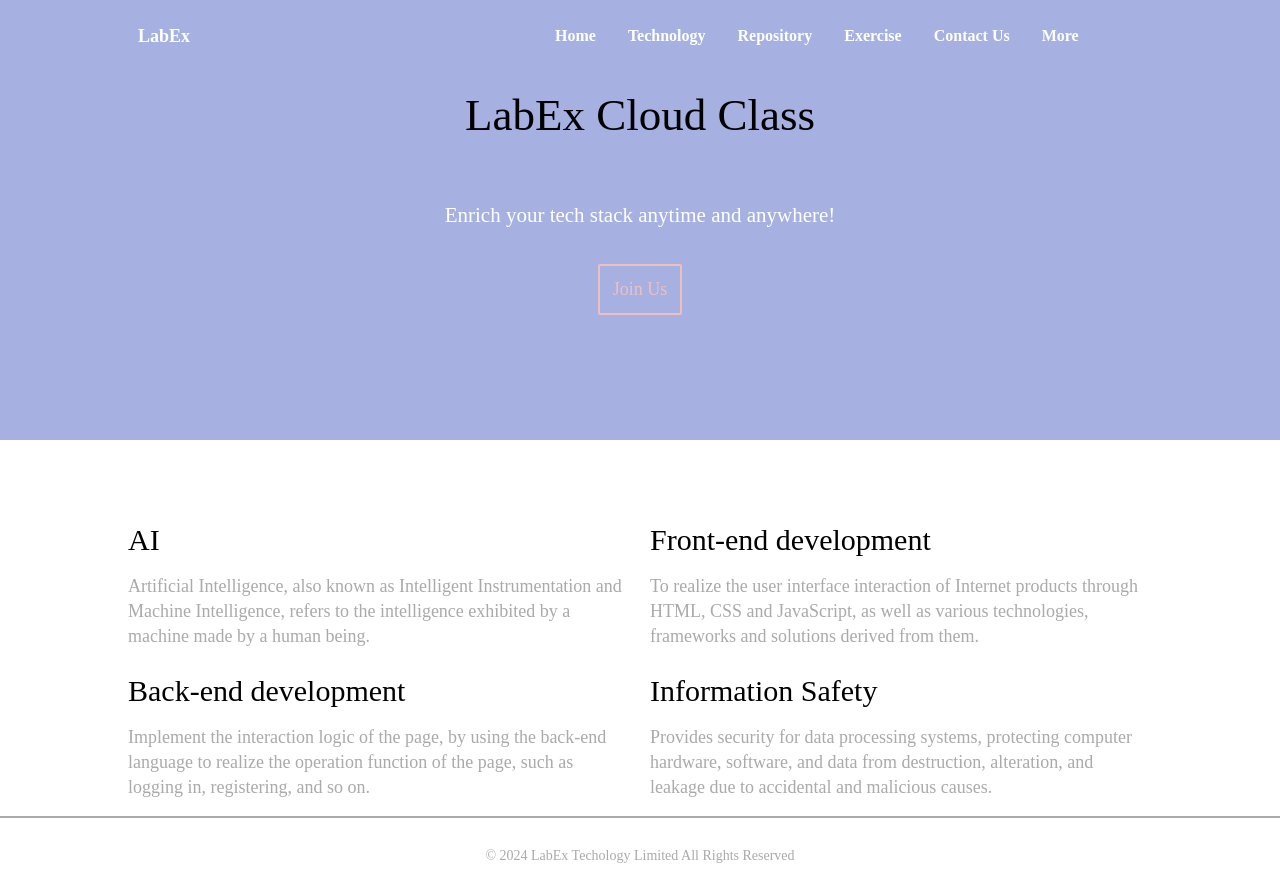
En este proyecto, aprenderás a crear un diseño de página de inicio simple y bonito para el sitio web de la Red de Conocimiento LabEx. El objetivo es diseñar una página de inicio atractiva visualmente que presente efectivamente el contenido y las características del sitio web.
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar los archivos y la estructura del proyecto
- Cómo dar estilo a la área superior de la página, incluyendo el encabezado y la navegación
- Cómo dar estilo al contenido dentro del área del encabezado
- Cómo dar estilo al área de contenido de la página
- Cómo dar estilo al pie de la página
🏆 Logros
Después de completar este proyecto, serás capaz de:
- Crear un diseño visualmente atractivo utilizando CSS
- Estructurar y organizar los archivos HTML y CSS para una página web
- Aplicar estilos CSS a diferentes secciones de una página web
- Asegurarse de que el diseño sea reactivo y consistente en diferentes tamaños de pantalla