Introducción
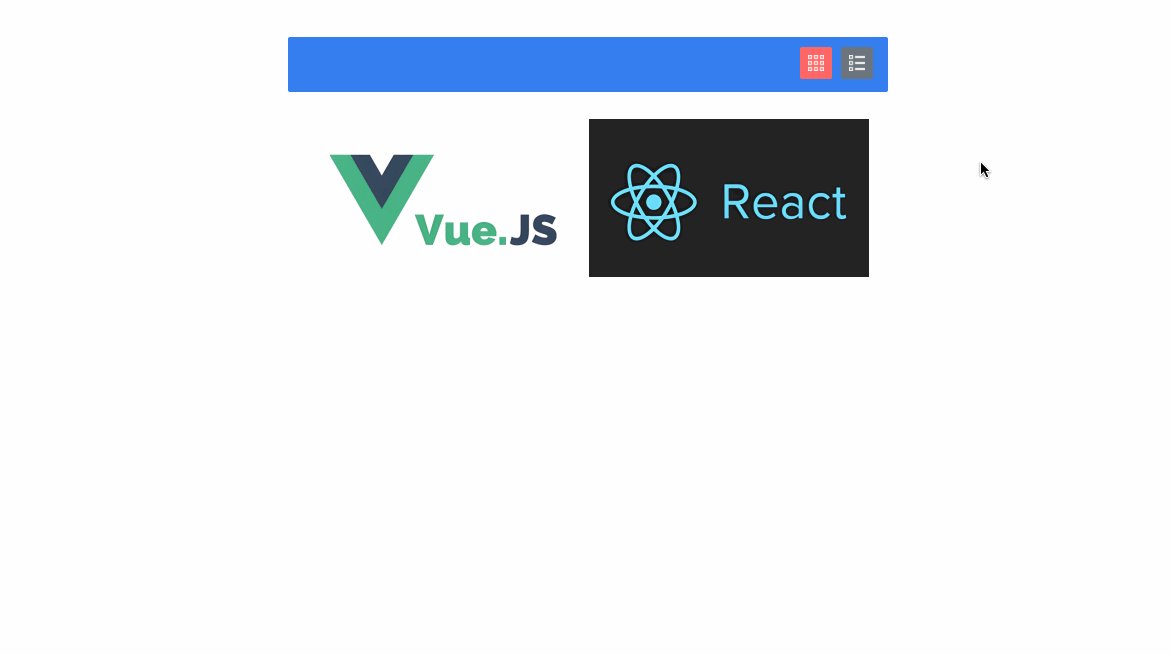
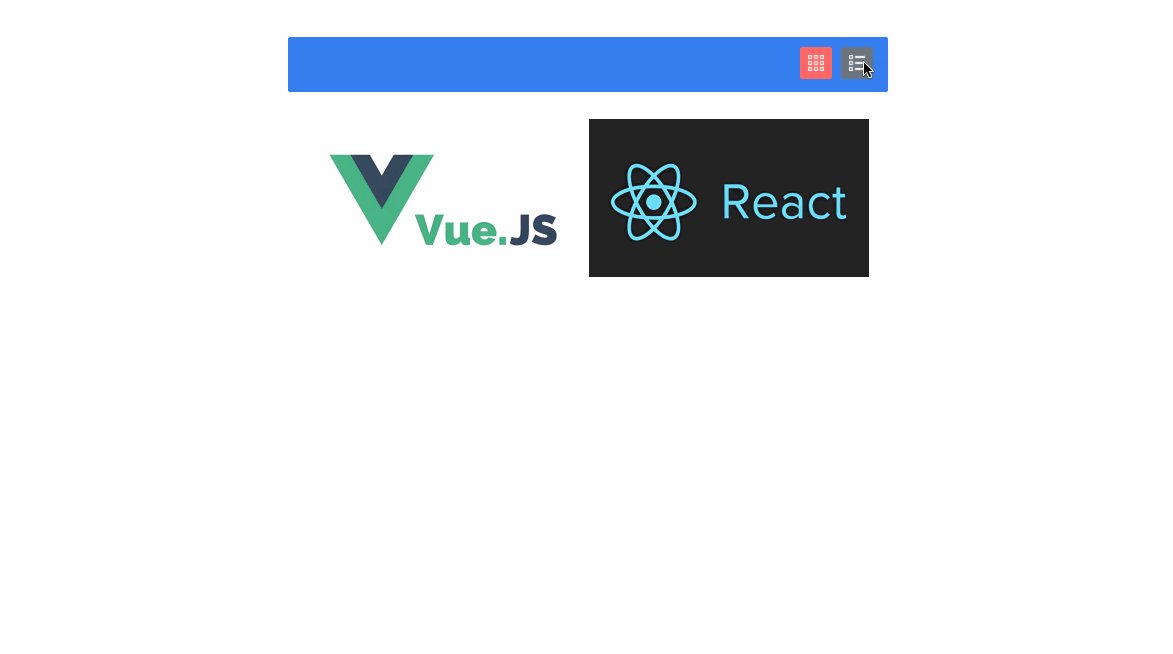
En este proyecto, aprenderás a crear un diseño de lista de productos reactivo con una característica de conmutación. Esta característica permite a los usuarios alternar fácilmente entre una vista en cuadrícula y una vista en lista de los elementos del producto.
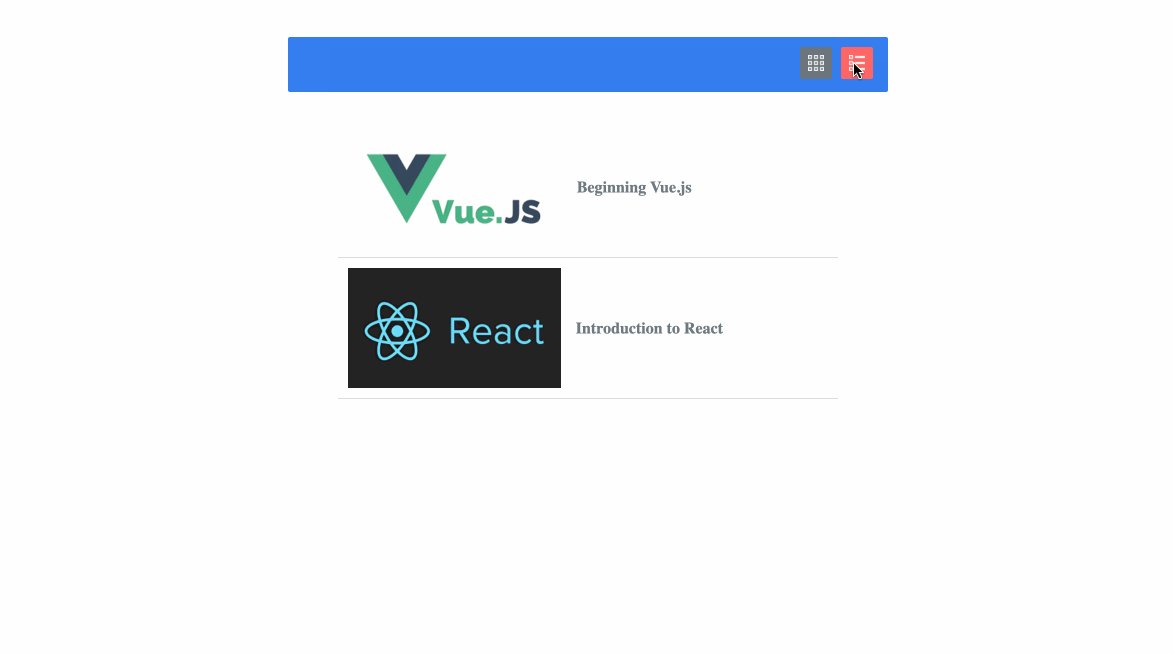
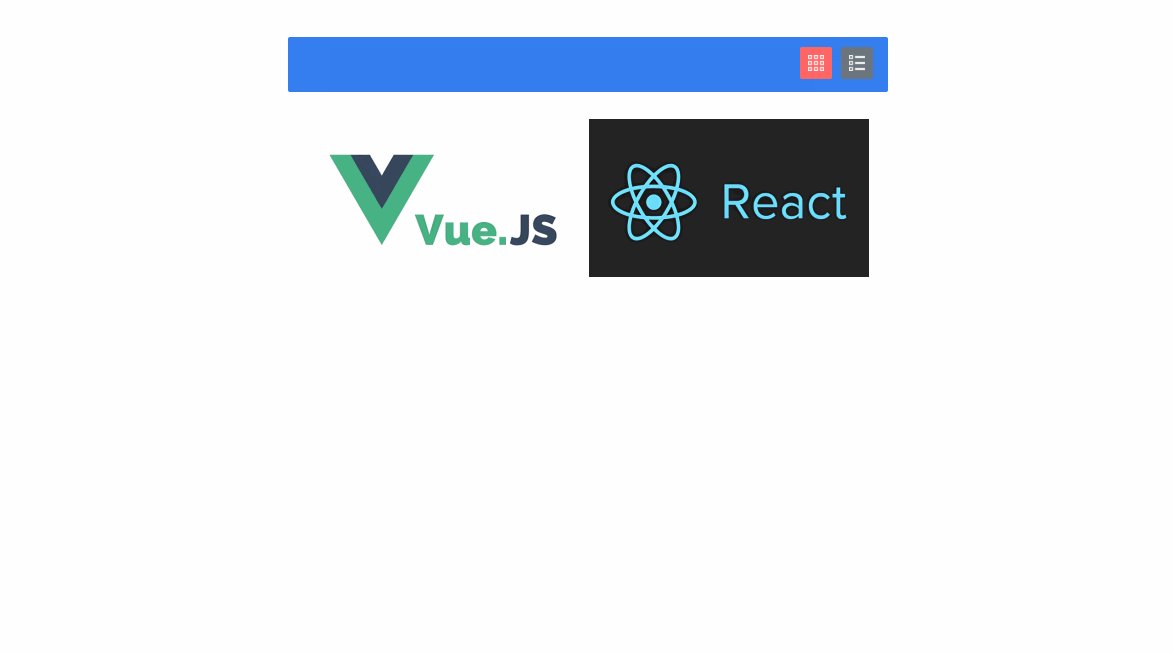
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar la estructura del proyecto y entender el propósito de cada archivo y carpeta
- Cómo obtener datos de un archivo JSON y poblar la lista de productos
- Cómo implementar la funcionalidad de conmutación de diseño utilizando Vue.js
- Cómo renderizar condicionalmente los diseños en cuadrícula y en lista según la vista seleccionada
🏆 Logros
Después de completar este proyecto, podrás:
- Estructurar efectivamente un proyecto de Vue.js
- Utilizar Axios para obtener datos de un archivo JSON
- Utilizar directivas de Vue.js como
v-ifyv-elsepara renderizar contenido condicionalmente - Manejar interacciones de usuario y actualizar la interfaz de usuario en consecuencia